<body>タグの中に使うタグ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とてもゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は
ページに表示されるタグ
をいくつか紹介します。
とは言っても、タグというのはたくさんあり、あまり使わないものもたくさんあると思われるので、良く使用するであろうタグを紹介します。
また、紹介していなく、次回以降に新しく出てきたタグについては、そのときに説明も入れます。
それではよろしくお願いします。
ページに表されるタグ
全体
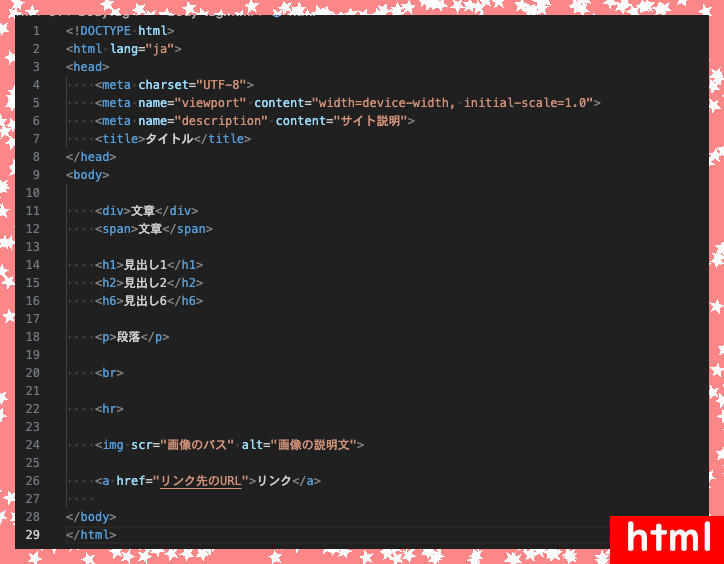
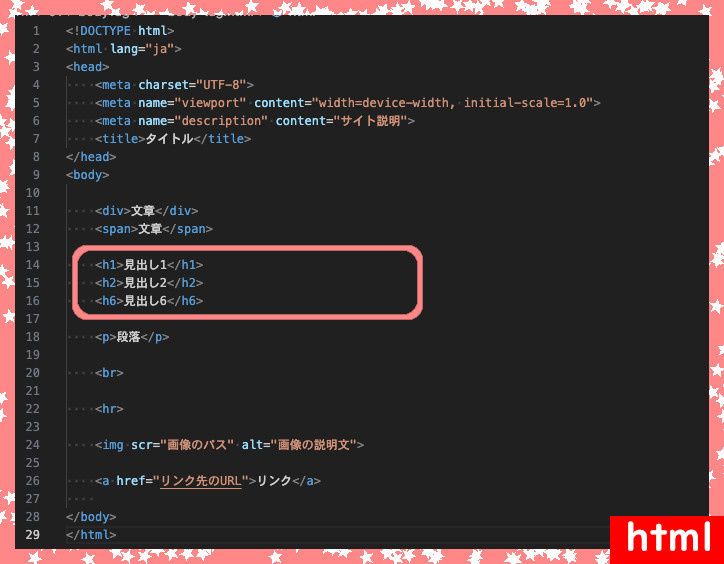
まずは全体を見てみましょう。

htmlファイルでは、<head>内は主に見えない情報を書くのに対し、
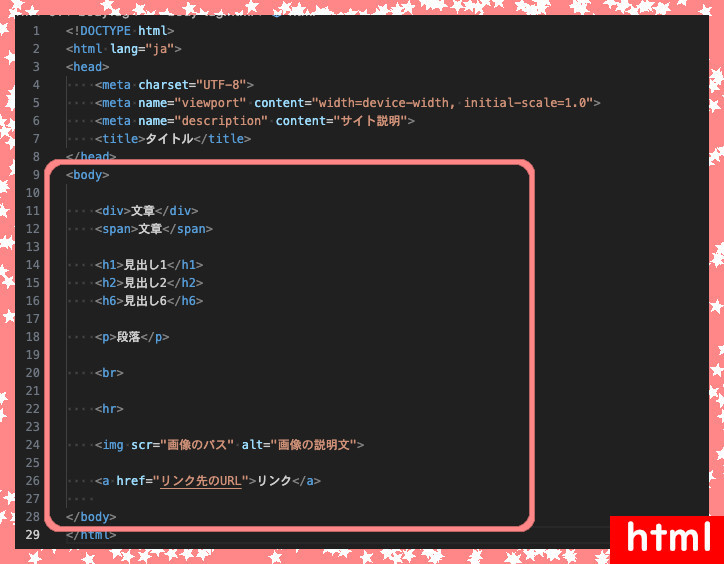
<body>内はメインの部分

