材料(引数)を渡すことで完成品(返り値)を作ってくれる工場
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
関数
を紹介させていただきます。
プログラミングでは、長くなればなるほど、
同じ処理をする
ことがあります。
関数とは、
その繰り返す処理を一つにまとめて簡単に呼び出してくれる機能
です。

JavaScriptを使う時、必ず使用する機能です。
一緒に慣れていきましょう。
それではよろしくお願いします。
関数
関数とは

関数とは、
複数の処理をまとめて定義し、いつでも呼び出せるようにする仕組み
です。

文にするとちょっとわかりにくいですね。
つまり、
何度も同じことを書くと間違える可能性が高くなるから、一つにまとめちゃおう
と言うことです。
関数は工場

よく関数は、
工場
に例えられます。
工場は、材料を渡して設計図通りの作業をしてくれて完成品にして持ってきてくれます。
そして関数には、引数・処理文・返り値があります。
そして、
引数:材料・処理文:設計図・返り値:完成品
に例えられます。
つまり、
引数(材料)を渡して、処理文(設計図)通りに作業してくれて、返り値(完成品)にして渡してくれる
ものです。

ただし、関数によっては引数(材料)や返り値(完成品)がないものもあります。
なぜ関数が必要なのか?
プログラミングをしていると、
何度も同じ作業をしている箇所が出てくる
ことがよくあります。
その度に、同じ文を書いていると、
- プログラムが長くなり読みにくくなってしまう
- 複数あるうちの一つでも打ち間違えていたら思った値が出ない
- 修正するときも全て修正しないといけない
などの問題があります。
それを、一つにまとめてくれるのが
関数
です。
関数として先に定義することにより、そのまとめた作業をするときは、関数を呼び出すだけで済みます。
これにより、
- 一つにまとめられるため短くできる
- 一度しか打たないため、打ち間違いの可能性は減らせる
- 定義した文を修正するだけで良い
このため、JavaScriptでは、関数は非常に重要です。

JavaScriptだけではなく、どのプログラミング言語でも、
読みやすい・修正しやすい・間違えにくい
というのはとても重要です。
使い方
関数を使う場合、
定義 → 呼び出し
の順になります。
定義の仕方
関数の定義の仕方は、
function 関数名 (引数1, 引数2 , ...) { 処理文 ... ... return 戻り値 ; }
となります。

引数・戻り値はなくても関数はできます。
また、functionは関数と言う意味があります。
引数・戻り値ともにない場合
function hello() {
console.log("Hello world!");
}
この場合、hello関数を実行するとコンソールに、Hello world!が表示されます。

ちなみに、console.logも関数の一つです。
この場合、.logが関数名で、()の中身が引数です。
console.log(引数)は、「カッコの中身をコンソールに表示する」と言うものです。
関数名
関数名には、
その中の処理が何をしているのかわかるような名前をつける
ようにしましょう。
テストする:test
数字を足す:addNumber
JavaScriptでの関数名は、
- 1文字目に数字はダメ
- 記号は$と_のみしか使えない
などのいくつかの条件があります。
また、関数名を見て何をする関数なのかをわかりやすくする必要があります。
なので、英語の単語を繋げたものが多いです。
そのとき単語と単語の間は、一文字目を大文字にして繋げます。
そして、
最初は小文字で動詞から始まる
(幅を変える関数ならchangeWidth・年齢を確認する関数ならcheckAgeなど)
関数名が多いです。

実際には、そういった決まりはありません。
しかし、その関数名を見て何をやっているかがわかる関数名の方が良いプログラミング文となります。
引数
引数には、
こちらから関数に渡すデータ
です。

こちらの引数が材料になります。
こちらから渡した引数を、
関数の中で計算や比較をしてくれる
と言うことです。
引数は必須ではない
引数は必須ではありません。
引数が、
ある場合
引数によって関数の処理が変わる
ない場合
呼び出すたび処理は変わらない
と言うことになります。
処理文
処理文には、
その関数を呼び出したときに行なってほしい処理
を指定します。

こちらが設計図になります。
戻り値
戻り値には、
関数を呼び出した時に返してほしい結果
を指定します。

こちらが工場での完成品になります。
戻り値は、必ず
return 戻り値
で書きましょう。
戻り値には、主に
関数内で使用した変数名が指定されることが多い
です。
戻り値は必須ではない
また、戻り値は必須ではありません。
つまり、戻り値が
戻り値がある場合
関数外でも使用したいデータがある
戻り値がない場合
関数外で使用するデータはない
と言うことです。

print関数で表示などなら戻り値は必要なりませんよね。
呼び出し方
関数の呼び出し方は、主に
戻り値があるとき
戻り値がないとき
の2パターンあります。
戻り値があるとき
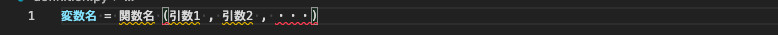
変数名 = 関数名 (引数1 , 引数2 , ・・・)

戻り値がある場合、
その戻り値を入れる変数に代入する
必要があります。

これで変数に戻り値が入ります。
戻り値がないとき
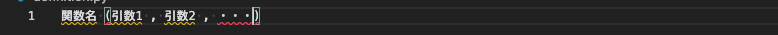
関数名 (引数1 , 引数2 , ・・・)

戻り値がない場合、
そのまま関数名と引数を指定する
ことで呼び出すことができます。
まとめ
今回は、
関数
について紹介させていただきました。
関数は、JavaScriptにおいて、
読みやすい・修正しやすい・間違えにくい
プラグラムを作るために必須のものです。
また関数には、もともとあるオブジェクトに入っている関数と、自分で複数の作業をひとまとめにして関数名をつける関数があります。
もともとある関数に関しては、使いながら覚えていきましょう。
自分でひとまとめにして作る関数は、もともとある関数や+-×÷などの計算を使ってひとまとめにするもののため、書き方を覚えましょう。
ここで紹介したのは関数の中の最初であり、まだまだたくさん覚えることはあります。
しかし、ここからやっていかないと訳がわからなくなってしまうので、ゆっくりやっていきましょう。

私は、最初全くわけがわかりませんでした(××)
これで理解しやすい言語ってどういうこと!?って思っていました。
やっぱり基本が一番重要です。
最後まで読んでいただき、ありがとうございました。



コメント