キーフレームを打って動きを足そう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
キーフレーム
についてです。
動画編集をするとき、
- テキストを動くようにする
- ぼかしの強さを変化させる
など効果に動きをつけることよくあります。
そんなときに使用するのがキーフレームです。
この記事では、そんなキーフレームについて紹介します。
これからよろしくお願いします。
キーフレーム
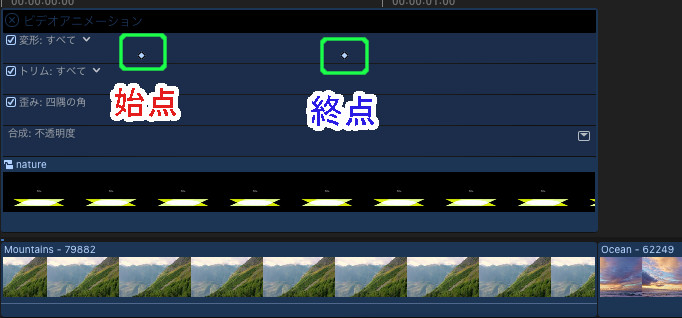
キーフレームとは始点と終点
キーフレームとは、
動きの始点と終点になる点
です。
こちらです。

用途
用途としては、
動画やテキストに動きを付け足す
時に使用します。
などでも、色の調整ができます。
使い方
表示方法
キーフレームは、
インスペクタ
にあります。

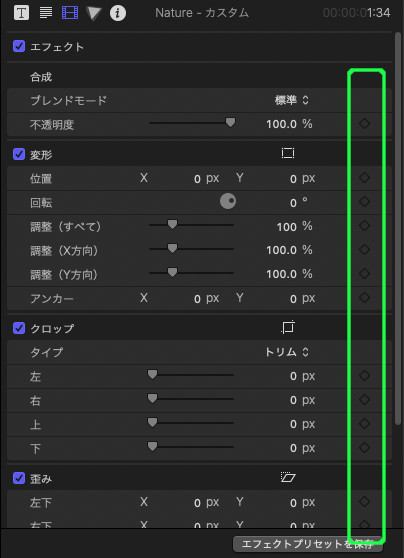
1,インスペクタの「ビデオインスペクタ」を選択

こちらです。

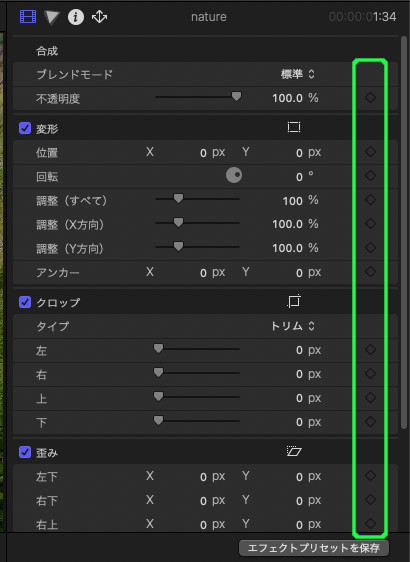
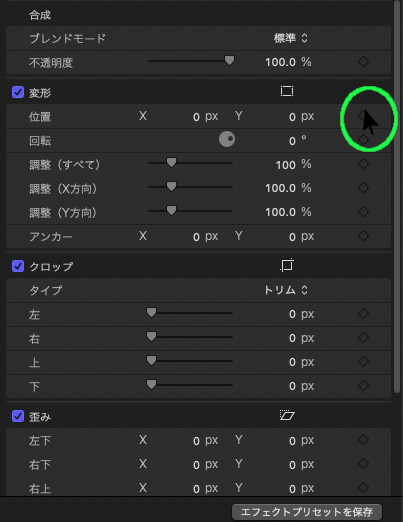
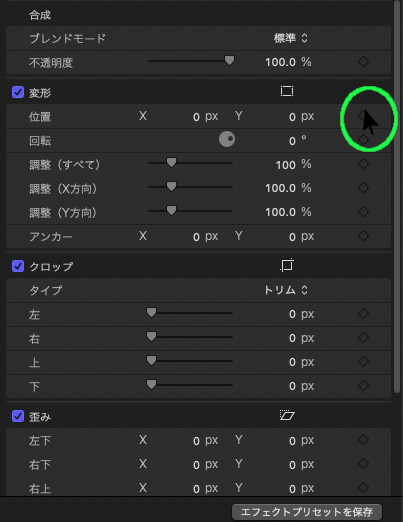
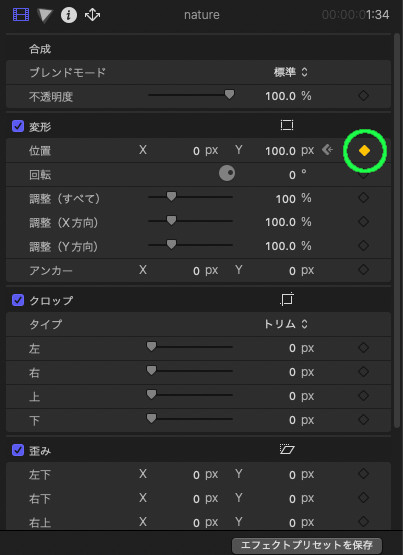
2,各対象の右についている
インスペクタの、
- 位置
- 不透明度
- 歪み
などの右の◇がキーフレームになります。