となり、本文や見出し・画像やリンクなどの”見える情報”を入れます。

この記事ではこちらでよく使うタグについて紹介します。
各タグ
<body>タグに使用するタグの例をいくつか見ていきましょう。
この記事で紹介するタグとしては、
- <div>・<span>:部分タグ
- <h1> ~ <h6>:見出しタグ
- <p>:段落タグ
- <br>:改行タグ
- <hr>:水平線タグ
- <img>:画像タグ
- <a>:リンクタグ
です。
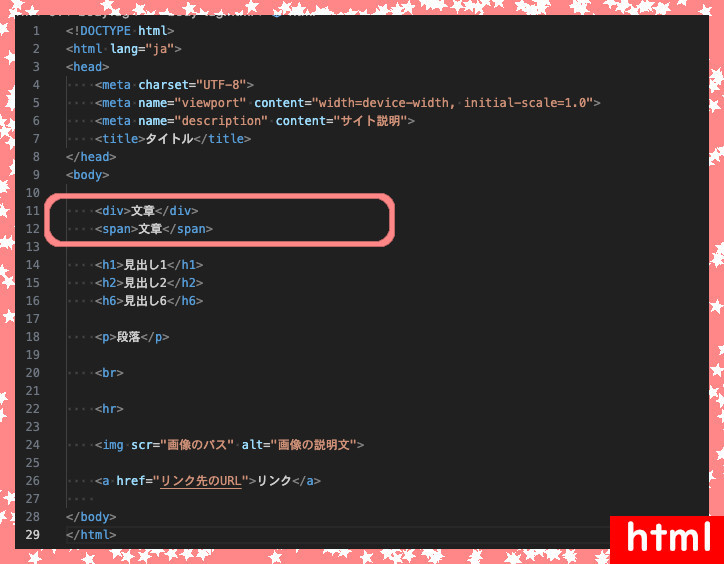
<div>…</div>・<span>…</span>

よく使われるものに
<div>タグと<span>タグ
があります。

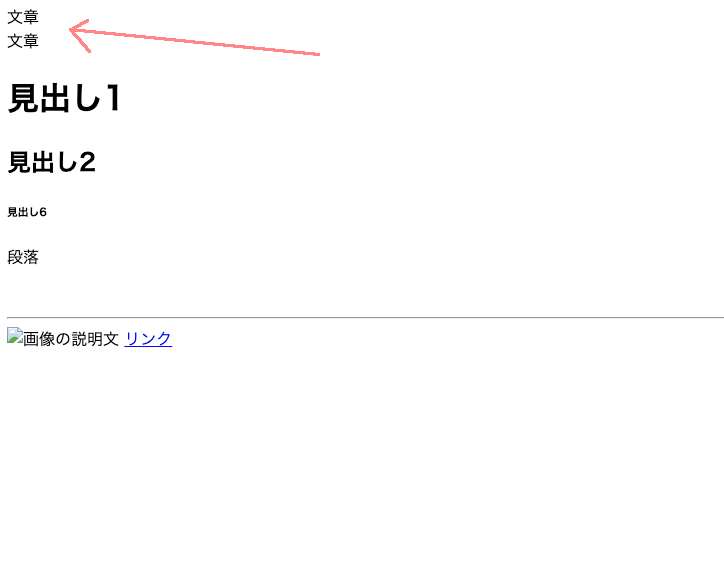
この二つで囲まれた文は、そのままサイトに表示されます。
この二つはそのタグ自体に特別な意味はありません。
主に、
- CSSやJavaScriptを適用させるため
- 本文や画像を一つにまとめるため
などによく使われます。
しかし、それ自体に意味を持たないため、多用しすぎると後でコードを読むときに「そのグループはどんなグループか」がわかりづらくなってしまったり、SEO的によろしくないと言われているため、他の合うタグがあれば使用せず、主にまとめるときに使いましょう。
二つの大きな違いとしては、
<div>タグ
ブロックレベル要素
<span>タグ
インライン要素
であることです。
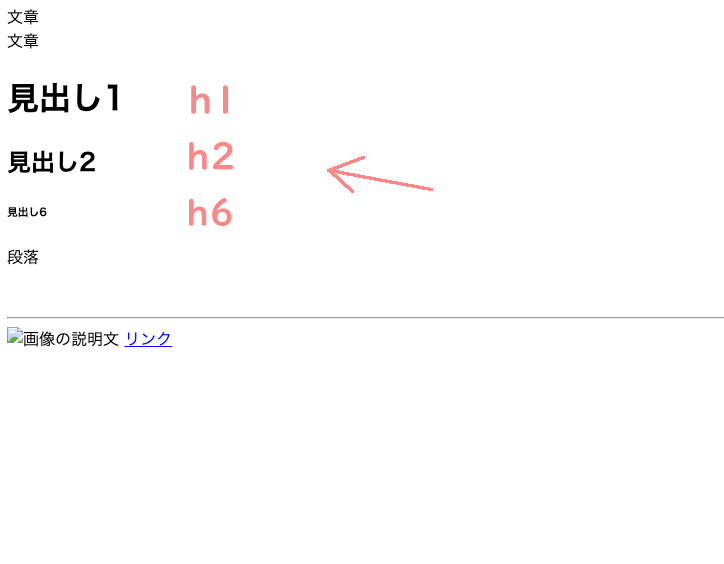
<h1>…</h1> 〜 <h6>…</h6>
ブロックレベル要素

