使いながら慣れていきましょう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、FinalCutProの画面構成です。
FinalCutProXは直感的に使えて高性能のため、中級者にもお勧めされています。

ちなみに、私は最初見た時さっぱり使い方がわかりませんでしたw
そのため、基本からゆっくりいきましょう。
これからよろしくお願いします。
画面構成
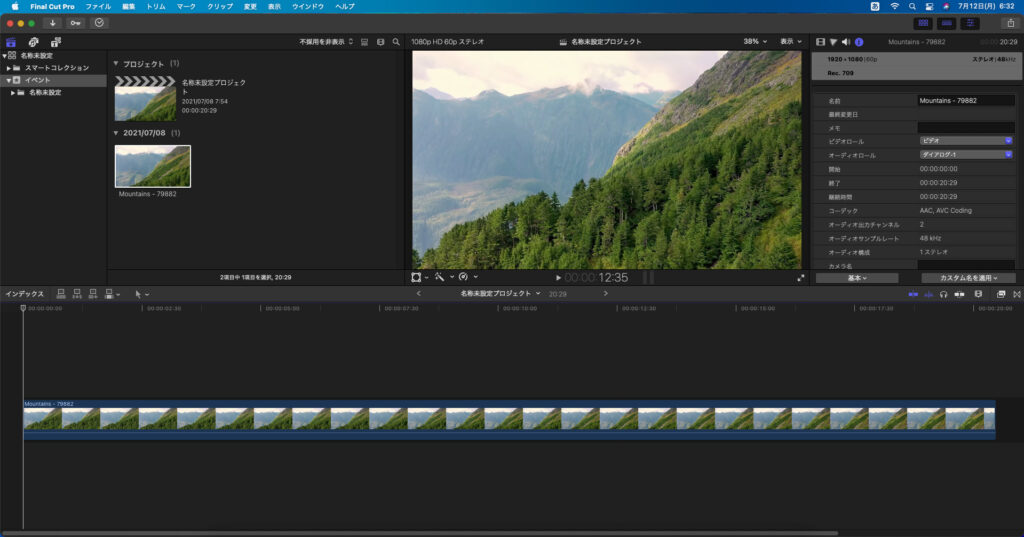
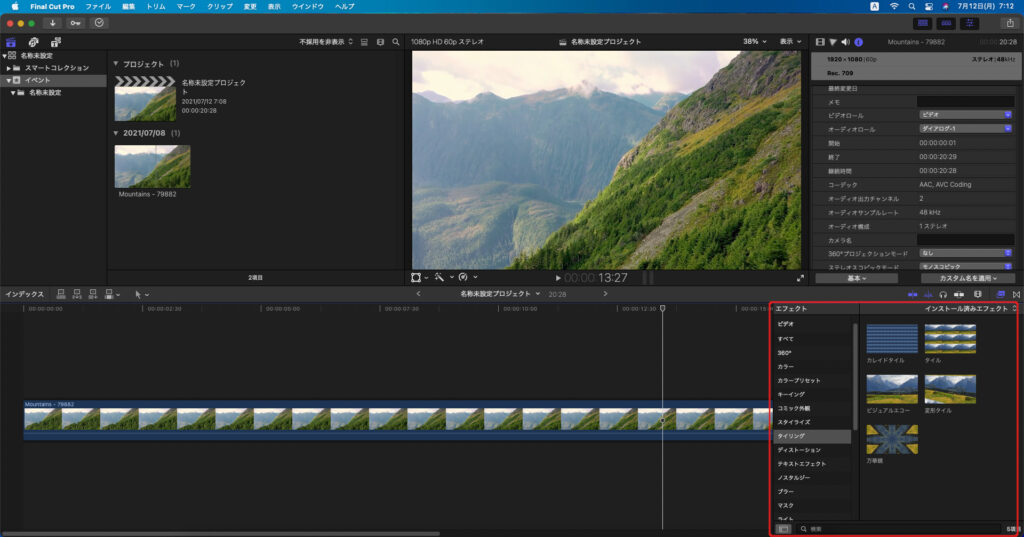
外観

