<link rel=”stylesheet”>タグで読み込もう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とてもゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は
HTMLにcssファイルを読み込む方法
を紹介します。
HTMLはWebページを作るために使用する言語です。
しかしHTMLだけでは、白い背景に文字や画像が縦に載っているだけのページになってしまいます。

色をつけたり、位置を変えたりしたいですよね。
それをできるようにするには作成したCSSファイルをHTMLで読み込む必要があります。
そのため、CSSを読み込む方法を学びましょう。
それではよろしくお願いします。
cssファイルを読み込む
cssファイルとは
まずはcssファイルについて学びましょう。
cssファイルとは、
HTMLで書いたコードにデザインをつけるためのコードファイル
です。
今のWebページは、
HTML
内容
CSS
デザイン
JavaScript
動き
の3つで構成されています。
HTMLだけではページは、

このように書かれた内容が縦にただ表示されるだけです。
こちらにCSSを読み込ませることで、

このようにいろいろなデザインをつけることができます。

cssを読み込む以外は、htmlは変えていません。
使用するタグ
cssを読み込むために使用するタグは、
<link>タグ
です。
<link>タグは他にもいろいろ使用できますが、<link>タグにrel属性やhref属性を使用することでcssを読み込むことができます。
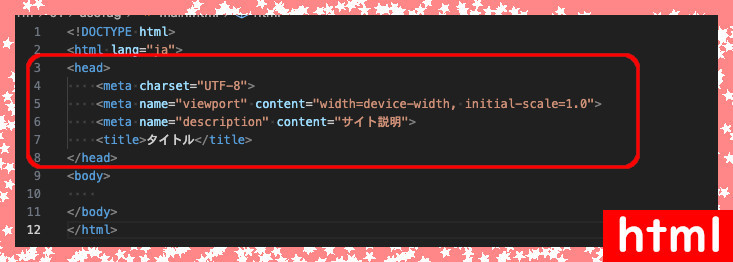
また<link>タグは、
<head>タグ内に入れるタグ

です。

ページに表示されない部分です。
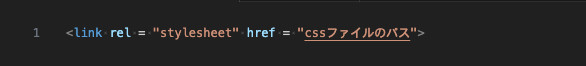
書き方
<link rel = "stylesheet" href = "cssファイルのパス">


rel属性とhref属性は必ず必要です。
例
cssを読み込む
<link rel = "stylesheet" href = "css.css">



cssについてはまた後日紹介します。
まとめ
今回は、
cssファイルを読み込む方法
について説明しました。
HTMLはWebページを作成するための言語ですが、HTMLだけではただの文になってしまいます。
- 色をつける
- 大きさを変える
- 位置を動かす
など見た目の調整をするためにはcssが必要です。
そのため、cssファイルの読み込み方を使いながら慣れていきましょう。
最後まで読んでいただきありがとうございました。



コメント