for ( 初期値 繰り返し条件 変数の増減 )
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
繰り返し 「〇〇回繰り返す」という文の読み方
を紹介させていただきます。
JavaScriptでは、プログラムを読む方法は、
順次
上から下へ
分岐
条件によって方向が変わる
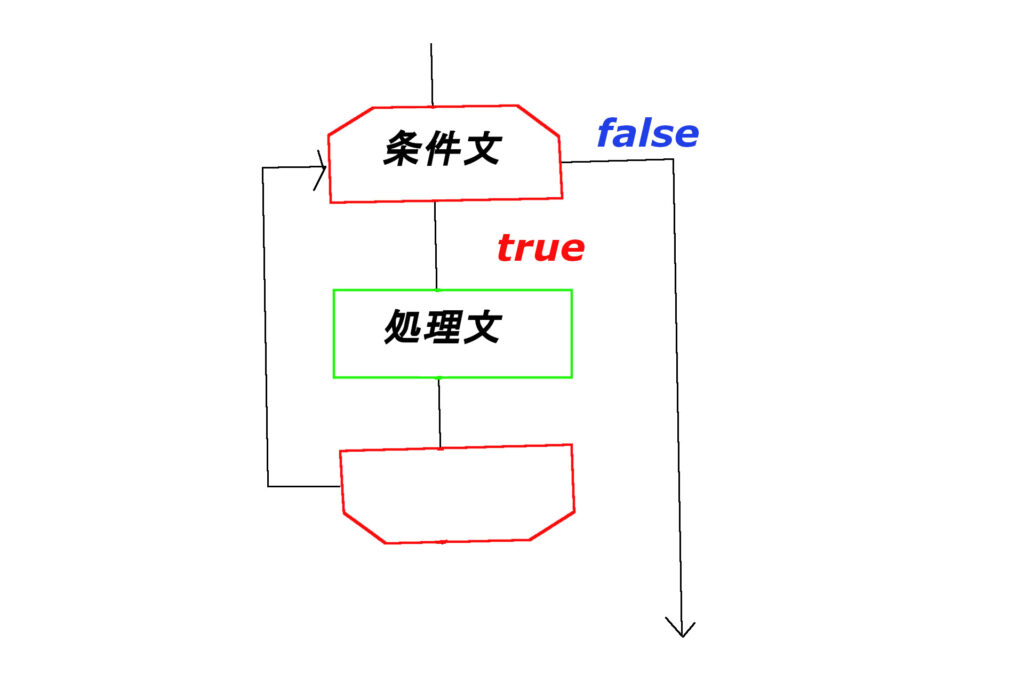
反復
条件によって繰り返す
の3つに大きく分かれます。
その中で、
反復の一つのfor文
です。

〇〇回この処理を行うという感じです。
JavaScriptではよく使うことがあります。
それではよろしくお願いします。
繰り返しとは
繰り返しとは
繰り返しとは、
同じ作業を条件に合っている間、何回も行ってもらう
ことです。

目的
繰り返しの目的は、
何度も同じ作業書かなくて良いようにする
ことです。
同じ作業を繰り返すときの記述方法として、同じ文を何度も書くことがあります。

二度同じ文を書けば、当然同じ作業を2回行いますね。
しかしそれでは、回数が少なければ良いですが、10回100回と同じ文を書くのは、読みにくいですし修正する場合大変です。
修正しないといけなくなった場合、
全ての文を修正する
ことになります。

それは良いプログラムとは言えませんね。
そのため、この繰り返し文を使って少ない記述で繰り返しをできるようにします。
種類
JavaScriptで繰り返し文の書き方は、
for文
while文
の2パターンあります。
二つの違いは、
for文
指定した回数繰り返す
while文
条件に満たすまで繰り返す
という点です。

今回は、for文について紹介します。
for文
書き方
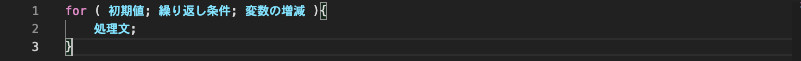
for ( 初期値; 繰り返し条件; 変数の増減 ) { 処理文; }

初期値と繰り返し条件の後ろに
; (セミコロン)
を忘れないようにしましょう。
また、変数の増減には、セミコロンはつきません。
for ( let a=1; a<3; a++ ) { console.log(a); }
初期値はa=1・繰り返し条件はa<3・変数の増減はa++
繰り返し1回目
変数aの最初は1です。
1は繰り返し条件a<3にtrueのため繰り返します。
そのとき、変数aに1を足します。
繰り返し2回目
変数aは、1を足したため2です。
2は繰り返し条件a<3にtrueのため繰り返します。
そのとき、変数aに1を足します。
繰り返し3回目
変数aは、1を足したため3です。
3は繰り返し条件a<3にfalseのため繰り返しは終わりです。
例
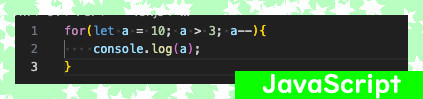
for文
for ( let a = 10; a > 3; a--){
console.log(a);
}



まとめ
今回は、繰り返し文の一つ
for文
について紹介させていただきました。
繰り返しとは、
同じ作業を条件に合っている間、何回も行ってもらう
ことです。
何度も同じ処理を書いたプログラムはあまり良いプログラムと言えません。
そのため、for文もこれからよく使うことになると思います。
何度も使いながら慣れていきましょう。
最後まで読んでいただき、ありがとうございました。



コメント