Webページの文字や画像を載せる言語
んにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とてもゆっくり進んでいくと思います。
また、「間違っていること」や「こう覚えたほうがいいよ」があれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML

Webサイトを作るならまずHTMLから!
って聞いたことありませんか?
世の中にたくさんのWebページが存在します。
そのWebページ全てに使われている言語の一つが
HTML
です。
この記事では、そんなHTMLについての紹介です。

まずはHTMLがなにかから学んでいきましょう。
それでは、よろしくお願いします。
HTMLとは
説明
HTMLとは、
Webサイトのテキストや画像を表示するために使うマークアップ言語
です。
正式名称は、
HyperTextMarkupLanguage
の略です。
従来のWebサイトは、1ページ1ページすべてに
テキストや画像・音声や動画など

が表示されています。
これらを表示するには、HTMLでコーディングする必要があります。
このようにWebページに、
- テキスト
- 画像
- 動画
- 音声
など表示させたいものをコーディングすることがHTMLの目的です。
実際には、HTMLだけでなく、
CSSやJavaScriptも使用することでWebページは完成する
ことができます。

色や大きさ・位置の変更はできません。
HTML・CSS・JavaScriptの例え
この三つはよく
1冊の本
で例えられます。

HTML:本の文章
CSS:行間の広さであったりカバーの色などの装飾
JavaScript:ページをめくる動作
どんな感じ?


あくまでこんな感じと出しただけなので、
無理して読まなくてもOKです。
必要なもの
HTMLに必要なものとしては、
です。

ブラウザはきっと何か持っていますよね。
あとは、エディタを準備しましょう。
どんなことができる?
HTMLでできることは、
Webページに表示したいものを指定すること
です。
そのため、
- Webサイトの作成 (フロントエンド)
- Webアプリケーションの開発 (フロントエンド)
などに使用します。

Webのフロントエンドにはまず間違いなく使用します。
メリット・デメリット
メリット
HTMLのメリットとしては、
- Webページの仕組みが理解できる
- 書くだけで表示できる
などがあります。
Webページの仕組みが理解できる
先ほども書きましたが、世の中のほぼ全てのWebページにHTMLが使用されています。
そのため、
Webページがどんな形でできているのかの第一歩が理解できる
ようになります。
書くだけで表示できる
HTMLは、
ページに表示させたい内容をタグを使用することでそのまま表示させられる
言語です。

書いたまま表示するため、
プログラミング言語でなくマークアップ言語です。
そのため、
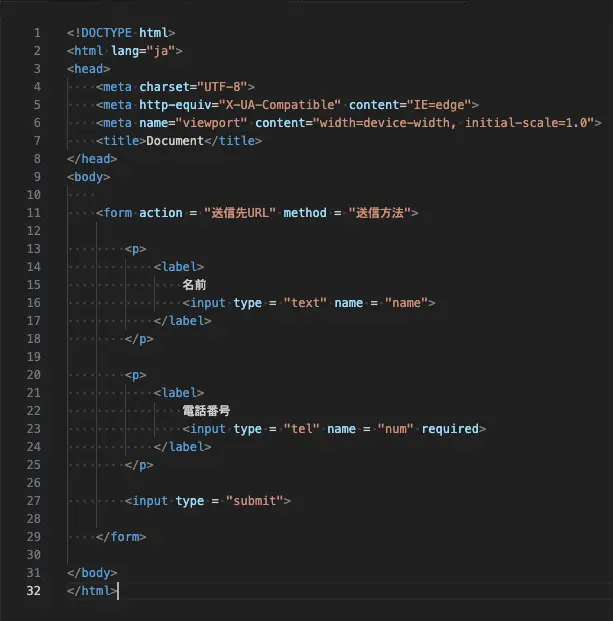
テキスト
<p>など
画像
<img>
リンク
<a>
のように対応したタグを使用して書くだけで表示することができます。
デメリット
HTMLのデメリットは、
HTMLだけでは簡易的なものしかできない
ということです。
HTMLだけでは簡易的なものしかできない
HTMLは表示させたいものを指定するだけの言語です。
そのため、HTMLだけではデザイン性のない簡易的なページしか作成できません。
そのためWebページを作成したいのなら、
CSS
デザイン
JavaScript
動き
をつけられるように学ぶようにしましょう。

このブログでも、どちらもやっていきます。
まとめ
今回は、
HTML
について紹介させていただきました。
HTMLとは、
Webサイト・Webアプリのフロントエンドの作成に使用する言語
です。
Webページのフロントエンドは、
HTML
CSS
JavaScript
の3つで作成されていることが多いです。
そのため、これからHTMLについて一緒に学んでいきましょう。
最後まで読んでいただき、ありがとうございました。





コメント