こちらは
”見出し”

です。
1が一番大きく、小さくなるにつれて文字も小さくなっていきます。
<h1>タグは主にサイト内の最も重要な見出しに使います。
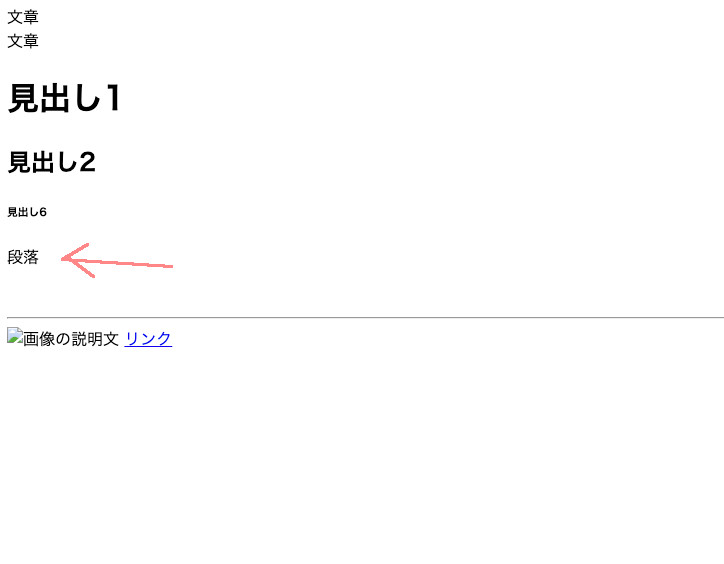
<p>…</p>
ブロックレベル要素

<p>タグは
”段落”

