編集するにはレイヤーとして開く必要があります
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
画像をレイヤーとして開く方法
です。
GIMPは画像を作成したり編集したりするものです。
しかし、GIMPではレイヤーとして開かないと切ったり変形させることができません。

レイヤーとして開いた画像をカットしたりぼかしたりします。
そのため、キャンパスの上に編集する画像を開きましょう。
それではよろしくお願いします。
画像をレイヤーとして開く
画像をレイヤーとして開くとは
画像をレイヤーとして開くとは、
ダイヤログに画像を入れる

ということです。
GIMPではダイヤログにある画像を、
- カットする
- 変形させる
- 色を変える
- 他のレイヤーと組み合わせる
などの編集ができます。

載せないと編集に使えません。
そのため、
編集に使用する画像はまずレイヤーとして開く
ことから始めます。

GIMPで画像を使う場合、ほぼ使用します。
どんな時に使う?
画像をレイヤーとして開くのは、
新しく画像を編集で使うとき
です。
などキャンパスに新しい画像を付け足すときに使用します。
作り方
種類
GIMPで画像をレイヤーとして開く方法は、大きく2つあります。
- 作成したキャンパスの上に開く
- キャンパスと一緒に開く
です。
違い
二つの開き方の違いは、
メインの画像かそうでないか
です。
メインの画像ではない
「1、キャンパスの上に」
例
A4の画像のワンポイントなど
メインの画像
「2、キャンパスと一緒に」
例
写真の加工など

実際、メインの画像の後にも1のように付け足しもします。
作り方
1、作成したキャンパスの上に置く
今回は、A4の横長のキャンパスを作ってみましょう。

キャンパスはすでに作ってあるものとします。
キャンパスの作り方についてはこちらでも紹介しています
よろしかったらどうぞ
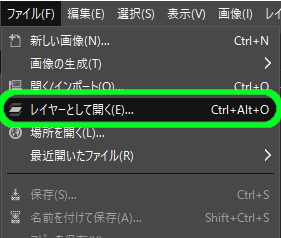
1.1、[メニューバー]の[ファイル]を選択

1.2、[レイヤーとして開く]を選択

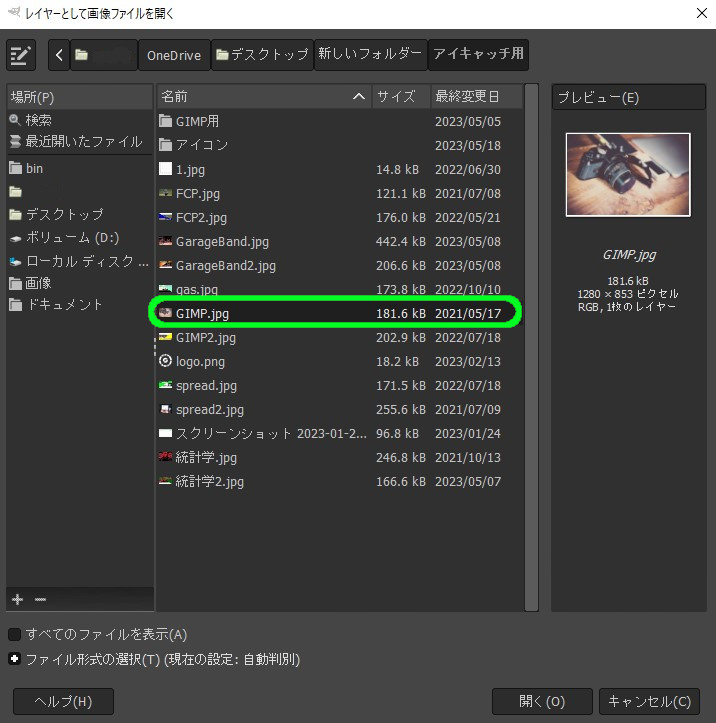
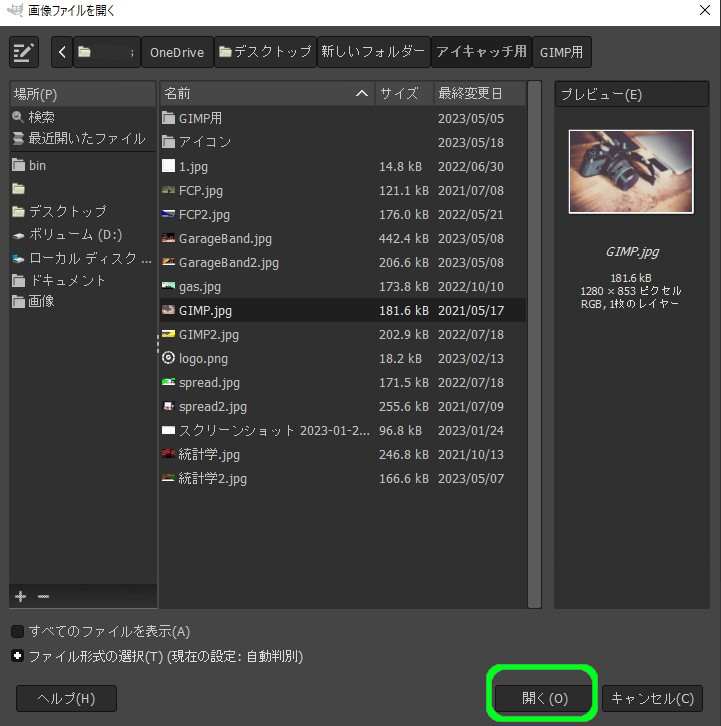
1.3、開きたい画像を指定する
ここで、開きたい画像を指定しましょう。

