配列とは連続したデータ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
PHP
今回は、
配列
を紹介させていただきます。
PHPでは、
変数に代入することでデータを保存する
ことができます。

そのため、変数は箱とよく表します。
しかし、数個の箱なら良いですが、もっとたくさんあったらどうでしょうか?
これでは、欲しいデータがどの変数に入っているか探すのも大変です。

違う変数を使用しては、結果も当然違ってきますね。
実際には、たくさんある変数の中にも関係のなるものがいくつかあると思います。
それらを一つにまとめてそこから使用できる方が楽ですよね。
そんなときに使用するのが配列です。
それではよろしくお願いします。
配列
配列とは
配列とは、
連続したデータ
ことです。
つまり、
一つの変数に複数のデータを入れたもの
です。
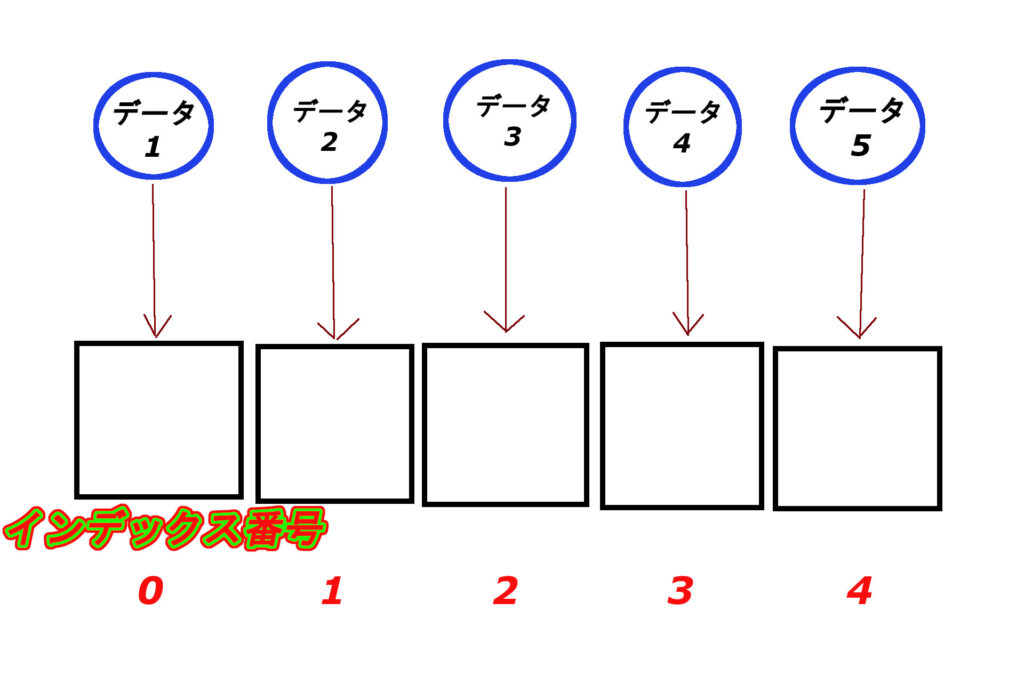
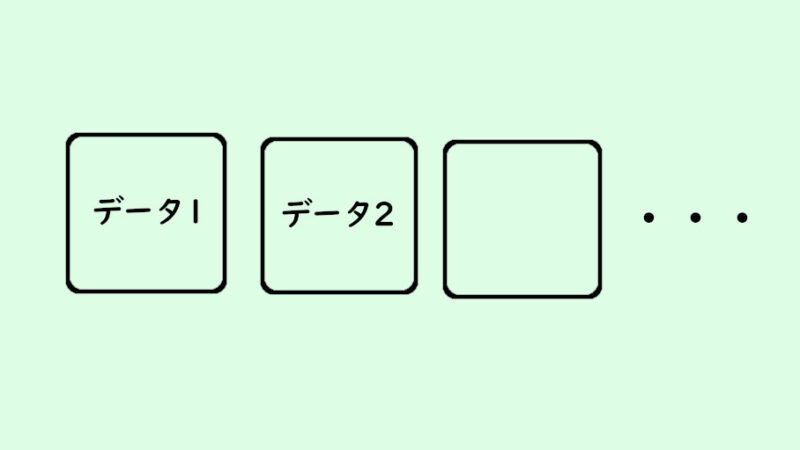
配列は、

このように各データにインデックス番号をふって保存することができます。
インデックス番号は、必ず0から始まります。
間違えないようにしましょう。

番号を振ることで、
たくさんのデータをまとめて保存することができます。
用途
配列は、
関連のあるデータを一つの変数にまとめたいとき
に使用します。
PHPではたくさんの変数を使うことがあります。
その一つ一つを別々の変数に入れていっては使用する時大変です。