を意味します。
主に、文章を段落ごとにまとめるために使います。

また、途中で改行したい場合は、下の<br>タグを使って改行します。
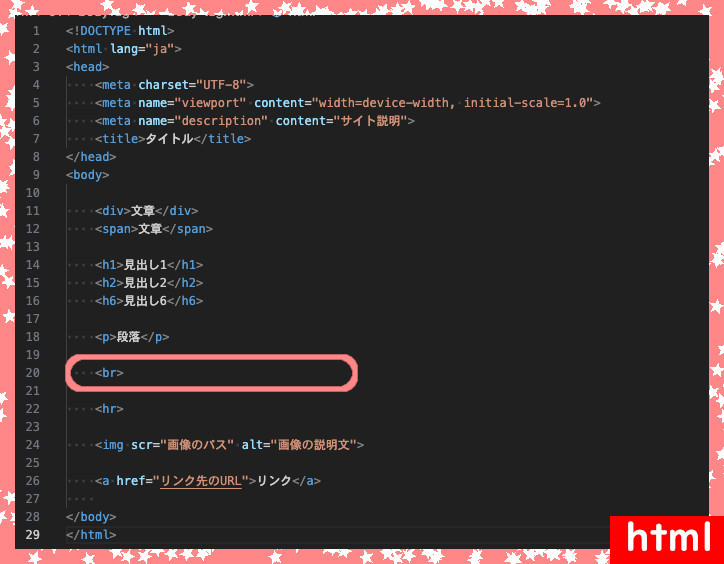
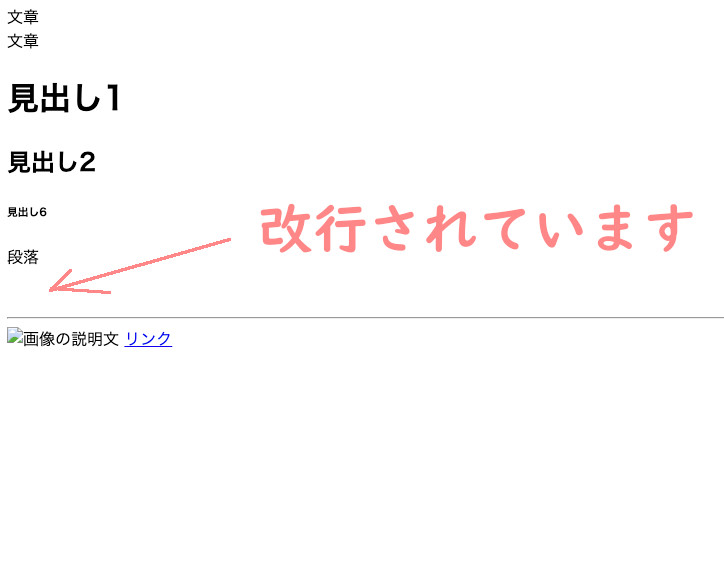
<br>
インライン要素

こちらは、
”改行”

を意味します。
そのタグが来たところで改行をします。
主にタグの段落内で、文脈として適切な改行を行うために使います。
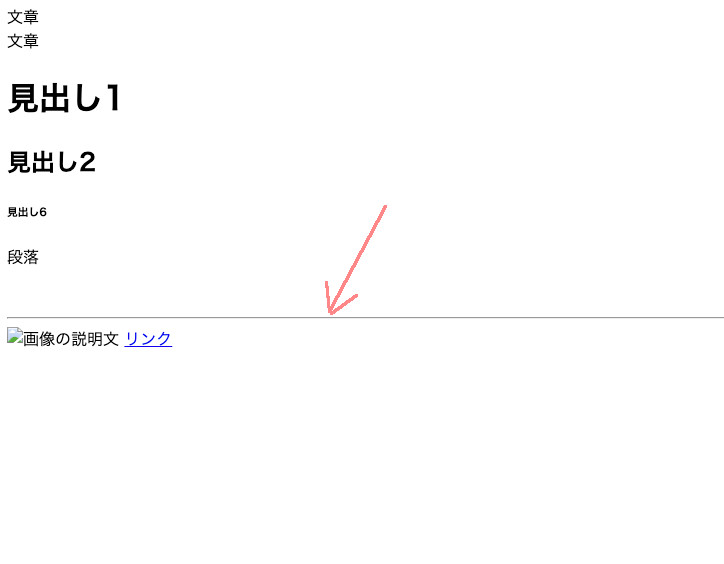
<hr>
ブロックレベル要素