使用方法
1,動かしたい素材を選択
まず、動きを付けたい対象の素材を左クリックで選択しましょう。

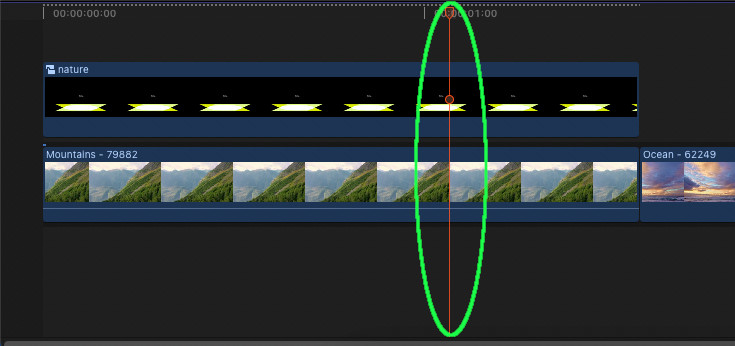
2,キーフレームを付けたい箇所を表示

3,インスペクタの「ビデオインスペクタ」を選択

4,動きを加えたい対象の◇をクリック
変化を付けたい対象の◇をクリックします。

何を動かしたいかでキーフレームを打つ対象が変わります。
間違えないように気を付けましょう。

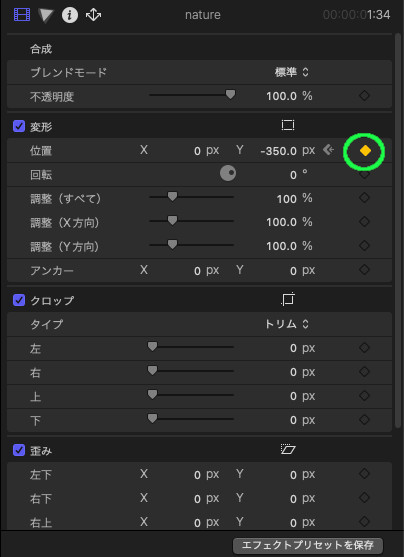
5、キーフレームが打てました
◇の色が変化したらキーフレームは打てています。


これでまず一点のキーフレームが打てました。
6,もう一点のキーフレームを付けたい箇所を表示
もう一点のキーフレームを打つ箇所を表示しましょう。

さきほど、
- 始点を打ったのなら終点
- 終点を打ったのなら始点
の箇所を表示しましょう。

7,動きを加えたい対象の◇をクリック
変化を付けたい対象の◇をクリックします。

先ほどと同じ対象にクリックしましょう。

8、キーフレームが打てました
◇の色が変化したらキーフレームは打てています。


