if文
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
条件分岐① if文
を紹介させていただきます。
条件分岐とは
条件分岐とは
条件分岐とは、
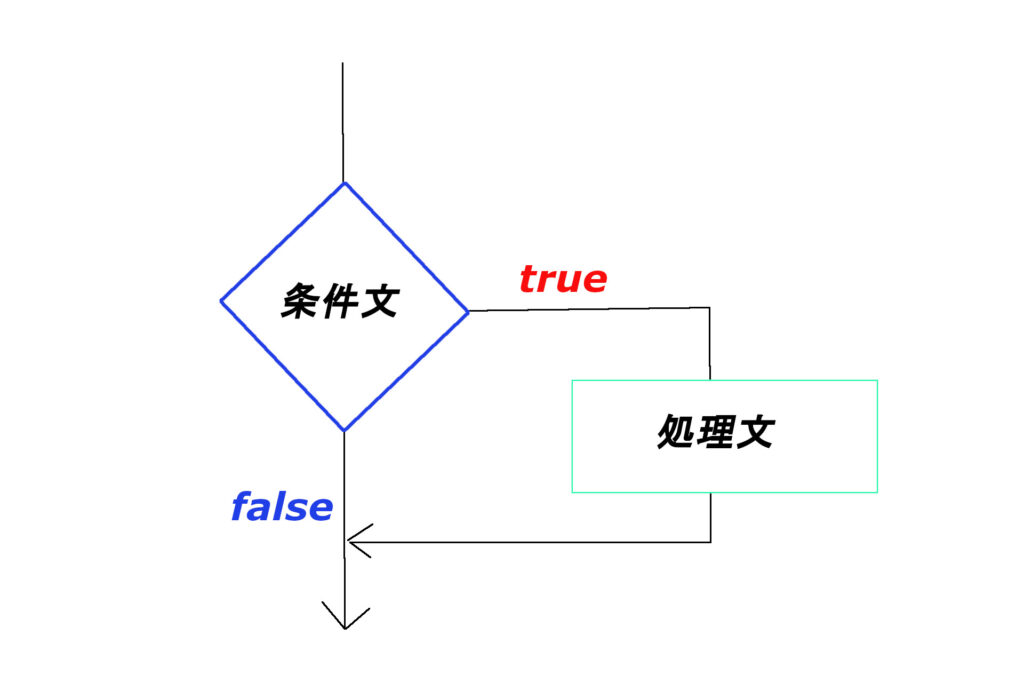
条件に対する真偽によってその後を処理を分岐させる
ことです。

用途
その時点での条件に対する真(true)と偽(false)によって、その後行う処理を分けたい時に使います。

基本、プログラミングは一本道のように上から下へ行きます。
条件分岐は、その途中にある別れ道のようなもので06.す。
種類
JavaScriptでの条件分岐には、
if文
switch文
の2種類あります。

ここでは、if文を紹介します。
違い
if文とswitch文の違いとしては、
- if文:一つの条件に対してtrue or falseの分岐
- switch文:変数の値によって複数の条件分岐
となります。
つまり、
if文
条件に対して2択の分岐
switch文
条件に対して複数の分岐
が適していると思います。
switch文ついては後日紹介します
よろしかったらどうぞ
書き方
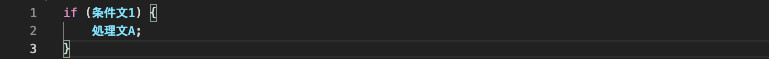
if (条件文1) { /* もし条件文1がtrueなら*/ 処理文A; /* 処理文を行う */ }

また、条件文1がfalseだった時以降の条件分岐の書き方は、
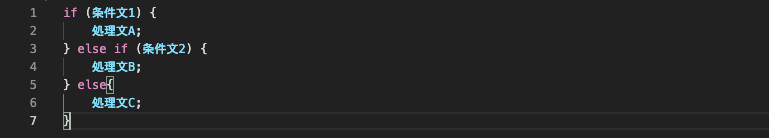
if (条件文1) { /* もし条件文1がtrueなら */ 処理文A ; /* 処理文Aを行う */ } else if (条件文2) { /* そうでなくもし、条件文2がtrueなら */ 処理文B ; /* 処理文Bを行う */ } else { /* そうでないなら */ 処理文C ; /* 処理文Cを行う */ }


else ifに関しては、増えても問題ありません。
例
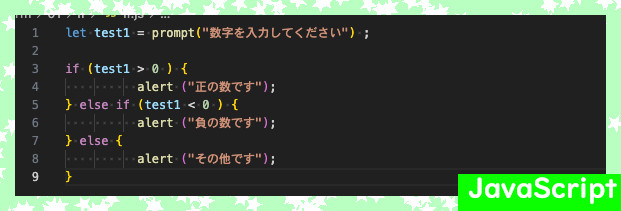
if文
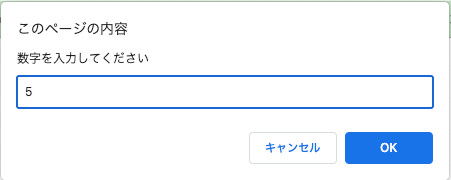
let test1 = prompt("数字を入力してください") ;
if (test1 > 0 ) {
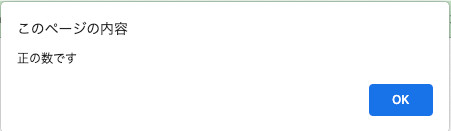
alert ("正の数です");
} else if (test1 < 0 ) {
alert ("負の数です");
} else {
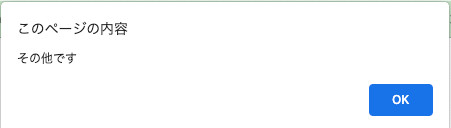
alert ("その他です");
}


結果
まとめ
今回は、
条件分岐if文
について紹介させていただきました。
条件分岐とは、
条件に対する真偽によってその後を処理を分岐させる
ことです。
JavaScriptではif文とswitch文があり、この記事ではif文の紹介です。

主に2分岐の場合にif文を使用しましょう。
switch文ついては後日紹介します
よろしかったらどうぞ
プログラミング言語は、何もなければ1本道を真っ直ぐ行きます。
条件分岐は、その途中になる分かれ道のようなものです。
特にif文はよく使うことになりますので、ゆっくり慣れましょう。
最後まで読んでいただき、ありがとうございました。








コメント