.htmlを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
htmlファイルの作り方
についてです。
HTMLはhtmlファイルに書かないと、HTMLとして読み込んでもらえません。

テキストファイルならそのまま表示してしまいます。
そのため、まずはhtmlファイルを作れるようになりましょう。
それではよろしくお願いします。
htmlファイル
htmlファイルって何?

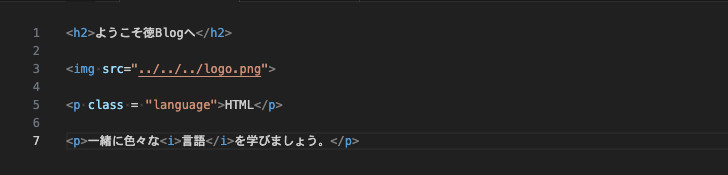
こちらはHTMLを使用したファイルです。
こちらをテキストファイルとして表示すると、

このようにそのまま同じ内容が表示されます。

テキストファイルはそういうものです。
このようにHTMLとして読み込んでくれます。
何が違うの?
では、テキストファイルとhtmlファイルでは何が違うのでしょうか?
見比べてみましょう。

色がついているのはhtmlファイルだからです。
他で探し見てましょう。
答え

拡張子が違います。
htmlファイルは拡張子が[.html]であるファイル
です。
htmlファイルの作り方
では、VSCodeでhtmlファイルを作ってみましょう。
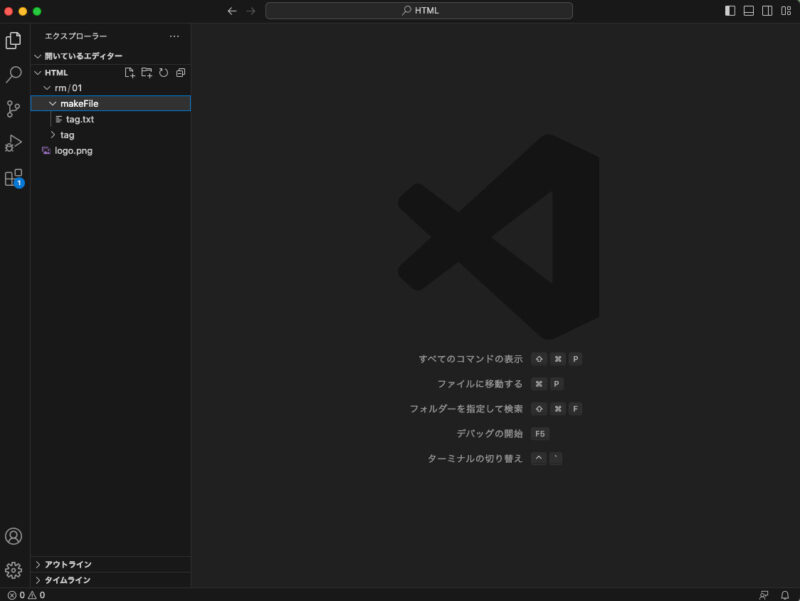
1、VSCodeを開く
まずはコードエディタを開きましょう。

