タグの中にタグ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
HTMLはほぼ全てがタグを使って文章や画像などを表示します。
しかしその中で、

<p>タグの中に<a>タグを入れて、文章の一部分にだけリンクをつけたいんだけどなぁ
などタグの中に別のタグをつけたいこともあります。
HTMLではこのようにタグの中にタグを入れ子することができます。
今回はそんな、
タグのネスト
について紹介します。
それではよろしくお願いします。
タグのネスト
説明
タグのネストとは、

このように、タグの中にタグを入れることを言います。
普段、htmlではタグを、

このように書きます。
この場合、中の文章はそのタグ一つの意味しか持ちません。

上の場合は、見出しという意味だけですね。
しかし、

見出しにリンクをつけたい

文章の一部だけ太文字にしたい
など、一部分または全体の内容に他のタグの意味を持たせたいこともあります。
そんなときに、
タグのネスト
を使用します。

タグの中にタグを入れることで
その部分は両方の意味を持ちます。
書き方
タグのネストの書き方は、

このようにタグの中に他のタグを書くだけです。

ただ、タグ内にほかのタグを入れて書けばOKです。
注意点としては、
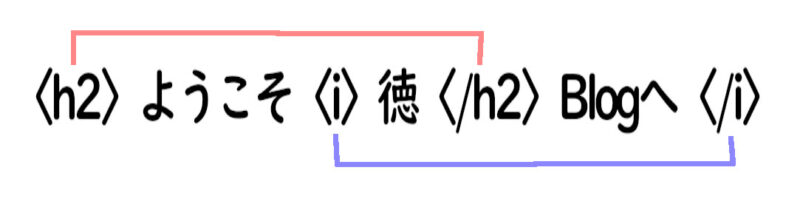
中のタグの終了タグはそのタグより前に書かないといけない
ということです。
タグのネストは、あくまでタグの中に別のタグを入れて他の意味も持たせるものです。
そのため、外のタグの範囲外へ影響をさせることができません。
つまり、

はアウトです。

開始タグのみのタグなら入れて終わりです。
例
いくつか例を見てみましょう。
文章の一部だけ斜体
文章の一部だけ斜体にする場合、

このように書きます。

<p>タグの中に<i>タグで斜体にしています。
結果

このように、一部分だけ文字が斜めになりました。

Blogの文字だけ斜めになっています。
見出し全体にリンク
見出し全体にリンクをつける場合、

このように書きます。

<h2>タグの中に<a>タグでリンクを作っています。
結果

このようにリンクがつきました。
リストを作る
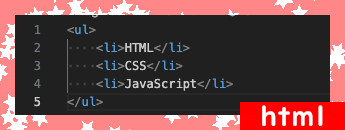
HTMLでリストを作る場合、

このように書きます。

<ul>リストタグの中に<li>項目タグを入れます。
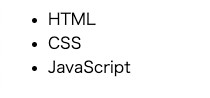
結果

このようにリストができました。
まとめ
今回は、
タグのネスト
について説明させていただきました。
タグのネストとはHTMLを書くうえでよく使用します。

もともと<html>タグの中に色々書いています。
この記事では、
- 文章の一部だけ斜体
- 見出し全体にリンク
- リストを作る
の3つを紹介しました。
実際にはもっと色々使うことがあります。
色々試してみましょう。
最後まで読んでいただき、ありがとうございました。



コメント