こちらが、FinalCutProXの外観です。
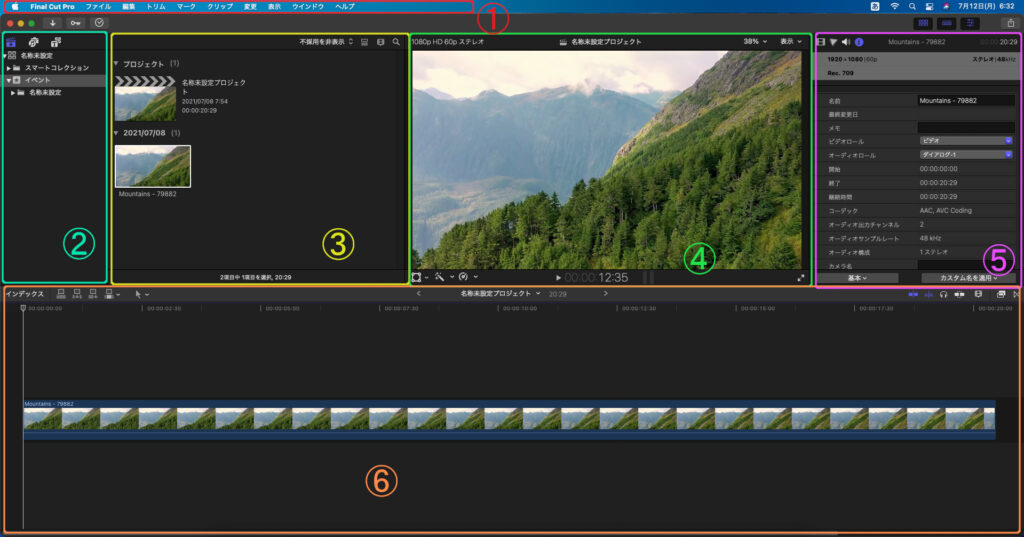
種類
大きく6つに分けられます。

1.メニューバー

他のソフトなどでも見られるメニューバーです。
- 環境設定
- ライブラリを開く
- トリム (動画の切り取り)
- 開始点・終了点の設定
などができます。
2.サイドバー

動画

音源

など使用するデータが表示されます。
人によって分け方は様々です。
一つの動画を作るときは、一つのイベントを作り、その中に使用する動画や音源・写真データをまとめたりします。

使用するデータをまずここに入れます。
そのため、どこにあるかわかりやすいようにデータを分けましょう。
3.ブラウザ

サイドバーで選択したデータを表示します。

一つ一つのデータの内容を絵で確認する場所です。
4.ビュアー

イベント内の素材やタイムラインで作成中の動画を写します。

現在編集中の動画を確認する場所です。
編集作業の結果をこちらで確認できます。
そのため、何度も見ることになります。
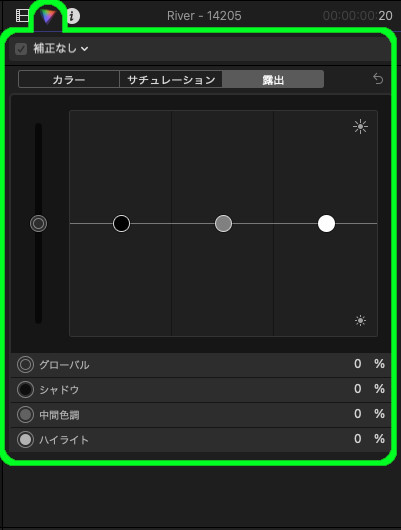
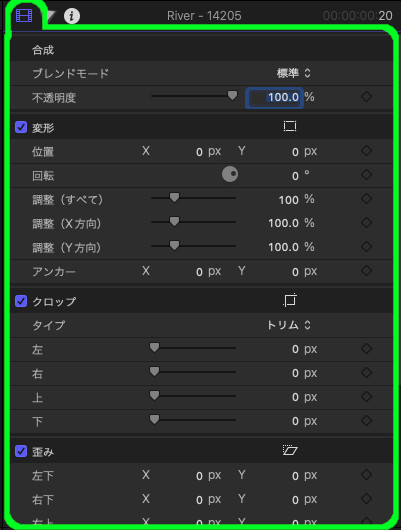
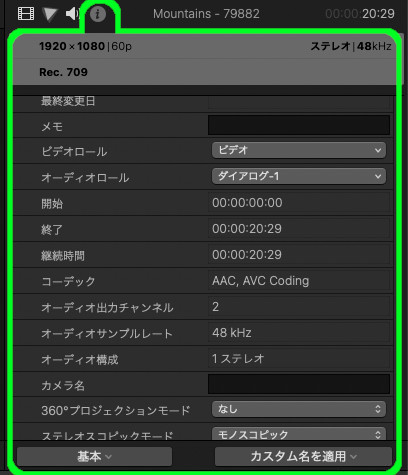
5.インスペクタ

