<ul>と<li>タグでリストを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
順序なしのリストを作る方法
を紹介させていただきます。
HTMLでWebページを作る場合、
順序なしのリスト
- 項目
- 項目
- 項目
を作りたいこともあります。
そのため、リストをどう表示するのかを学びましょう。
それではよろしくお願いします。
順序なしリストを作る
順序なしのリストを作るとは
HTMLで順序なしのリストを作るとは、
ページに順序のないリストを表示する

ということです。

徳
項目が番号でなく「・」になっています。
使用するタグ
順序なしのリストを作る場合に使用するタグは、
ulタグとliタグ
になります。
ulタグで順序のないリストを作って、liタグで中の項目を作ります。
書き方
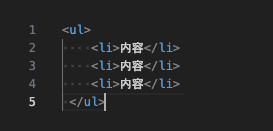
<ul> <li>内容</li> <li>内容</li> <li>内容</li> </ul>


徳
<body>タグ内に書きましょう。
属性
順序なしリストを作るのに必要な属性はありません。

徳
classやidは使うことはあります。
例
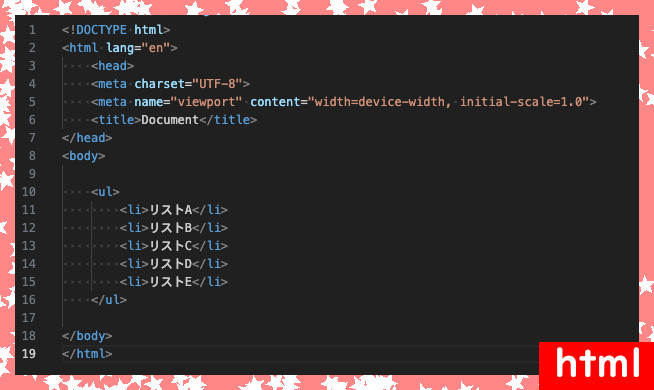
順序なしリストを作る
<body>
<ul>
<li>リストA</li>
<li>リストB</li>
<li>リストC</li>
<li>リストD</li>
<li>リストE</li>
</ul>
</body>


まとめ
今回は、
順序なしリストを作る方法
について紹介しました。
今のWebページにはリストを作りたいこともあります。
その中でも、順序のないリストを作る場合は、
<ul>タグ
<li>タグ
の二つを使って作成しましょう。
順序のあるリストについてはこちらで紹介しています
よろしかったらどうぞ
最後まで読んでいただき、ありがとうございました。




コメント