<img>タグで画像を表示しよう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
HTMLを使用してWebページに画像を表示する方法
を紹介させていただきます。
HTMLでWebページを作る場合、画像を載せることもあります。
そのため、画像をどう表示するのかを学ぶましょう。
それではよろしくお願いします。
画像を載せる
画像を載せるとは
HTMLで画像を載せるとは、
ページに画像を表示する
ということです。


徳
こんな感じですね。
使用するタグ
画像を載せる場合に使用するタグは、
imgタグ
になります。
imgタグは画像タグとも言って、指定した画像をページに表示します。
書き方
<img src = "画像のパス" alt = "代替テキスト">


徳
<body>タグ内に書きましょう。
属性
src
src属性には、
画像のパス
を指定します。
こちらのパスは、現在のhtmlファイルからの画像までのパスを指定します。
alt
alt属性には、
代替テキスト
を指定します。
<img>タグを使用する場合、そのパスに画像がないこともあります。
そんな時、代替テキストが表示されます。


徳
こんな感じに変わりに表示されるテキストを指定します。
例
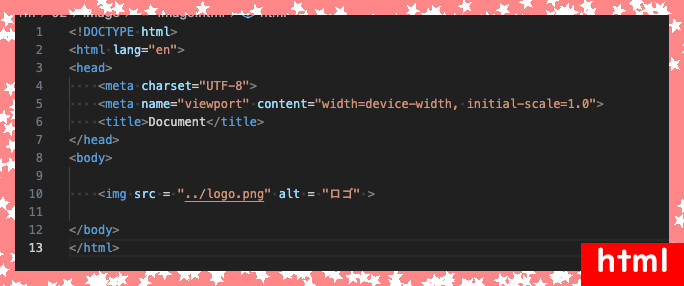
画像を置く
<img src = "../logo.png" alt = "ロゴ" >

まとめ
今回は、
画像を表示する方法
について紹介しました。
今のWebページには画像はほぼほぼ入るため、結構使うことになると思います。
そのため、何度も使って慣れていきましょう。
最後まで読んでいただき、ありがとうございました。





コメント