ページに表示されないタグ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML

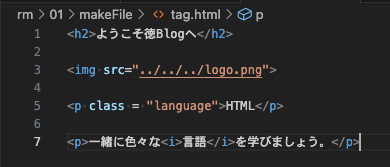
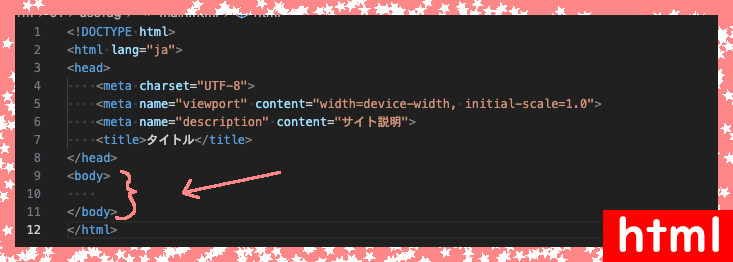
こちらはここまでに作ったhtmlファイルです。
これでもその結果をブラウザに表示できます。
しかし、これでは本当は不十分です。
htmlファイルにはブラウザに表示されない情報など常に使うタグがあります。
今回はそんな、
htmlファイルで常に使うタグ
について紹介します。
それではよろしくお願いします。
常に使うタグ
全体
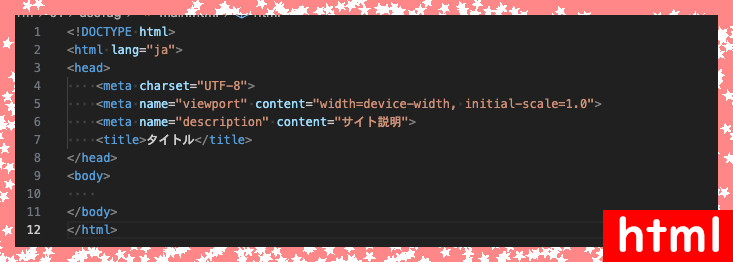
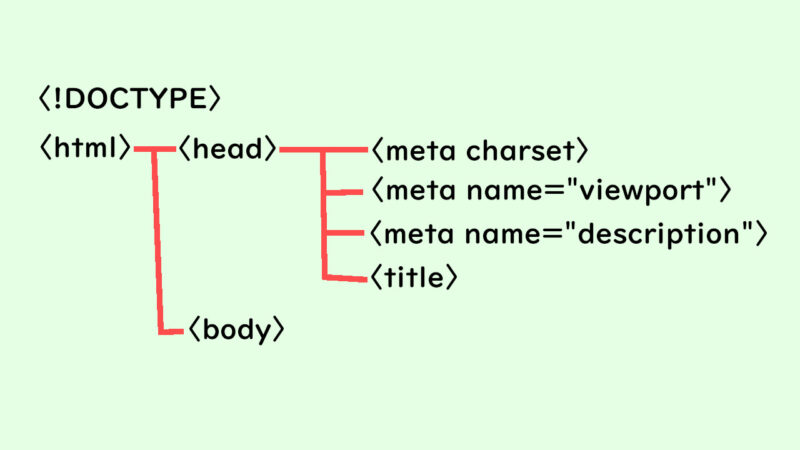
まずは全体を見てみましょう。

一つ一つの木を見るよりまずは全体の森を見てみましょう。


全然わからないタグばっかだよ
と思いましたか?
中を見てみると、
- htmlタグ
- headタグ
- metaタグ
などたくさんのタグが使われています。

でもこれ実際ブラウザに表示しても真っ白だけなんです。
でも安心してください。
まずは全体を見てみただけです。

次からひとつづつ見ていきましょう。
各タグ
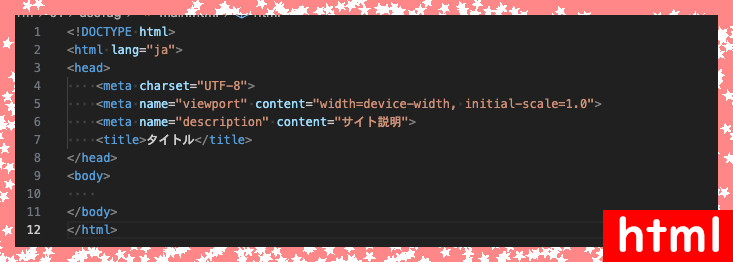
では、各タグを一つづつ見ていきましょう。


