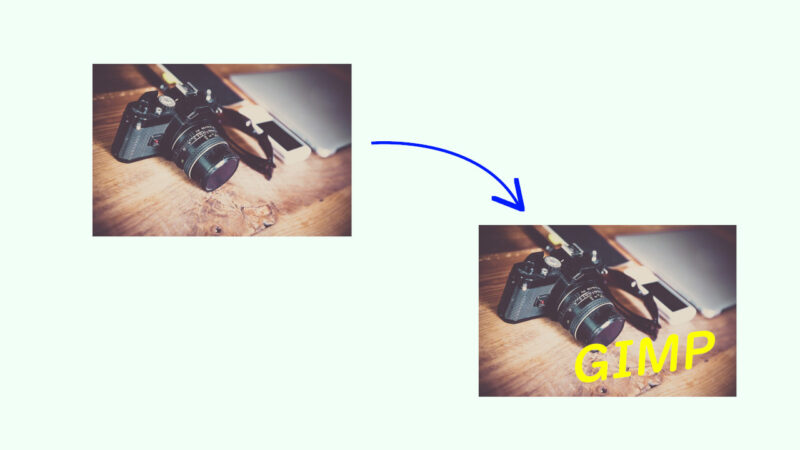
[テキスト]ツールで文字を入れよう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
レイヤーに文字を入れる方法
です。
画像編集をするとき、

名前を入れたい

タイトルをつけたい
と思うこともあります。
そのため、文字をつけてみましょう。
それではよろしくお願いします。
テキストを入れる
テキストを入れるとは
テキストを入れるとは、
編集している画像に文字も表示する

ということです。
GIMPでは画像を編集しますが、その時、
画像の上に画像を重ねる

こともあります。
でも、何も画像の上に画像しか載せられないわけではありません。
文字を作って画像に文字をつけたい

こともあります。
そんな時にテキストを載せましょう。
テキストを入れる方法
使用するもの
GIMPでテキストを載せるには、
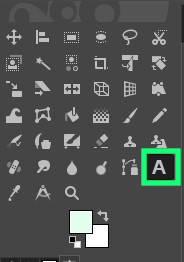
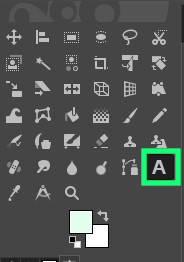
[テキスト]ツール

を使用します。

アルファベットのAがテキストツールです。
変更方法

このレイヤーにテキストを載せてみましょう。
1、[テキスト]ツールを選択

2、テキストを載せたい箇所でクリック
テキストを表示したい箇所でクリックしましょう。


後で動かすこともできるため、
他の場所でも問題はありません。
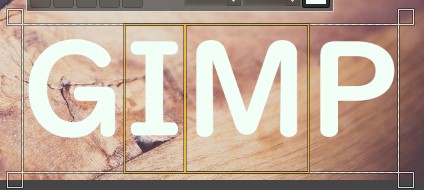
3、テキストを打つ
表示したいテキストをキーボードで打ちましょう。


これで文字自体は表示されました。
テキストの編集
そのまま打っただけでは、
- 色は描画色
- サイズはツールオプションの大きさ
- 通常の太さ
などで表示されます。
そのため、いくつか簡単な編集をしてみましょう。
色をかえる
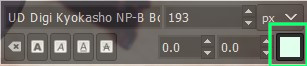
テキストの色を変えるには、
メニューの色

の部分で変えましょう。
こちらで好きな色を選んで変えることができます。

サイズを変える
テキストのサイズを変えるには、
メニューのサイズ

の部分で変えましょう。


キャンパス外は表示されなくなります。
斜体にする
テキストを斜体を変えるには、
メニューの斜体ボタン

を押しましょう。

注意点
編集するには、編集したい文字を選ぶ必要がある
まとめ
今回は、
テキストを入れる方法
を紹介しました。
画像編集をするとき、
- 画像のタイトルを入れたい
- 名前など入れたい
ということよくあります。
そんな時に、テキストツールを使ってテキストを入れましょう。
最後まで読んでいただきありがとうございました。







コメント