こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
コメント
の紹介です。
Webページはみんなで作るものでもあります。
そのため、他の人が書いたコードを見て、

これって何のことかなぁ?
とわからないことあります。
そんな時に、コード内にメモのように書いておけばそのコードの説明をつけることができます。
そんな時に使用するのが、
コメント
です。
それではよろしくお願いします。
コメント
コメントとは
コメントとは、
コード内に書いても、コードとして意味の持たない文
ことです。
つまり、
何を書いても結果に影響しない文
になります。
用途
コメントの用途としては、
- メモ
- 一部のコードの一時的な無効化
などがあります。
メモ
Webページは一人ではなく、複数人で作ることがあります。
その時、一人の人が、

この文は何をしているかわからない
ということがあります。
その度に他の人に聞くのは大変です。
その時に、コメントを使用して、
ここは〇〇をする文です
などを書いて誰が見てもわかるようにしましょう。
一部のコードの一時的な無効化
コードの作成中などに、一時的に一部分を無効にして、その部分がない状態でどんな結果になるかを確かめたいことあります。
その時は、その一部分をコメントで囲み無効化します。
これにより、その部分はコメント扱いとなり、コードへの影響をなくすことができます。
書き方
<!-- コメント -->

例
ブロックの区切りを表す
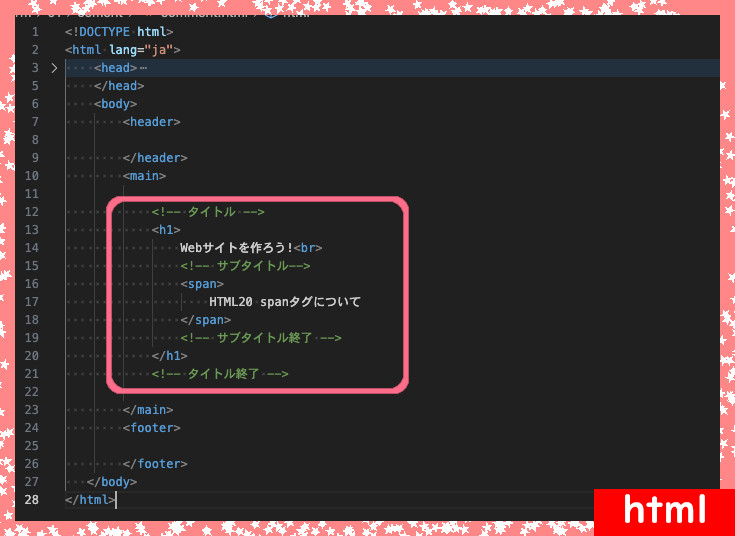
<!-- タイトル --> <h1> Webサイトを作ろう!<br> <!-- サブタイトル --> <span> HTML20 spanタグについて </span> <!-- サブタイトル終了 --> </h1> <!-- タイトル終了 -->


開始タグの前と終了タグの後ろにつけることでブロックの区切りを表します。
注意点
大切な情報は載せてはいけない
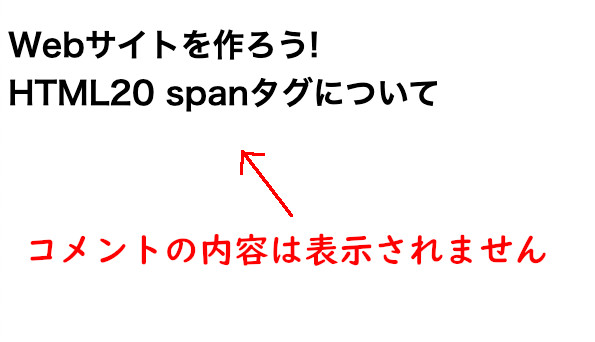
コメントはページ内では見えません。
しかし、コード内にはちゃんと残っています。
そのため第三者の人もみることが可能です。
なので、大切な情報は載せないようにしましょう。
まとめ
今回は、
コメントについて
書かせていただきました。
Webページを作るのは、常に自分一人とは限りません。

一人じゃないほうが多いくらいです。
そんな時、

ここいるのかなぁ

何してるかわからないから修正もできないよぉ
何てことよくあります。
そうならないためにも、コメントを使って自分以外の人でもわかるようにしましょう。

みんなで作るときにとても大切なことです。
最後まで読んでいただき、ありがとうございました。



コメント