先ほどと一緒の画像です。
書かれているタグとしては、
- <!DOCTYPE>タグ
- <html>タグ
- <head>タグ
- <meta>タグ
- <title>タグ
- <body>タグ

があります。

<meta>タグは3種類使っています。
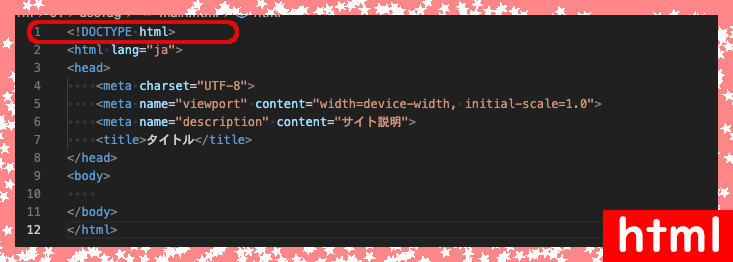
最初は<!DOCTYPE>タグ
HTMLを書くとき、1番最初の行にはまずDOCTYPE宣言を書きます。

こちらを書くことにより、
今からHTML5で書くことを宣言している
とのことです。

ただ、難しく考えずに1行目に<!DOCTYPE html>を書くと考えましょう。
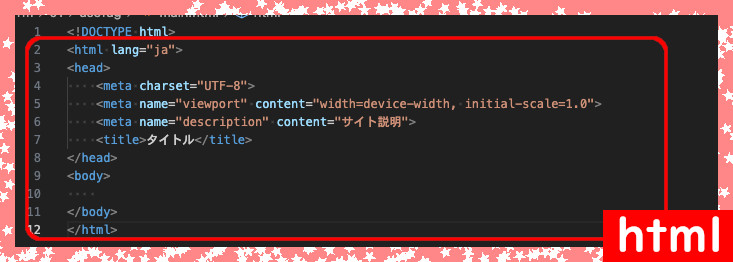
あとは<html>…</html>の中に
1行目を書いたら残りは全て<html>…</html>の中に書きます。

<html>タグは、
<html lang = "ja">
と書きましょう。
これは、このページは日本語であることを示しており、これがないと文字化けする可能性が出てきてしまいます。
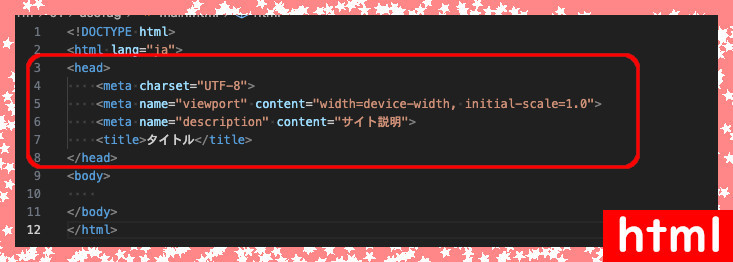
<head>…</head>

<head>タグの中には、
ページのタイトル
<title>
文字コード
<meta charset>
cssのリンク
<link rel=”sheet”>
などページに表示されないものを入れます。

今回入れていませんが、<link>タグもよく使用します。
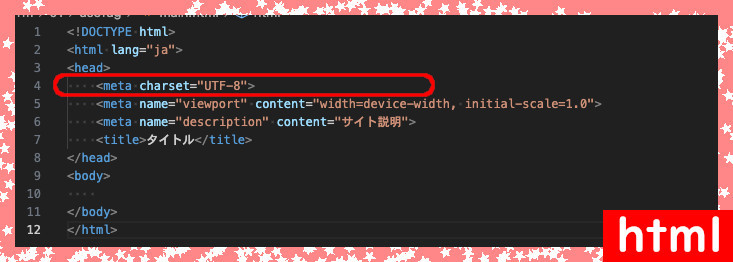
<meta charset=”UTF-8″>

このタグは、開始タグのみです。
そのまま、
<meta charset="UTF-8">
と書きましょう。
主に、文字セットをUTF-8に設定するためのタグです。
これがないと、クライアント側で文字化けしてしまう危険があるため、必ず入れましょう。
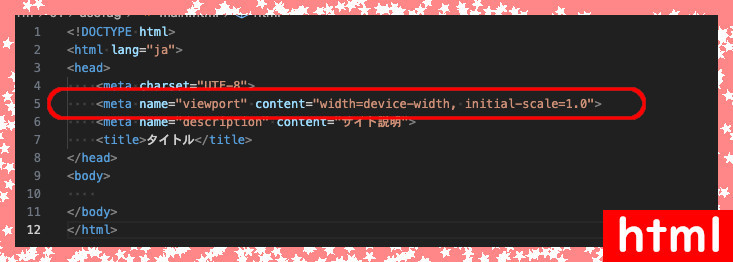
<meta name=”viewport”>