これで、二つのキーフレームが打てました。
後へ素材を動かします。
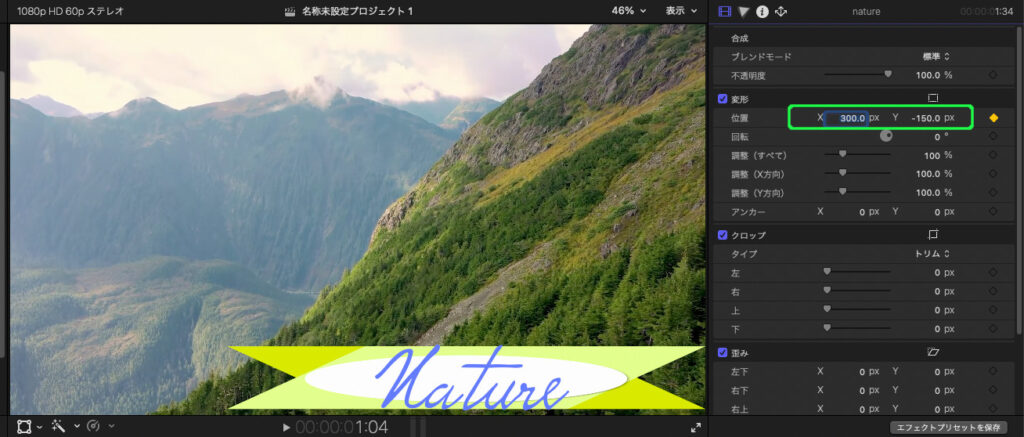
9,動かしたいように素材に変化を付ける
さきほどキーフレームを付けた2点で、素材を動かしましょう。

今回は、位置を動かしてみました。

10,完成
これで、素材が動きます。

始点と終点に違いを作り、その間を自然に動かしてくれます。
例
元の動画
不透明度の変える
1、始点を打つ
まず、始点にキーフレームを打ちます。

今回は、ないところから表示させようと考えています。
なので、始点は最初の箇所です。


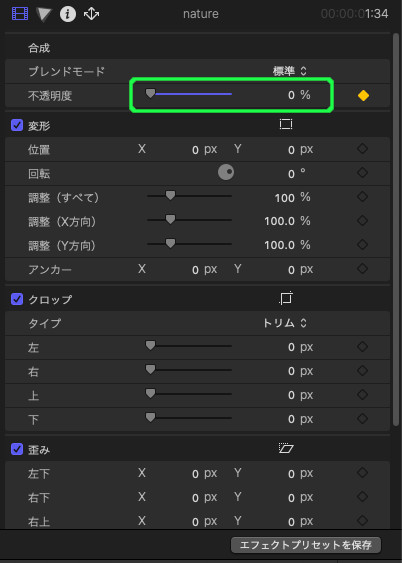
2,不透明度を0にする
最初はないところからスタートするため、
不透明度を0
にします。

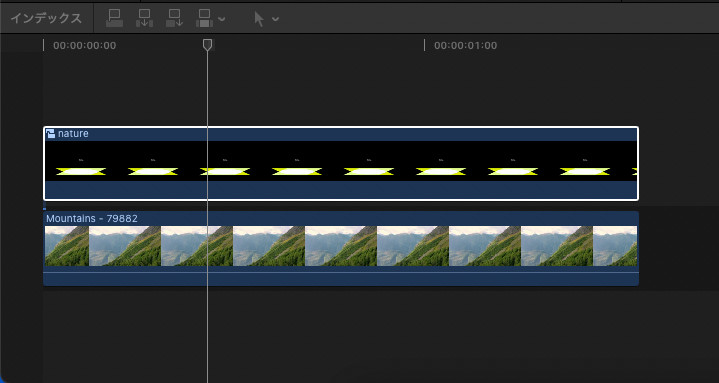
3,終点を打つ
完全に表示させたい箇所にキーフレームを打ちます。



先ほど、不透明度を0にしたため、今も不透明度は0になっています。
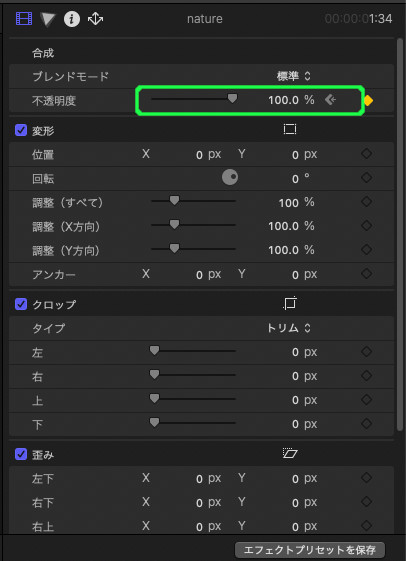
4,不透明度を100にする

