const 変数 = ( 引数 ) => { 処理文 };
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GoogleAppsScript
GoogleAppsScriptでは、さまざまな処理をするとき、関数を使用します。
その関数を作成する方法の一つが、
アロー関数
です。

function文で書くより短くて済みます。
GoogleAppsScriptで関数を使用するには定義する必要があります。
でも、ただ一回の処理のために定義までするのはめんどくさく思うこともあります。
そんな時に使用する関数が、アロー関数です。
それではよろしくお願いします。
アロー関数
アロー関数とは
アロー関数とは、
=> (アロー) を使用してオリジナルの関数を定義する方法
ことです。
書き方

書き方は、
const 関数名 = ( 引数 ) => { 処理文 ・・・ ・・・ return 戻り値; }
です。


引数・戻り値は無くても関数はできます。
functionでの定義との違い
関数の定義の仕方は、他に
function 関数名 (引数) {
処理文
return 戻り値;
}
という書き方があります。
functionでの定義との違いは、
条件により関数を簡略化することが可能
ということです。
簡略化できる条件は
- 引数が1つの場合
- 処理文が1行の場合
の2つです。
引数が1つの場合
つまり、
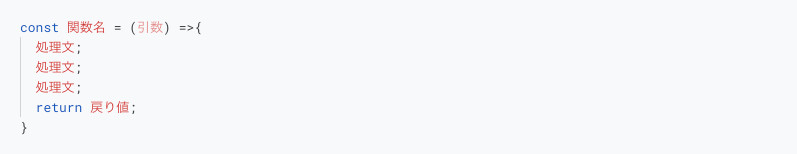
const 関数名 = (引数) => {
処理文
・・・
・・・
return 戻り値;
}
このように引数が1つのみの場合です。
この場合、()を省略できます。
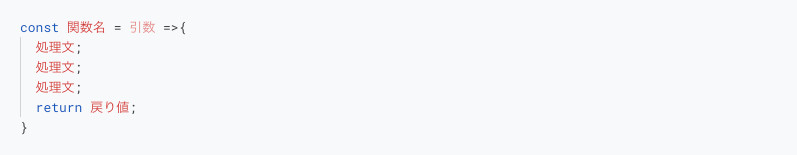
const 関数名 = 引数 => {
処理文
・・・
・・・
return 戻り値;
}

このように省略できます。
処理文が1行の場合
つまり、
const 関数名 = (引数) => {
処理文;
}
の場合です。
この場合、{}やreturnを省略できます。
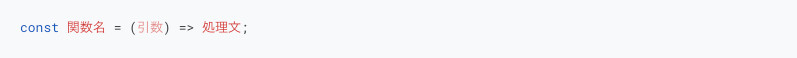
const 関数名 = (引数) => 処理文;

このように省略できます。
また、処理文がreturnの場合、
const 関数名 = (引数) => {
return 戻り値;
}
を
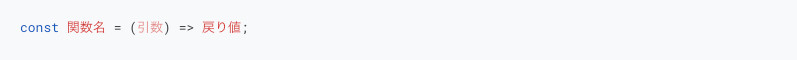
const 関数名 = (引数) => 戻り値;

と省略することができます。
このように、アロー関数で定義することにより、定義の仕方を短くすることができます。
function文での関数の作り方についてはこちらでも紹介しています
よろしかったらどうぞ
例
関数の定義 (省略なし)
const sum = (a,b,c) =>{
let result = a+b+c;
console.log(result);
}
function myFunction(){
sum(1,2,3);
}

実行するのはmyFunction関数です。

関数の定義 (省略あり)
const sum = a => console.log(a+5);
function myFunction(){
sum(10);
}

まとめ
今回は、
アロー関数での関数の定義
について紹介させていただきました。
こちらは、省略して関数を定義できます。
省略できる条件は、
- 引数がひとつの場合
- 処理文が一行の場合
の2パターンです。
引数が一つの場合は、
( )を省略する
ことができます。
また、処理文が1行の場合は、
{ }とreturnを省略する
ことができます。
最後まで読んでいただき、ありがとうございました。



コメント