switch文
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
条件分岐② switch文
を紹介させていただきます。
条件分岐とは
条件分岐とは
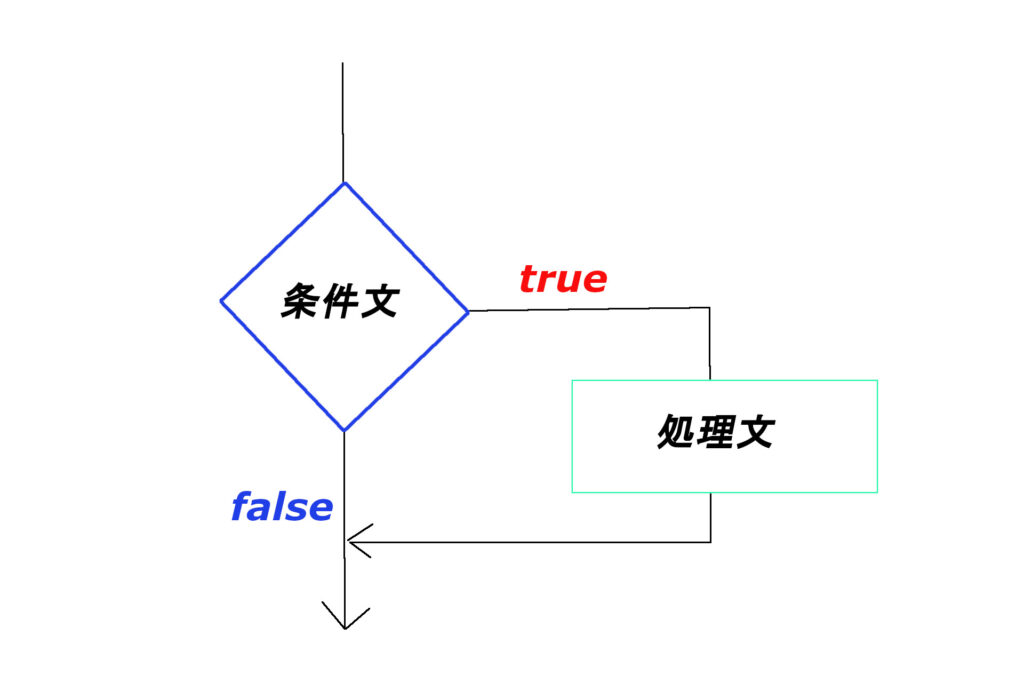
条件分岐とは、
条件に対する真偽によってその後を処理を分岐させる
ことです。

用途
計算結果などによって、
プログラムをいくつかの分かれ道にしたいとき
に使用します。

基本、プログラミングは一本道のように上から下へ行きます。
条件分岐は、その途中にある別れ道のようなもので06.す。
種類
JavaScriptでの条件分岐には、
if文
switch文
の2種類あります。

ここでは、switch文を紹介します。
違い
if文とswitch文の違いとしては、
- if文:一つの条件に対してtrue or falseの分岐
- switch文:変数の値によって複数の条件分岐
となります。
つまり、
if文
条件に対して2択の分岐
switch文
条件に対して複数の分岐
が適していると思います。
if文ついてはこちらで紹介しています
よろしかったらどうぞ
書き方
switch文
一つの対象に対して、分岐が複数ある場合にswitch文は扱われます。
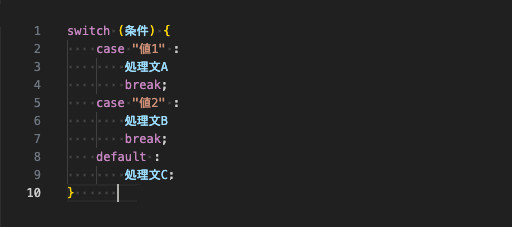
switch (条件) { /* 条件の値が */
case "値1" : /* 値1なら */
処理文A /* 処理文Aを行う */
break;
case "値2" : /* 値2なら */
処理文B /* 処理文Bを行う */
break;
default : /* それ以外なら */
処理文C /* 処理文Cを行う */
}

各caseの最後には必ず
break;
を入れる必要があります。

入れないと、case1,case2共にtrueの場合、二つとも処理されてしまいます。
例
switch文
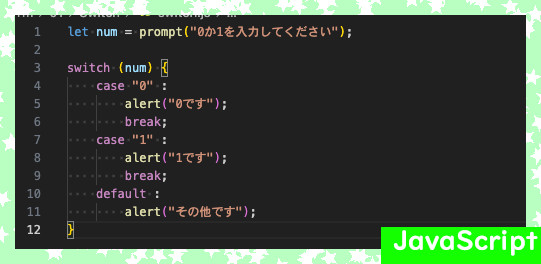
let num = prompt("0か1を入力してください");
switch (num) {
case "0" :
alert("0です");
break;
case "1" :
alert("1です");
break;
default :
alert("その他です");
}


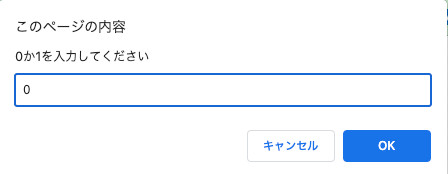
結果
まとめ
今回は、
条件分岐switch文
について紹介させていただきました。
条件分岐とは、
条件に対する真偽によってその後を処理を分岐させる
ことです。
JavaScriptではif文とswitch文があり、この記事ではswitch文の紹介です。

主に複数分岐の場合にswitch文を使用しましょう。
if文ついてはこちらで紹介しています
よろしかったらどうぞ
プログラミング言語は、何もなければ1本道を真っ直ぐ行きます。
条件分岐は、その途中になる分かれ道のようなものです。
使わないと読みづらいプログラムになってしまうため、ゆっくり慣れましょう。
最後まで読んでいただき、ありがとうございました。








コメント