プログラムを実行して、結果を確認するツール
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
コンソール
を紹介させていただきます。
コンソール
コンソールとは
コンソールとは、ブラウザに付属されているツールであり、
プログラムを実行してその結果を確認するためのツール
のことです。

ChromeやSafari・Edgeなどのブラウザについているツールの一つです。
こちらで、JavaScriptの結果が見れるようになります。

開き方
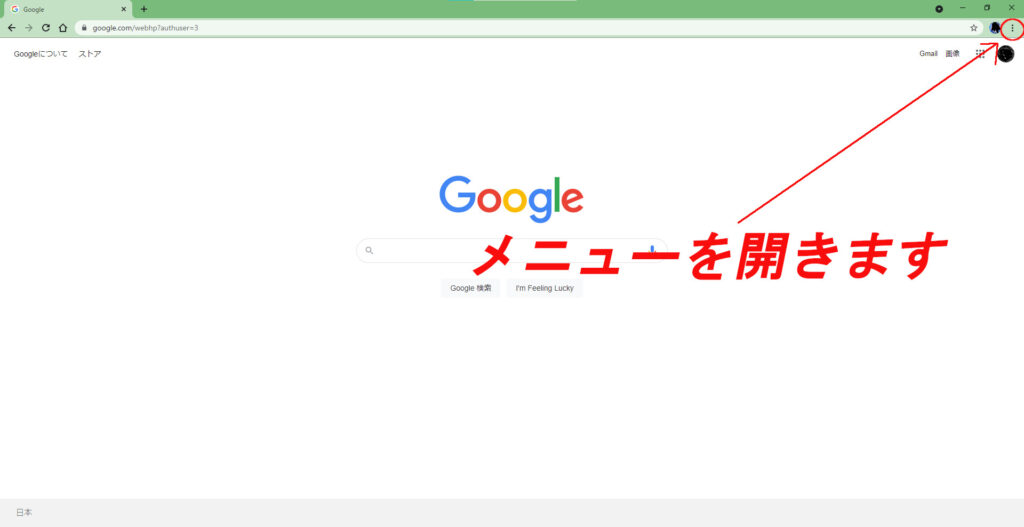
1,GoogleChromeのメニューを選択

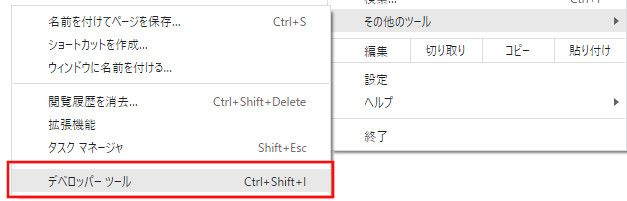
2,「その他のツール」を選択

3,「デベロッパーツール」を選択

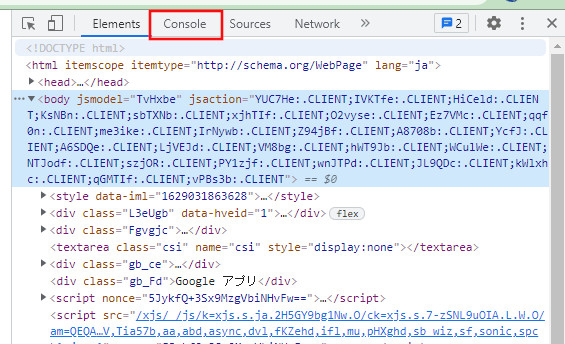
4,上にある「Console」を選択

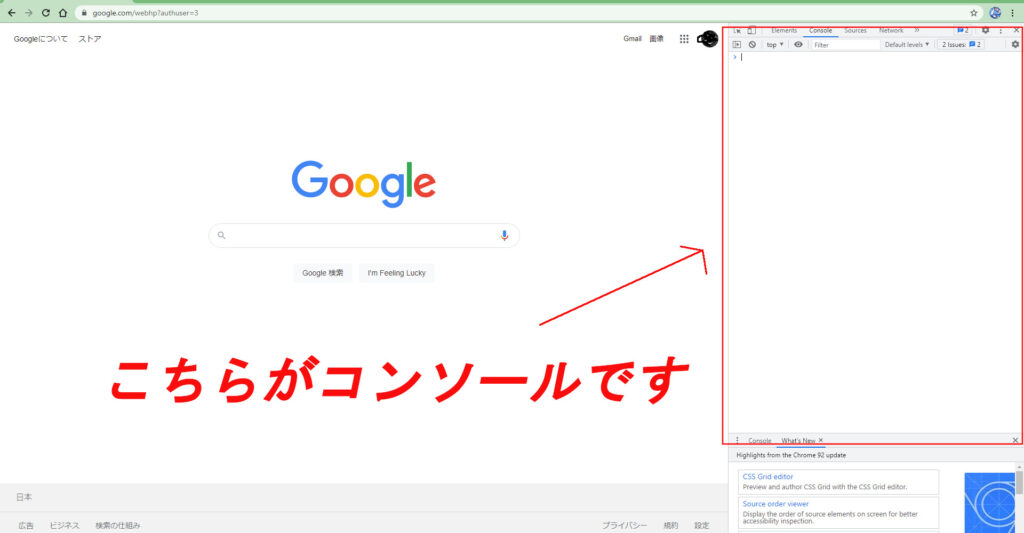
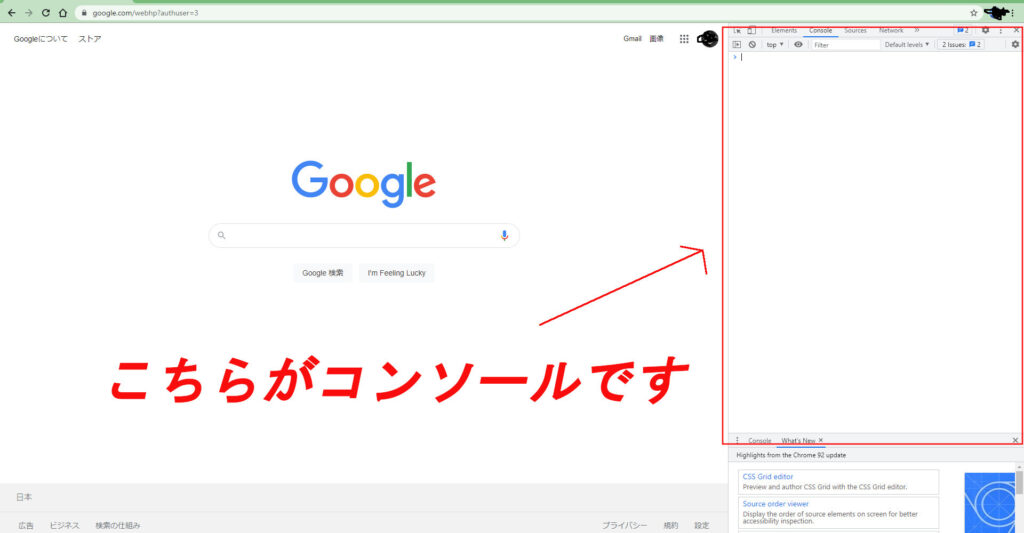
5,こちらがコンソールです