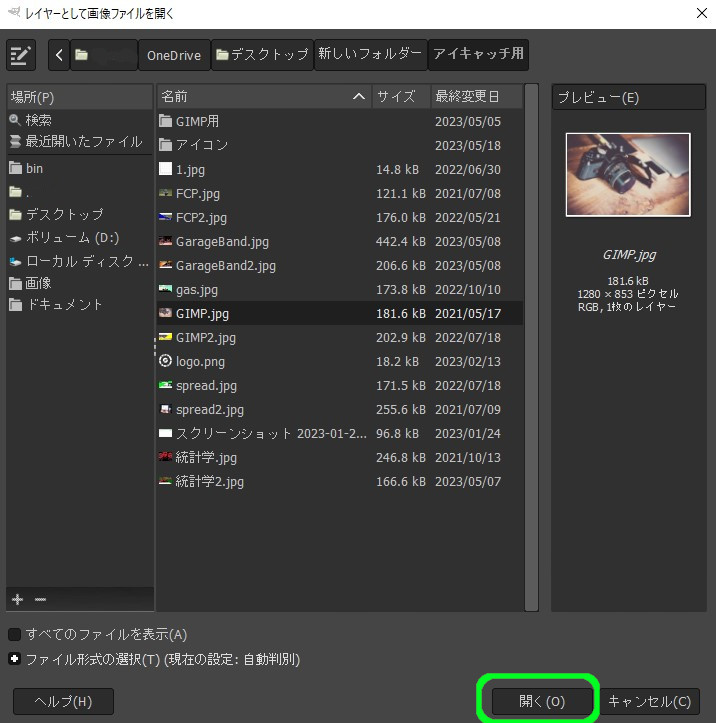
1.4、[開く]を選択

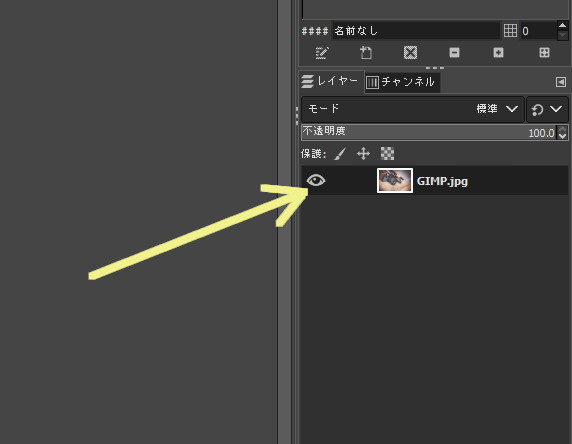
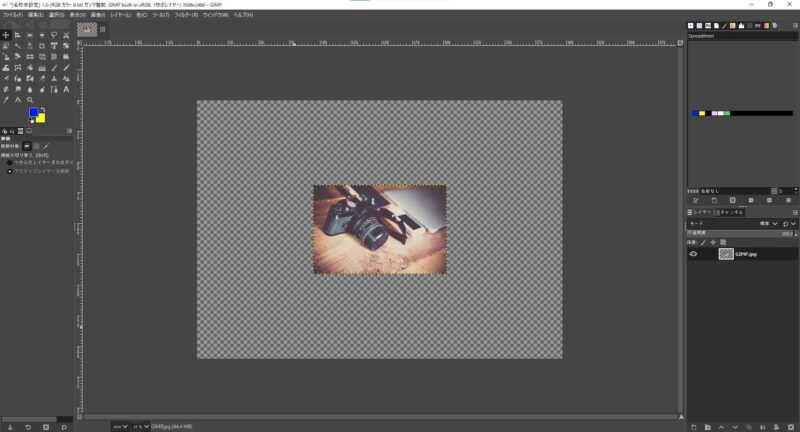
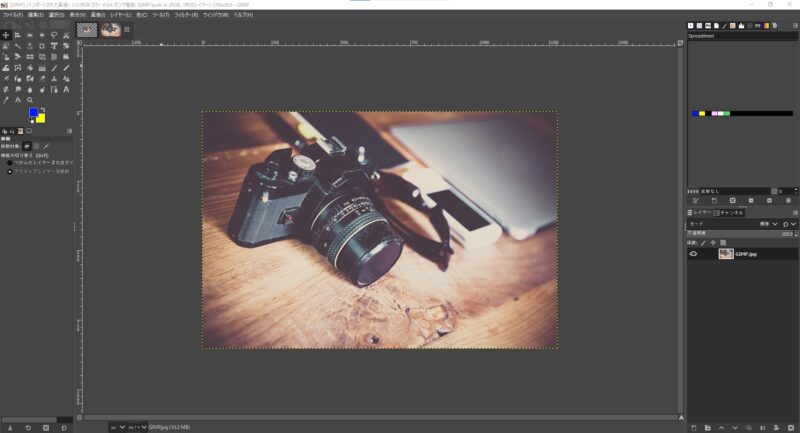
1.5、完成
これで、キャンパスの上に元々のサイズの画像がレイヤーとして開かれました。