5,完成です
2回動かす (キーフレームを3つ付ける)
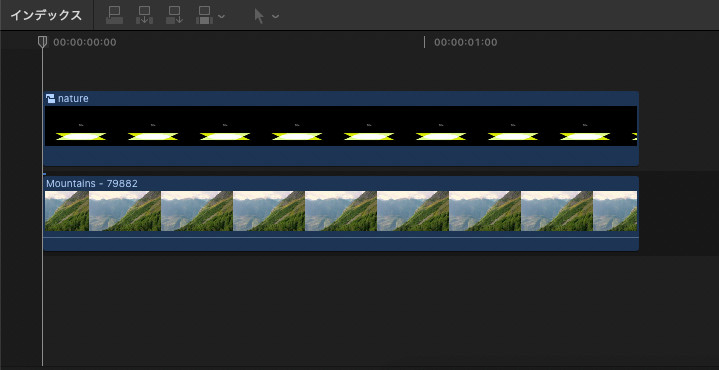
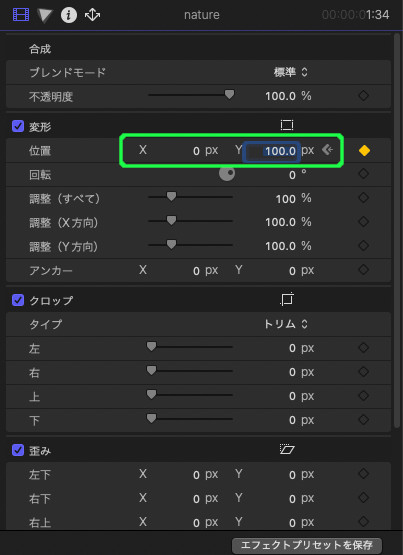
1、始点を打つ
まず、始点にキーフレームを打ちます。