細かい設定をする場所です。
ここには、
などさまざまな調整をすることができます。
- 色を変える・・・カラーインスペクタ
- 動画の位置や位置を変える・・・ビデオインスペクタ
このように変えたいものによってインスペクタを選びましょう。
6.タイムライン

編集作業をする場所です。

メインとなる机のような場所ですね。
こちらに、データを持っていき、動画の上にテキストを置いたり、音を重ねたりして、一つの動画を作成位します。
画面構成の変更と保存
画面構成は、メニューバーより変更できます。

ちなみに、FinalCutProXでは、画面構成のことをワークスペースと言います。
ワークスペースの変更
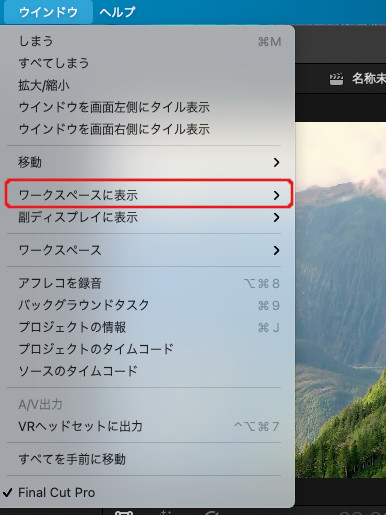
1、メニューバーから「ウィンドウ」を選択

2、「ワークスペースに表示」を選択

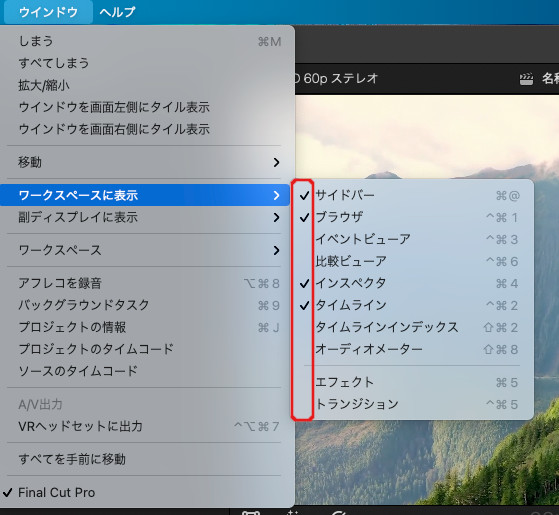
3、表示したいものにチェック・非表示にしたいものを空白に指定する

4、ワークスペースの変更が完成

人により、使いやすさは違うと思うので、使いながら自分のワークスペースを作っていきましょう。
ワークスペースの保存
自分なりのワークスペースを作ったら、保存しましょう。
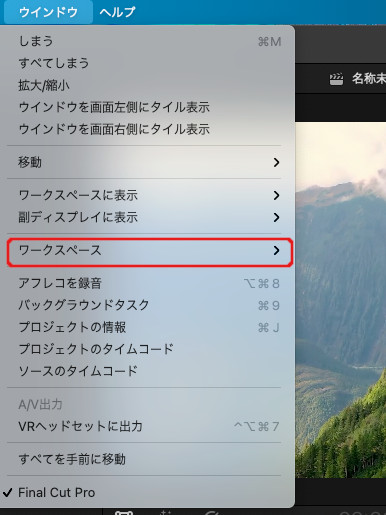
1、メニューバーから「ウインドウ」を選択

