使いながら慣れていきましょう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
GIMPのツールボックス
についてです。
ツールボックスは、GIMPでの編集作業のメインです。
いろいろな種類の編集方法があり、毎回ツールボックスから選んで編集の繰り返しです。
- 画像を動かすなら

- テキストを入れるなら

などがあります。
それではよろしくお願いします。
ツールボックス
ツールボックスとは
ツールボックスとは、
- レイヤーを拡大縮小する
- レイヤーを動かす
- 色をかえる
などのいろいろな編集に使用するものがたくさん集まったボックスです。
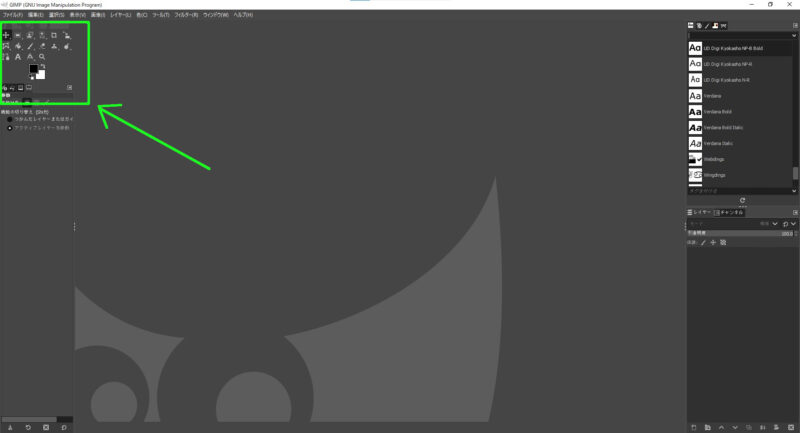
こちらが、
ツールボックス

です。

徳
こちらは、GIMP2.10のものです。
GIMP2.10では、ツールボックスはグループ化されています。
しかし私は、グループ化されていると、どこにどのツールがあるかわからないため、解除しました。

解除の仕方は、こちらです。
ツールボックスがある場所
主にツールボックスは、
GIMPの左上

に表示されています。
種類
| グループ | ツール | 名前 | ショートカット | 説明 |
| 移動 | M | 画像やテキストなどを ドラッグして移動する | ||
| 位置合わせ | Q | 複数の写真を整列させる | ||
| 矩形選択 | R | 四角い形で選択 | ||
| 楕円選択 | E | 楕円形で選択 | ||
| 自由選択 | F | 自由な形で選択 | ||
| 電脳はさみ | I | 色や明るさの境界に沿って 選択範囲を作る | ||
| 前傾抽出選択 | なし | 画像を大まかに抜き出した後に、 選択範囲を作る | ||
| ファジー選択 | U | クリックした場所と隣接している色や 明るさの領域を選択 | ||
| 色域を選択 | Shift + O | 離れた場所と似ている色や 明るさの領域を選択 | ||
| 切り抜き | Shift + C | 画像を長方形に切り抜く | ||
| 結合変形 | Shift + T | 選択範囲を拡大縮小・回転等する | ||
| 回転 | Shift + R | 選択範囲を回転する | ||
| 拡大・縮小 | Shift + S | 選択範囲を変更 | ||
| 剪断変形 | Shift + H | 先t買う範囲を斜めに傾ける | ||
| 鏡像反転 | Shift + F | 選択範囲を左右反転させる | ||
| 遠近法 | Shift + P | 選択範囲の角をゆがませる | ||
| 3D変換 | Shift + W | 選択範囲を3次元的に回転させる | ||
| ハンドル変形 | Shift + L | 画像に点を置き、その点を中心に 拡大縮小・回転等する | ||
| ワープ変形 | W | ドラッグした箇所をゆがませる | ||
| ケージ変形 | Shift + G | 線で囲い、 囲った箇所を変形させる | ||
| 塗りつぶし | Shift + B | 選択した部分を塗りつぶす | ||
| グラデーション | G | 選択した部分を グラデーションで塗るつぶす | ||
| ブラシで描画 | P | ブラシで線をかく | ||
| 鉛筆で描画 | N | 鉛筆で線をかく | ||
| エアブラシで描画 | A | エアブラシでインクを 吹きかけるように描く | ||
| インクで描画 | K | インクで線をかく | ||
| MYPaintで描画 | Y | 選択したブラシで線をかく | ||
| 消しゴム | Shift + E | ドラッグして色を消す | ||
| スタンプで描画 | C | スタンプを転写する | ||
| 遠近スタンプで描画 | なし | 設定した遠近感に合わせて 画像を塗り重ねる | ||
| 修復ブラシ | H | 画像を修復する | ||
| にじみ | S | 色をのばす | ||
| ぼかし/シャープ | Shift + U | 一部分をぼかす、 輪郭をくっきりさせる | ||
| 暗室 | Shift + D | 明暗を強調する | ||
| パス | B | 滑らかな曲線を作る | ||
| テキスト | T | 文字列を作る | ||
| スポイト | O | 画像から色を抽出する | ||
| 定規 | なし | クリックした場所から マウスまでを計測 | ||
| ズーム | Z | 選んだ範囲を拡大縮小する |
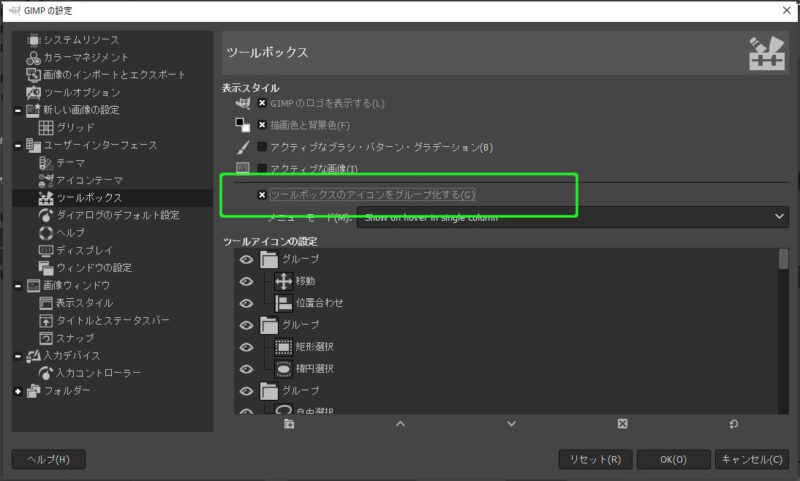
グループ化の解除方法
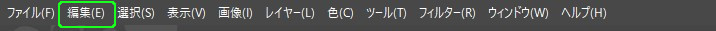
1、メニューバーから「編集」を選択