今回は、ないところから表示させようと考えています。
なので、始点は最初の箇所です。


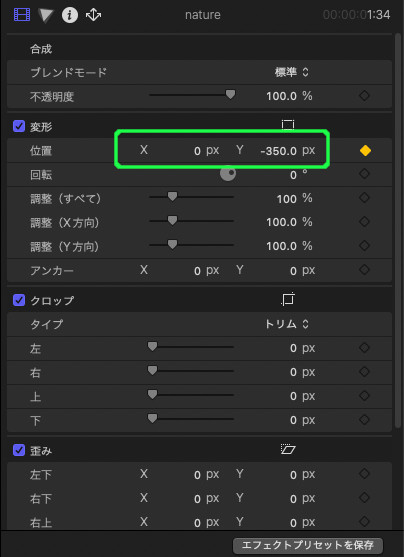
2,位置を下に隠す
下から上げるため、Y軸を下げます。

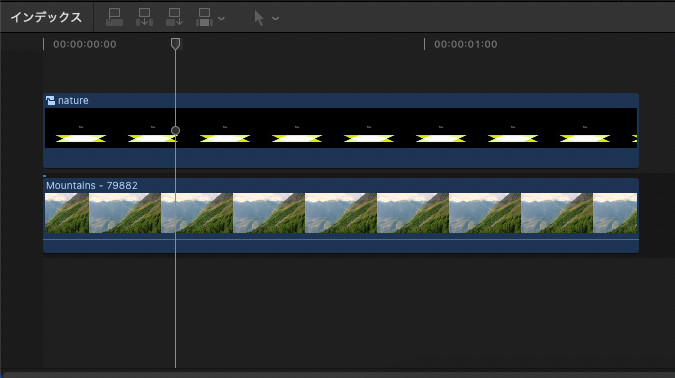
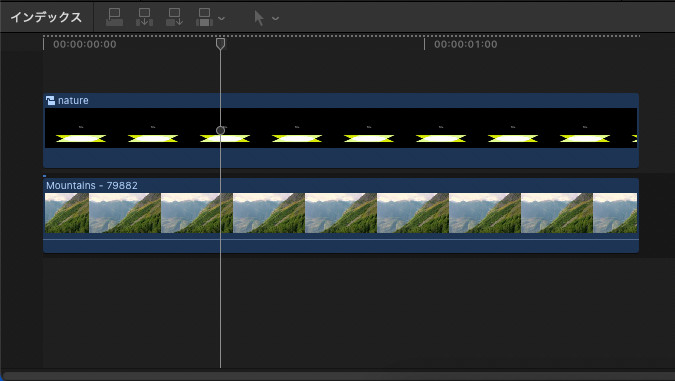
3,二つの目のキーフレームを打つ
一つ目の動きの終点にキーフレームを打ちます。


