他クラスの「データ」・「処理」を引き継ぐ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
クラスの継承
です。
JavaScriptのクラスには
継承
という概念があります。

私は最初、ここで頭がパンクしましたw
継承とは、
クラスの中身の引き継ぎ
になります。
こちらを使うことで、同じ中身を何度も書く必要がなくなります。
それではよろしくお願いします。
クラスの継承
継承とは、他クラスの中身を引き継ぐ仕組み
クラスの継承とは、
他のクラスの「データ」「処理」を引き継ぐ仕組み
です。
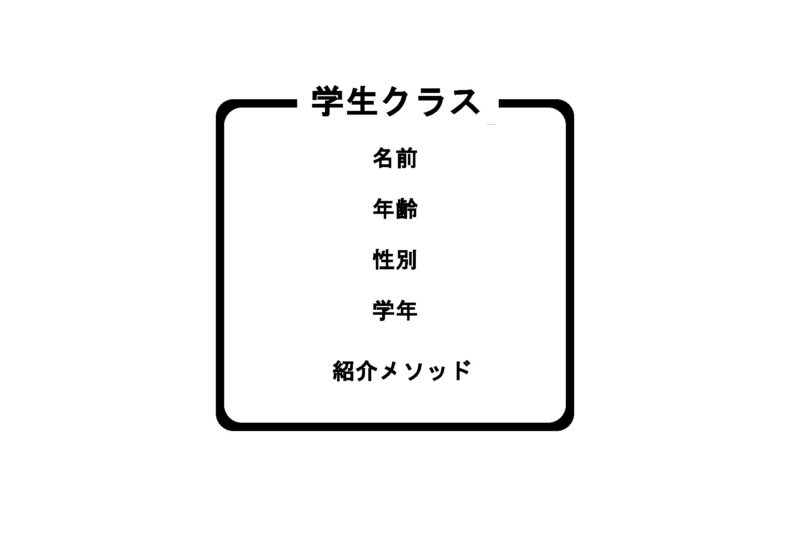
クラスには、
プロパティ
メソッド
が入っています。
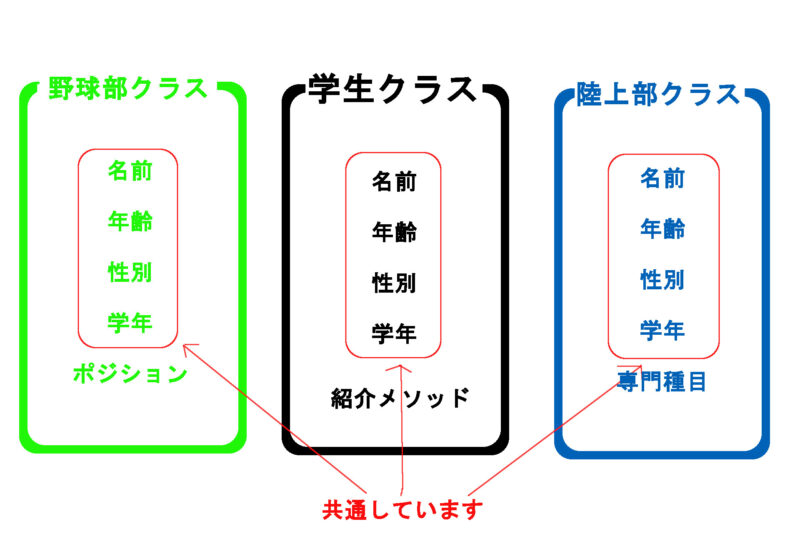
クラスによっては、同じものを使うこともあります。
その場合、
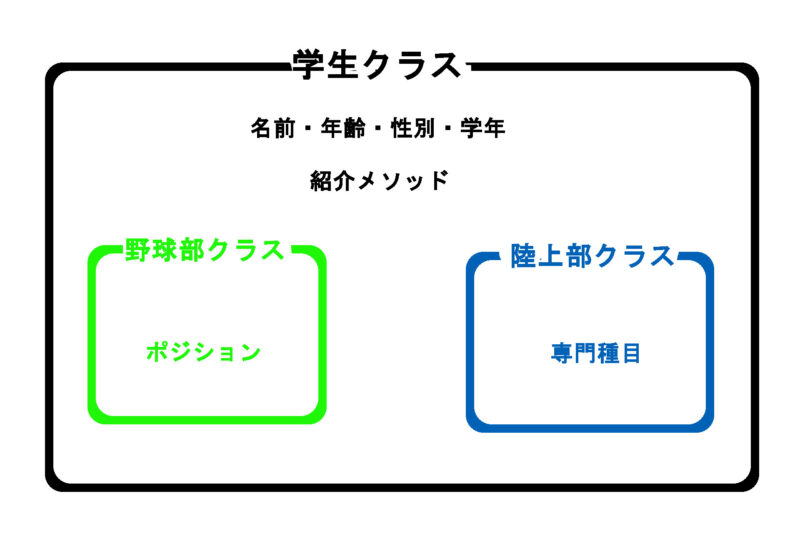
どちらにも共通するクラスを作成し、異なる内容の別々のクラスに継承する
ことで、書く内容を減らすことができます。
考え方
クラスの継承の目的の一つは、
クラスの拡張
です。
プログラムをしていると、
もとあったクラスに新しく付け足した別のクラスを作りたい
ということもあります。
その場合、もとあるクラスと同じ内容は継承し、
それ以外の「データ」や「処理」を指定したクラスをつくる
ことでクラスの拡張をすることができます。
その時、
元あったクラス
親クラス
拡張するクラス
子クラス
と言います。
書き方
クラスの継承
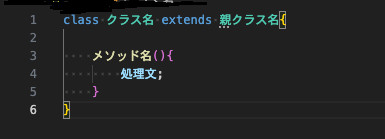
class クラス名 extends 親クラス名{
メソッド名(){
処理文
}
}