似たような名前もついてわかりにくくなります。
その時に、配列を使っていくつかを一つにまとめて、扱いやすくすために使用します。

よく繰り返し文に使われます。
書き方
作り方
PHPでの配列の作り方は、
- array()で作成
- []で作成
の二つがあります。
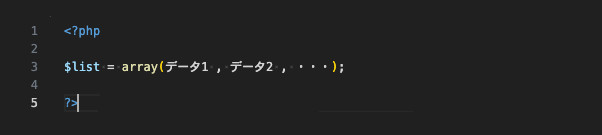
array()で作成
$配列名 = array(データ1 , データ2 , ・・・);

これで、
指定した要素が入った配列

を作成することができます。

配列名には、何の配列かわかるような名前を入れましょう。
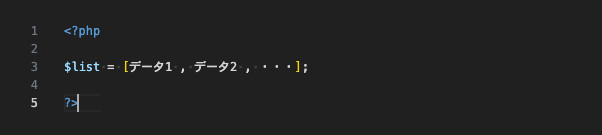
[]で作成
$配列名 = [データ1 , データ2 , ・・・ ];

上と同じように、
指定した要素が入った配列

を作成することができます。

配列名には、何の配列かわかるような名前を入れましょう。
呼び出し方
$配列名[インデックス番号]

これで、
配列名のインデックス番号のデータ
が選ばれます。
つまり、
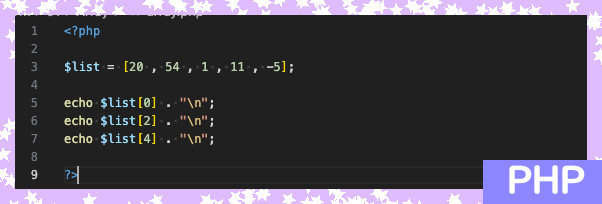
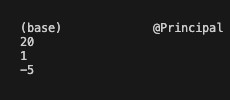
<?php $list = [20 , 54 , 1 , 11 , -5]; echo $list[0] . "\n"; echo $list[2] . "\n"; echo $list[4] . "\n"; ?>


このようにインデックス番号+1番目の値が表示されます。
リストの一番最初のインデックス番号は0です。
つまり、
n番目の値が欲しい場合のインデックス番号は、n+1
ということです。
配列の中に配列を入れて作る
配列の中に配列を入れることもできます。
$配列名 = [[値1 , 値2 , ・・・] , [値3 , 値4 , ・・・]]

そのまま配列の中に配列を書くということです。
また、個別での呼び出し方は、
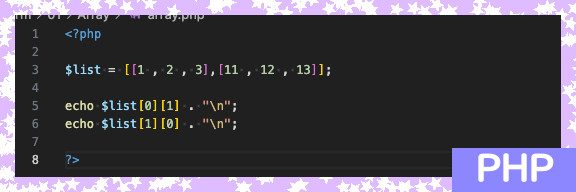
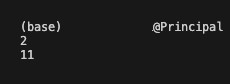
$list[配列のインデックス番号][中身のインデックス番号]
このように二つのインデックス番号を指定します。

まず、外の配列のインデックス番号を指定して、
中のインデックス番号を指定します。


[[ 1 , 2 , 3 ] , [ 11 , 12 , 13 ]]
list[0][1]
配列のインデックス番号:0
中身のインデックス番号:1
[[ 1 , 2 , 3 ] , [ 11 , 12 , 13 ]]
list[1][0]
配列のインデックス番号:1
中身のインデックス番号:0
[[ 1 , 2 , 3 ] , [ 11 , 12 , 13 ]]
例
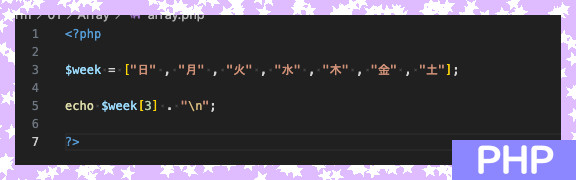
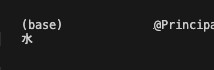
echoで一つ表示する
<?php
$week = ["日" , "月" , "火" , "水" , "木" , "金" , "土"];
echo $week[3] . "\n";
?>


まとめ
今回は、
配列
について紹介させていただきました。
こちらは、
複数のデータを一つにまとめる
時に使用します。
$配列名[インデックス番号]
このように、変数名にインデックス番号をつけて変数のように使用できます。
注意すべき点は、
インデックス番号は0から始まる
ことです。
最後まで読んでいただき、ありがとうございました。



コメント