4,位置を上げる
上に上げるため、Y軸を上に上げます。

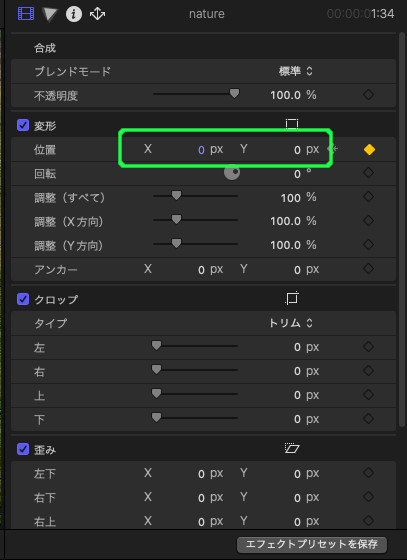
5,終点を打つ
二つ目の動きの終点にキーフレームを打ちます。


6,位置を下げる
下に動かすため、Y軸を下にします。

7,完成です
注意点
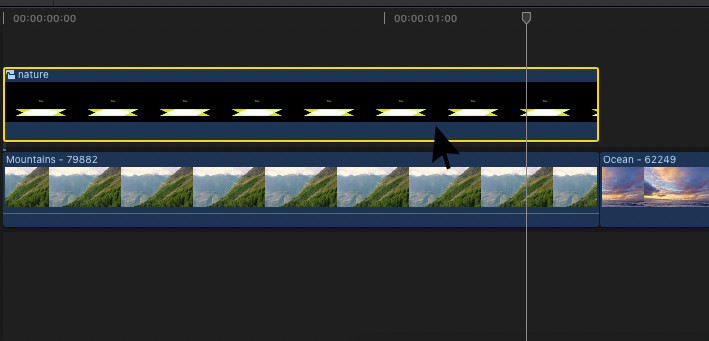
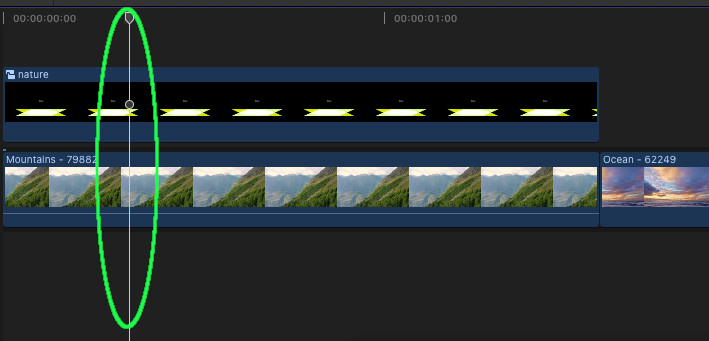
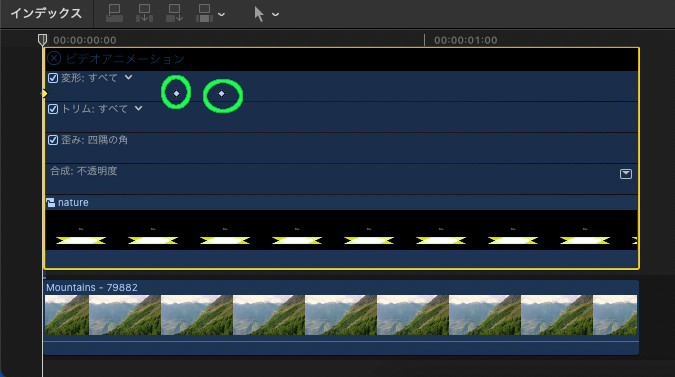
そのままではキーフレームがどこにあるか見えない
まとめ
今回は、FinalCutProXの
キーフレーム
についてです。
キーフレームは、
動きの始点と終点になる点
です。
素材に動きをつける
時に使用します。
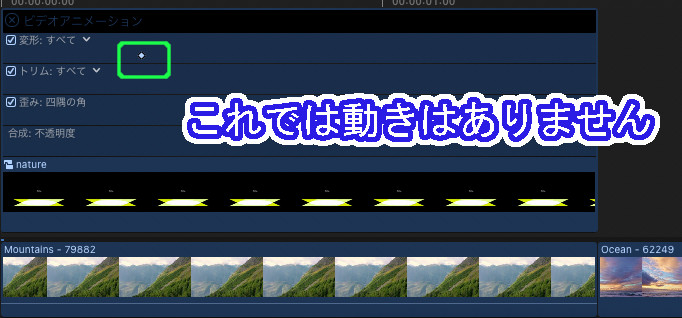
始点と終点がないと動きはつかないため、
キーフレームは2つ以上必要
です。
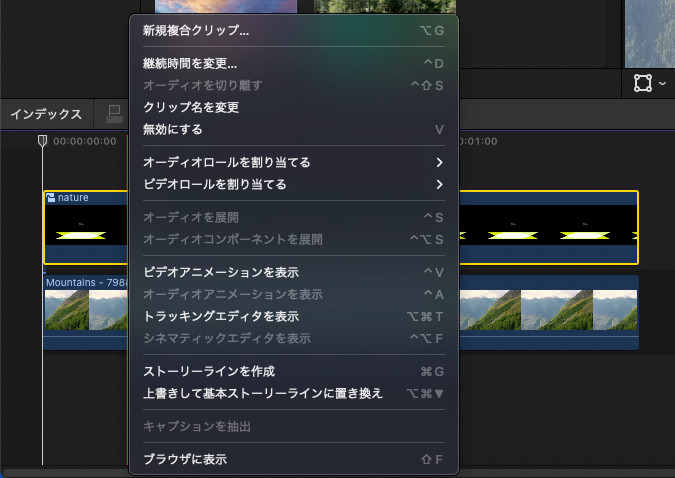
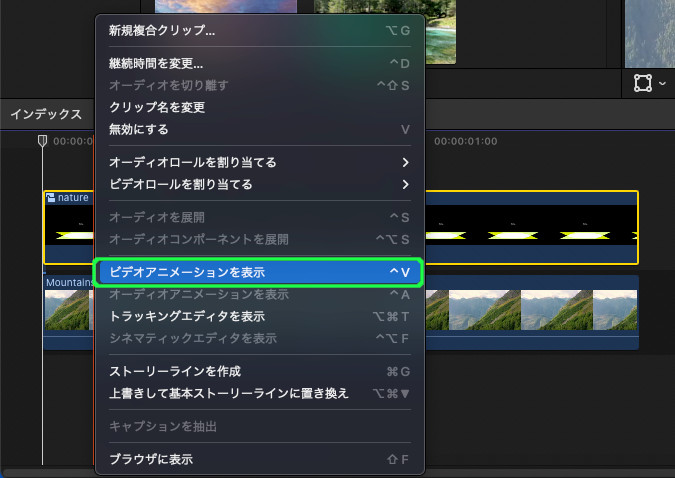
また、キーフレームの場所の確認は、「ビデオアニメーションを表示」でできます。
最後まで読んでいただき、ありがとうございました。








コメント