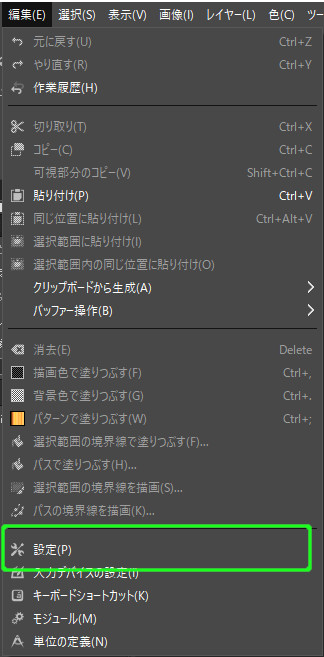
2、「設定」を選択

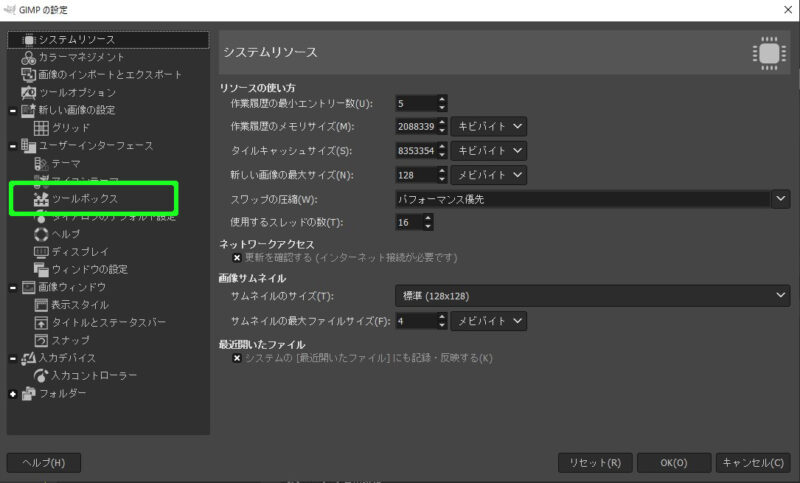
3、「ツールボックス」を選択

4、「ツールボックスのアイコンをグループ化する」のチェックを外す

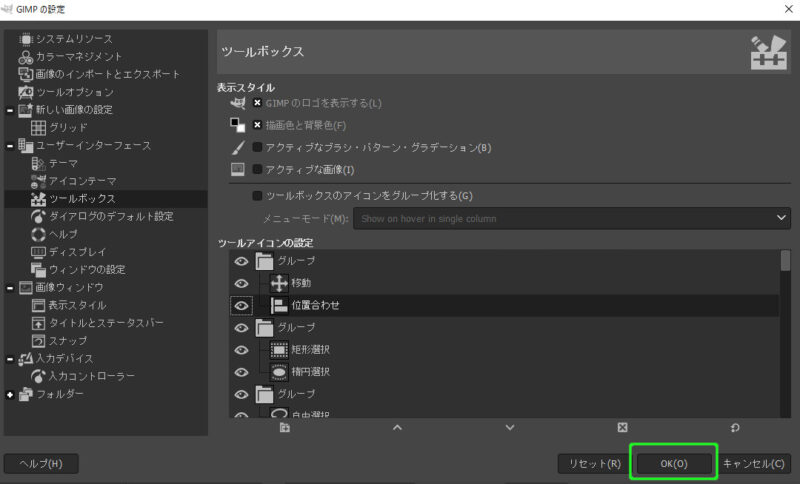
5、「OK」を押す

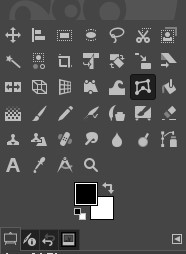
6、解除成功


徳
これで全てのツールが表示されました。
まとめ
今回は、GIMPのツールボックスについてです。
まず私は、どれがどのツールかを判断できていないため、グループ化は解除しました。
また、私は「テキスト」や「移動」くらいしかまだ使いこなせていません。
これから少しづつ使いながら覚えていこうと思います。
そして、自分用のグループ化を設定し、少しづつ自分好みのGIMPを作っていきましょう。
最後まで読んでいただき、ありがとうございました。



コメント