親クラスは定義してある状態からの書き方を紹介します。
この時、
クラス名は大文字から始める
のが慣習です。

実際は、小文字からでも定義はできます。
しかし、大文字から始めることで、他の人が見ても
これはクラス名なんだなと読みやすくなります。
学生class
Student
人class
Person
コンストラクタの継承
コンストラクタも継承をする場合、ちょっと書き足す必要があります。
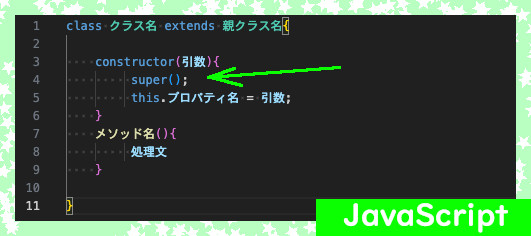
class クラス名 extends 親クラス名{
constructor(引数){
super();
this.プロパティ名 = 引数;
}
メソッド名(){
処理文
}
}


このようにsupre()を書き足す必要があります。
こちらがないと、子クラスで使用するthisが定義していないことになりエラーになります。
super()でコンストラクタを継承してもプロパティはもう一度書く必要があります。

継承したから書かなくていいとはいきません。
例
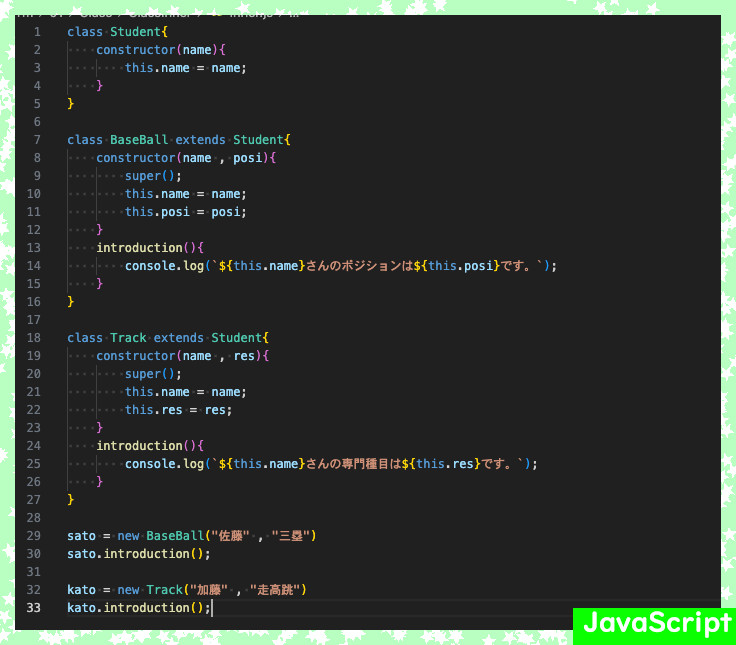
学生クラスを野球部・陸上部に継承する
class Student{
constructor(name){
this.name = name;
}
}
class BaseBall extends Student{
constructor(name , posi){
super();
this.name = name;
this.posi = posi;
}
introduction(){
console.log(`${this.name}さんのポジションは${this.posi}です。`);
}
}
class Track extends Student{
constructor(name , res){
super();
this.name = name;
this.res = res;
}
introduction(){
console.log(`${this.name}さんの専門種目は${this.res}です。`);
}
}
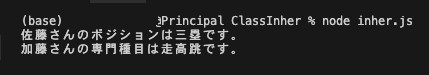
sato = new BaseBall("佐藤" , "三塁")
sato.introduction();
kato = new Track("加藤" , "走高跳")
kato.introduction();


まとめ
今回は、
クラスの継承
について紹介させていただきました。
クラスの継承とは、
すでに定義したクラスをもとに新しいクラスを定義する
ことです。
子クラスを定義するときに、
class 子クラス名 extends 親クラス名
と書くことで親クラスのメソッドなどを子クラスでも使用することができます。
つまり、
継承することでコンストラクタなどで指定したものを再度定義せずに使用できる
ということです。

これにより、プログラムを少なくすることができますね。
同じ文をなるべく書かない様にするのがいいプログラムです。
最後まで読んでいただき、ありがとうございました。






コメント