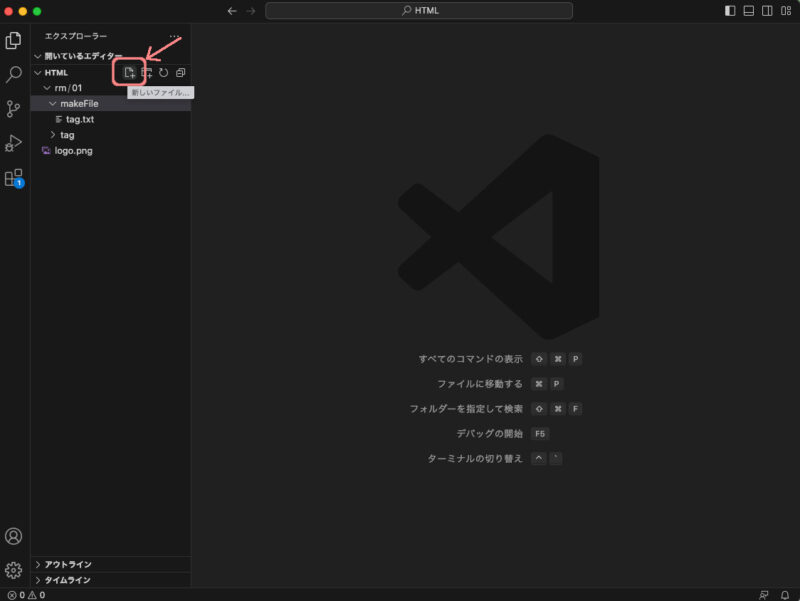
2、[新しいファイルを作成]のボタンを押す

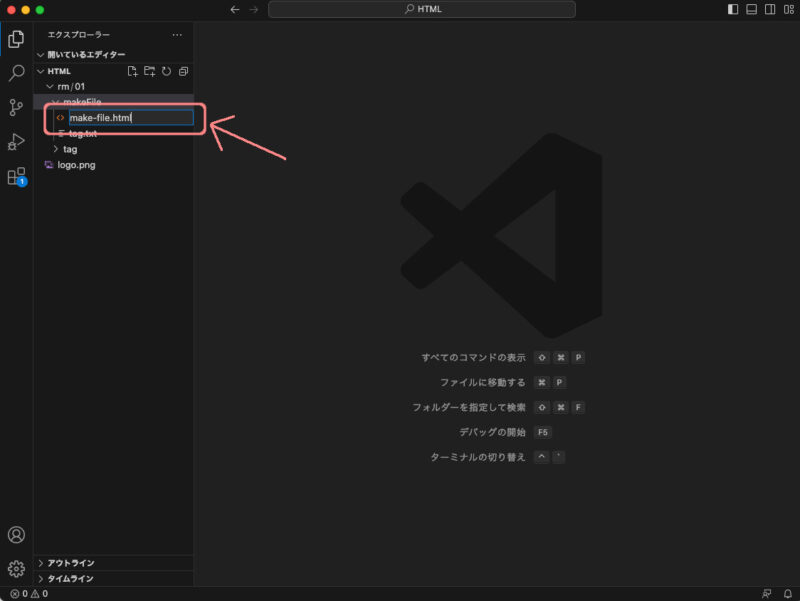
3、ファイル名を入力する
ボタンを押せば新しいファイルを作れるため、そのファイルの名前を入力しましょう。


ファイル名.htmlで作りましょう。
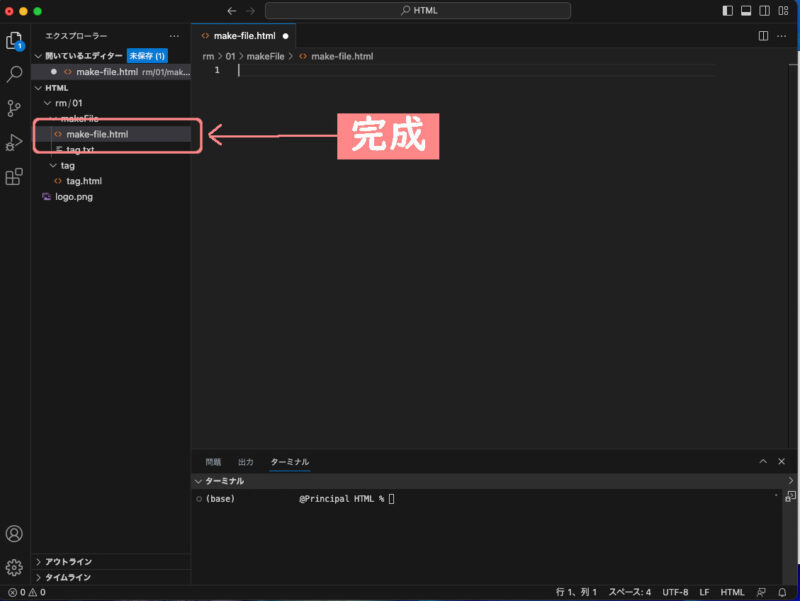
4、 完成
これで新しいhtmlファイルの完成です。

ここにHTMLを書いていきましょう。
まとめ
今回は、
htmlファイルの作り方
について紹介させていただきました。
HTMLを使ってWebページを作るとき、そのHTMLをhtmlファイルに書く必要があります。

他のファイルに書いてはHTMLとして読み込んでもらえません。
そのため、必ずHTMLはhtmlファイルに書きましょう。
作り方は、難しいことではありません。
ファイル名.htmlのファイルを作ることでhtmlファイルの完成です。

作り方はエディタによって異なりますが、
拡張子を[.html]にすればOKです。
最後まで読んでいただき、ありがとうございました。








コメント