私のは右に表示されましたが、
下に表示されることもあるそうです。
試しに書いてみましょう
JavaScriptを書くときのルール
文を書くときに幾つかのルールがあります。
- 基本、半角英数字で書く
- 文の最後は ; (セミコロン)
- 文字列の場合は、” (ダブルクォート)または ‘ (シングルクォート)で囲む
などです。

エラーになる可能性があるため、気をつけましょう。
それでは一度書いてみましょう
一度コンソールに処理文を書いてみましょう。
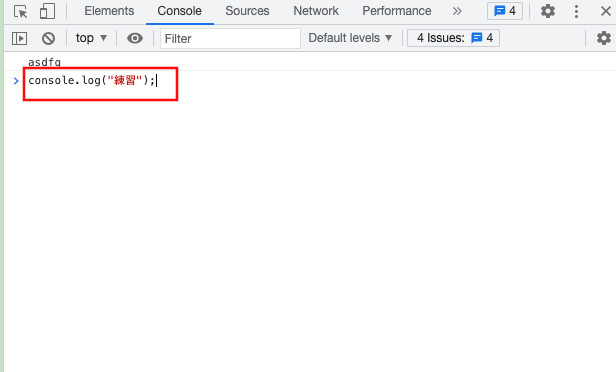
console.log("練習");

こちらは、「コンソールに表示する」という意味になります。
カッコ内の文字列をコンソールに表示してくれます。
1,文を書く

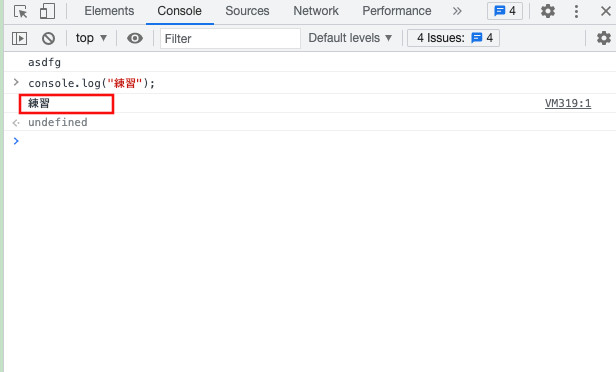
2, Enter を押す

すると下に表示されます。
コンソールに書いた文は保存ができません。
実際にプログラミングをする場合は、テキストエディタでJavaScriptファイルを作りましょう。

JavaScriptファイルは「ファイル名.js」で作成できます。
HTMLファイルに読み込ませる方法についてはこちらでも紹介しています
よろしかったらどうぞ
コンソールに書く理由

保存もできないのにコンソールに何のために書くの?
という質問が上がりそうですね。
実際にプログラミングをするとき、1回で全てうまくいくことはなかなかありません。
そこで、console.logの中に変数を代入すると、変数の中身がコンソールに表示されます。
つまり、
その時点での変数が思っている値になっているか
を確認するときに使います。
注意点
文の最後は ;
ルールの中でよく忘れるのは、
文の最後に ; (セミコロン) をつける
ことです。
1文1文全てに必要なため、忘れないようにしましょう。
また、逆に次の分まで続いている文には入れてはいけません。
まとめ
今回は、コンソールについて紹介させていただきました。
コンソールとは、
現在の変数の中身を教えてもらうときなど
に使います。
プログラミングは、一度で全てうまく動くことはなかなかありません。
そのときに、コンソールを使って変数の中身を教えてもらいましょう。
- 思っている値と同じなら、後ろが間違えている
- 異なっていたなら、前が間違えている
などの判断に良く使います。
最後まで読んでいただき、ありがとうございました。




コメント