たくさんの値を一つにまとめる
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GoogleAppsScript
今回は、
配列
を紹介させていただきます。
GoogleAppsScriptでは、変数に値を代入することでデータを保存します。
しかし、その変数がたくさんあっては管理が大変です。
その値の中で関係のあるものを一つにまとめて保存しておけば管理も簡単になりますよね。
そんなときに使用するのが配列です。
それではよろしくお願いします。
配列
配列とは
配列とは、
複数の値を一つにまとめたもの
のことです。
つまり、
一つの変数に複数の値を番号をつけて別々に保存したものです。
です。

よく番号付きのロッカーの例えられます。
用途
GoogleAppsScriptではたくさんの変数を使うことがあります。
その時に、その一つ一つに変数をつけていたら大変です。

その時に、配列を使っていくつかを一つにまとめて、扱いやすくすために使用します。

よく繰り返し文に使われます。
書き方

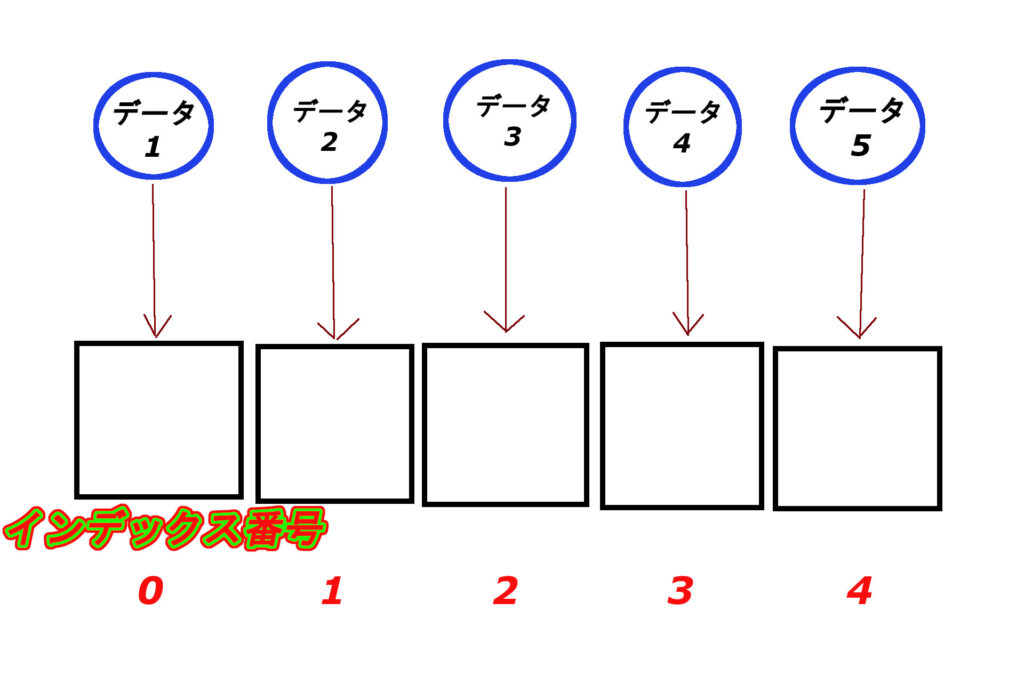
作り方
let 配列名 = [データ1 , データ2 , データ3 , ・・・ ];


インデックス番号は、必ず0から始まります。
間違えないようにしましょう。
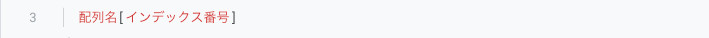
呼び出し方
配列名[インデックス番号]

これで、
配列名のインデックス番号目のデータ
が選ばれます。
console.log(a[0]);
で配列aのインデックス番号0のデータをコンソールに表示する。
例
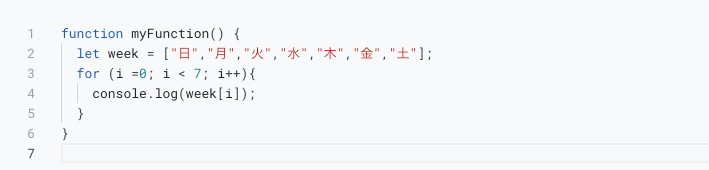
console.logで表示する
function myFunction() {
let week = ["日","月","火","水","木","金","土"];
for (i =0; i < 7; i++){
console.log(week[i]);
}
}


まとめ
今回は、
配列
について紹介させていただきました。
こちらは、
複数のデータを一つにまとめる
時に使用します。
配列名[インデックス番号]
このように、配列名にインデックス番号をつけて変数のように使用できます。
注意すべき点は、
インデックス番号は0から始まる
ことです。
最後まで読んでいただき、ありがとうございました。



コメント