ちゃんとダイヤログにレイヤーとして開かれています。
2、キャンパスと一緒に開く
今回は、
この画像

と同じ大きさのキャンパスを作ってみましょう。

こちらは、前回のメインの画像と同じ大きさのキャンパスを作成すると同じやり方になります。
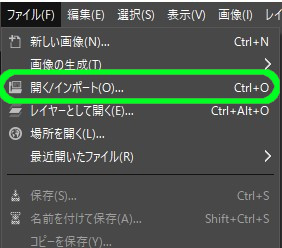
2.1、[メニューバー]の[ファイル]を選択

2.2、[開く/インポート]を選択

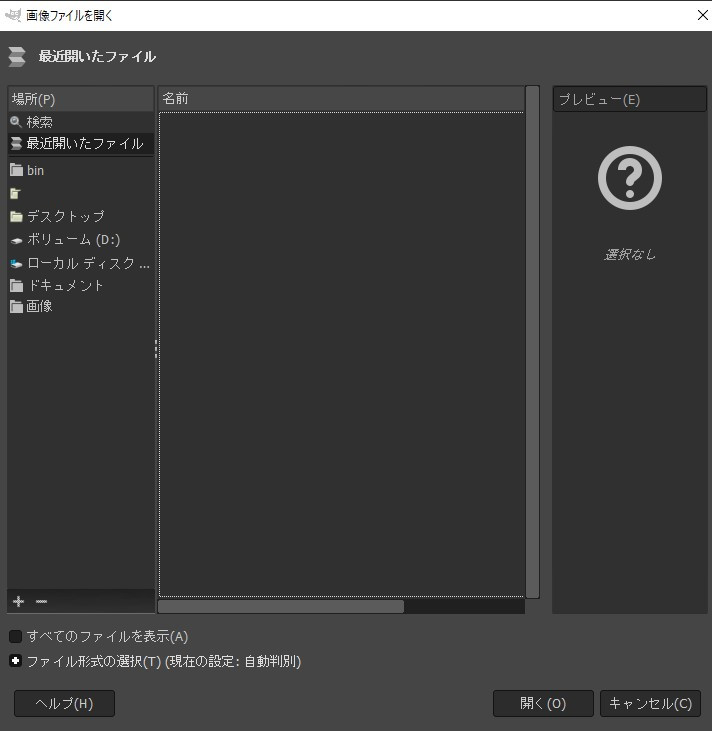
すると、
メニュー

が出てきます。
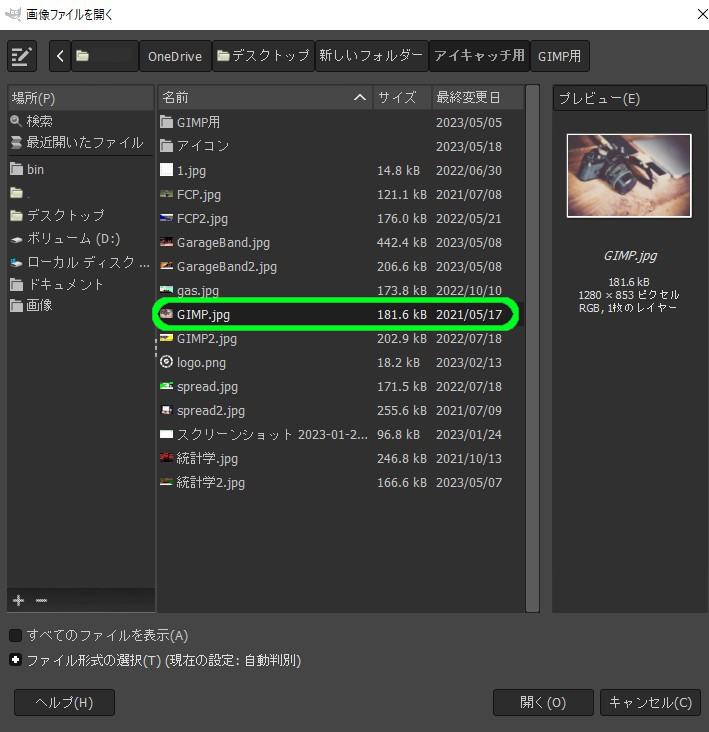
2.3、画像を指定
左の場所からメインの画像がある場所して指定しましょう。

2.4、[開く]を選択

2.5、完成

これで、キャンパスと一緒に画像をレイヤーとして開きました。
まとめ
今回は、
GIMPでの画像をレイヤーとして開く方法について
です。
GIMPは画像を編集するためのものでありますが、レイヤーとして開かないと作業ができません。
そのため、画像編集に使用したい画像があれば、まずはレイヤーとして開きましょう。
最後まで読んでいただきありがとうございました。






コメント