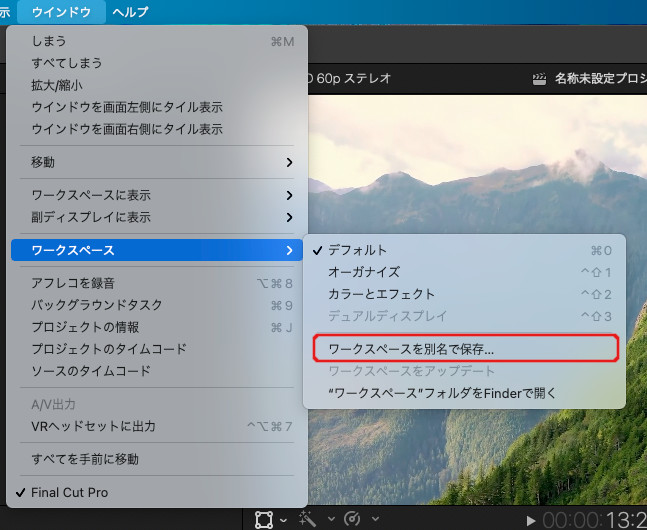
2、ウインドウから「ワークスペース」を選択

3、ワークスペースから「ワークスペースを別名で保存」を選択


このとき、「デフォルト」「オーガナイズ」「カラーとエフェクト」を選択すると、もともと入っているワークスペースに変更できます。
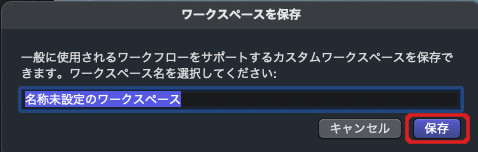
4、名前をつけて「保存」を選択

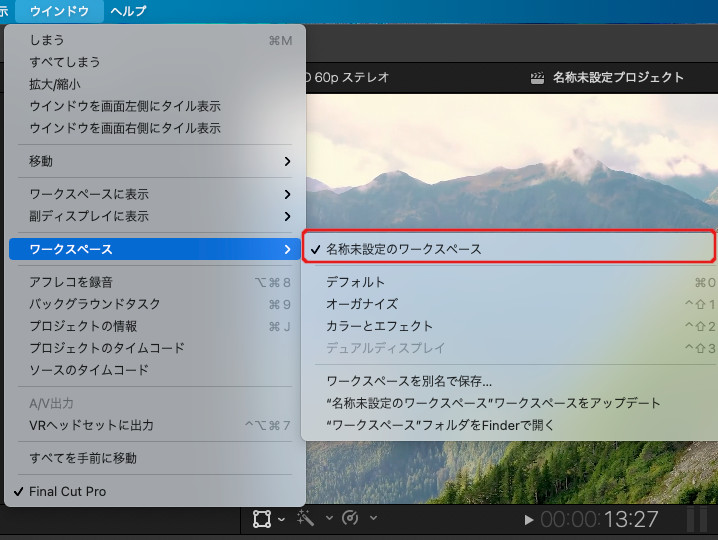
これで次から「ワークスペース」より選択できるようになります。

まとめ
今回は、FinalCutProXの
画面構成
についてです。
基本的に、
- ブラウザ:使用するデータを保存
- タイムライン:動画やテキストなどを並べる
- インスペクタ:変化をつける
という感じになります。
また、FinalCutProでは「エフェクト」「トランジション」というものもあります。
これらは、
エフェクト
動画やテキストに効果をつける
トランジション
動画と動画の間に効果をつける
ことができます。
この画面構成は使っていれば、そのうちなれるものです。
なので、何度も調べながら使っていきましょう。
基本は大事なのでゆっくりですが、一つづつ勉強します。
これから、少しずつですが一緒に勉強していきましょう。






コメント