こちらは、
水平線

を意味します。

横線のことです。
文章中で話を切り替えたりするときに使用したりします。
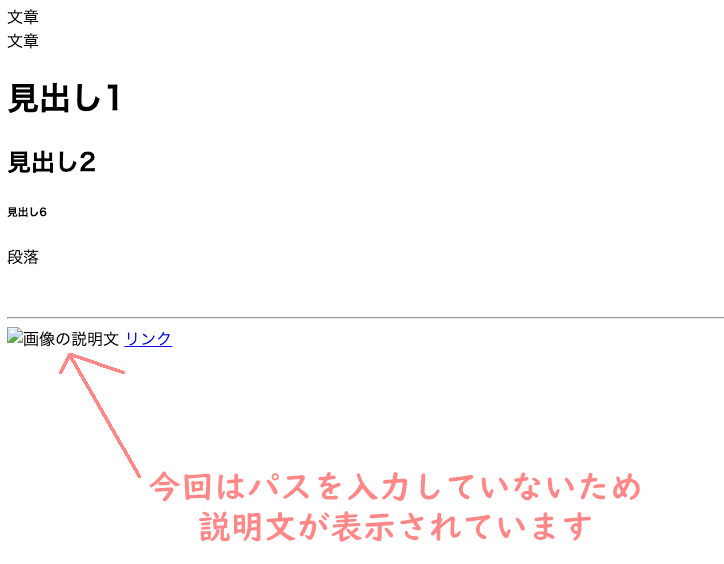
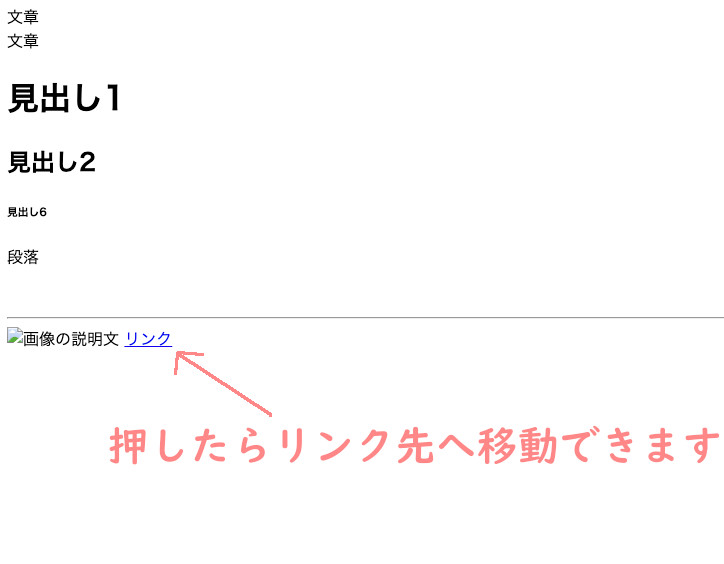
<img>
インライン要素

こちらは、
画像を挿入するタグ

です。
このタグに入っている”scr”や”alt”を「属性」と呼び、この二つは<img>タグには必須の属性ですので、忘れずに入れましょう。
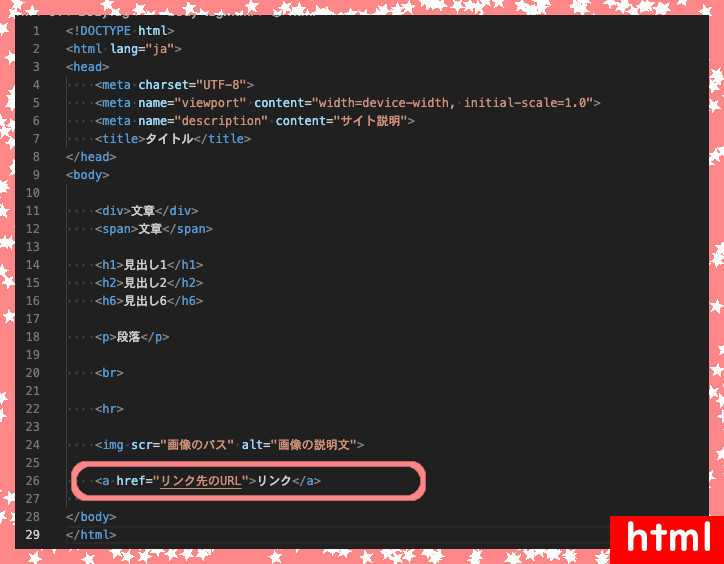
<a>…</a>
インライン要素

<a>は、
リンクを入れるタグ

です。
タグ内の文をクリックしたときにリンク先に飛べるようにします。
まとめ
今回は、
ページに表示されるタグ
について説明しました。
htmlの場合、主にページに表示されるタグは、<body>タグの中に書かれます。
この記事で紹介したのは、
- <div>・<span>:部分タグ
- <h1> ~ <h6>:見出しタグ
- <p>:段落タグ
- <br>:改行タグ
- <hr>:水平線タグ
- <img>:画像タグ
- <a>:リンクタグ
です。
この中でも、<p>タグや<div>タグ・<a>タグなどはよく使用するタグです。
何度も使ってみて慣れていきましょう。
最後まで読んでいただきありがとうございました。



コメント