このタグは、開始タグのみです。
そのまま、
<meta name="viewport" content="width=device-width, initial-scale=1.0">
と書きましょう。
こちらはページに表示してある画像や文字の拡大縮小を制御するタグです。
普段PCで見るように合わせて作られたページをスマホなどで見ると全体を縮小して画面に合わせてくれます。
しかし、cssを使用してスマホの時などに表示は自分で指定することが多いため、縮小はしないようにしましょう。

レスポンシブデザインというものです。
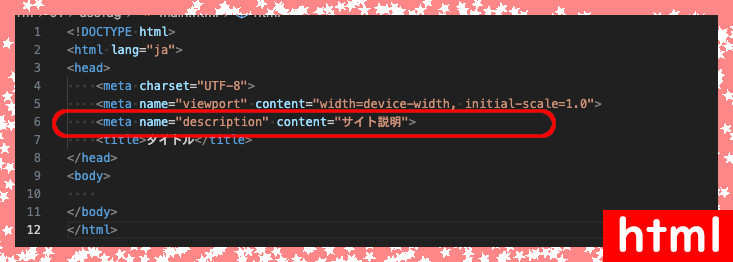
<meta name = “description”>

このタグは、開始タグのみです。
<meta name="description" content="説明文">
このように書きましょう。
こちらは、ページの概要を入れるタグです。
主に
Googleなどの検索結果に表示される概要文になる文章

を入力します。
必須ではないですが、全てのページに入れるようが良いです。
そのため、タグ内の説明文の箇所に文章を入れましょう。

日本語で大体80文字程度が目安です。
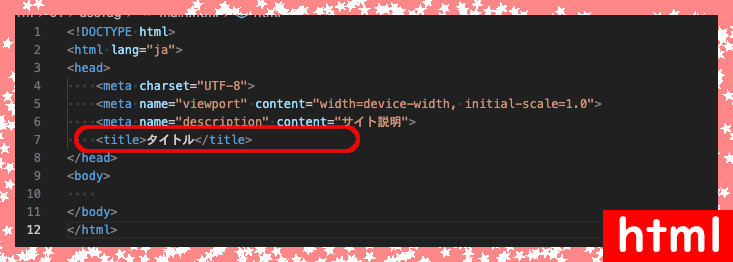
<title>タイトル</title>

こちらは、開始タグ・終了タグの必要なタグです。
<title>タグは文字通りタイトルを入れます。
Webサイトが開かれたときのブラウザの上に表示されたり、検索結果の見出しとして表示されるため、とても重要であり、必ず入れるタグの一つです。
Google検索などでの、
タイトルの部分

に表示される文字になります。
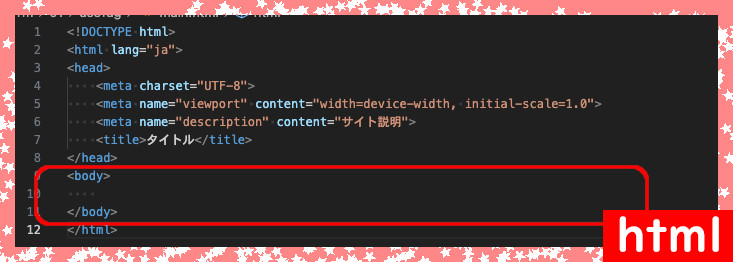
<body>…</body>

ここに、メインのテキストや画像等が入ります。

前回までの内容などは実はここに入れるものです。
そのため、ここにはいろいろなタグが入ります。
ここに入力された内容が、Webページとなって表示されます。

実際にはこの中に、
<header>や<body>などに分けて内容を入れていきます。
まとめ
今回は、
常に使用するタグ
について説明させていただきました。
実際は<head>タグにはもっとたくさん使用するタグがあります。
そのため、他のタグに関してはまた使用する時が来たら書きたいと思います。
また、タグに関しては「困ったら検索」を続けていけば、気づいたら覚えていると言う感じになると思うので、無理に今覚えなくても続けていけば良いかなと考えています。

まずはこちらで紹介したタグを入れるところがスタート地点と考えましょう。
最後まで読んでいただき、ありがとうございました。




コメント