<p>タグで文章を入れよう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
HTMLを使用してWebページに文章を表示する方法
を紹介させていただきます。
HTMLでWebページを作る場合、ほとんどのページで文章が入ります。
そのため、その文章をどう表示するのかを学ぶましょう。
それではよろしくお願いします。
文章を入れる
文章を入れるとは
HTMLで文章を入れるとは、
ページに文字を表示する
ということです。


徳
こんな感じですね。
使用するタグ
文章を入れる場合に使用するタグは主に、
pタグ
になります。
pタグは段落タグとも言って、中に入った内容を文書としてページに表示することができます。

徳
実際にはdivタグなどでもできますが、
pタグが文章というイメージですね。
書き方
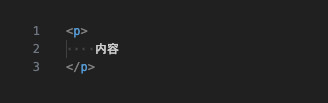
<p>
内容
</p>


徳
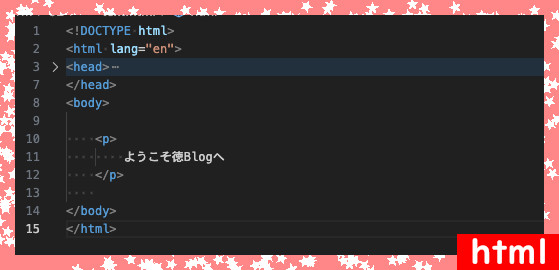
<body>タグ内に書きましょう。
例
文章を書く
<p> ようこそ徳Blogへ </p>


まとめ
今回は、
文章を入れる方法
について紹介しました。
Webページにはほぼほ文章が入ります。

徳
写真だけ・動画だけっていうページは少ないです。
そのため、こちらの<p>タグはとてもよく使用することになります。
ただタグの中に載せたい文章を書けば表示されるため、使いながら慣れていきましょう。
最後まで読んでいただき、ありがとうございました。



コメント