懐古調の[セピア]や色調整の[カラーホイール]など
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
エフェクト[カラー]
についてです。
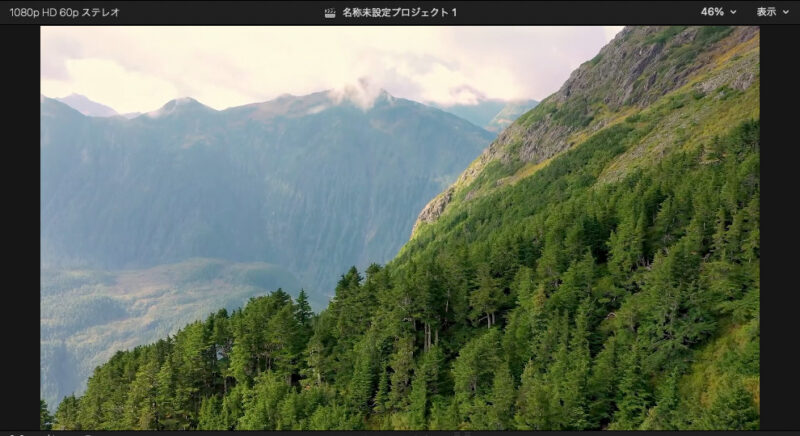
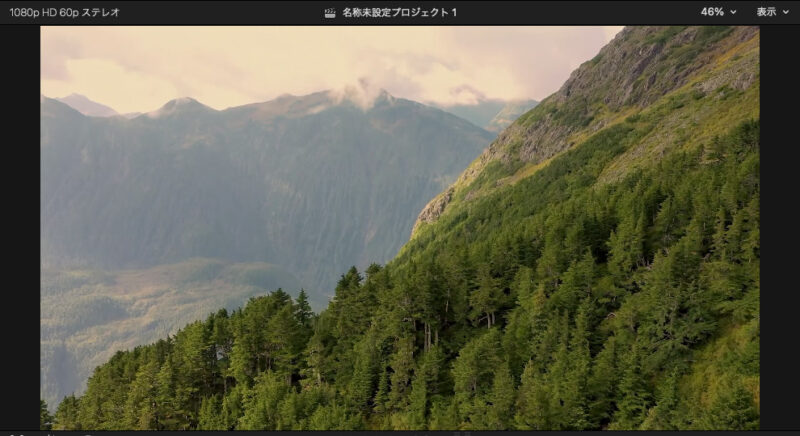
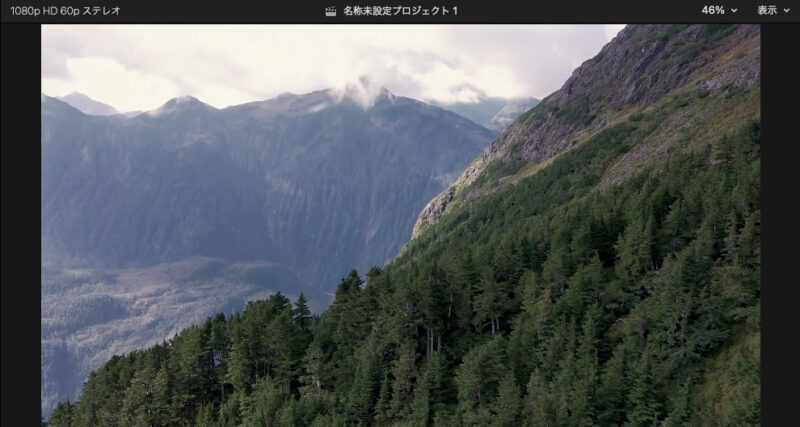
動画全体の色合いを変化させたい
ということありませんか?
このように、動画全体の色を調整するのが、エフェクト[カラー]です。
今回は、その編集方法を学びましょう。
それではよろしくお願いします。
エフェクト[カラー]
説明
エフェクト[カラー]とは、
動画の「色相」「彩度」「明度」を変化させる
効果のことです。
特徴
カラーの特徴は、
- 色を変化させる
- カラーインスペクタと同じものがある
- 全体的は色を変化させるものもある
ことです。
色を変化させる

エフェクト[カラー]は、
色を変化させる
効果です。

色を変化させるエフェクトには他に、
[カラープリセット][基本]があります。
カラーインスペクタと同じものがある

エフェクト[カラー]は、
カラーインスペクタを同じものがある
効果です。
などカラーインスペクタに含まれるものが入っています。

使い方も同じです。
全体的に色を変化させるものもある

エフェクト[カラー]には、
全体的に色を変化させるもの
もあります。
カラーインスペクションにあるものは、「色相」「彩度」「明度」で範囲を指定してその箇所を変化させます。
しかし、
などは範囲を指定せずに全体の色を変化させます。
種類
現在、カラーには、
の13項目があります。

いくつか見ていきましょう。
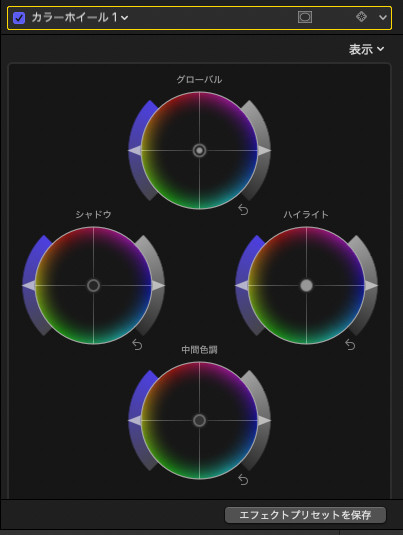
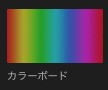
カラーボード
カラーボードで「色相」「彩度」「明度」を変化させる
エフェクトです。

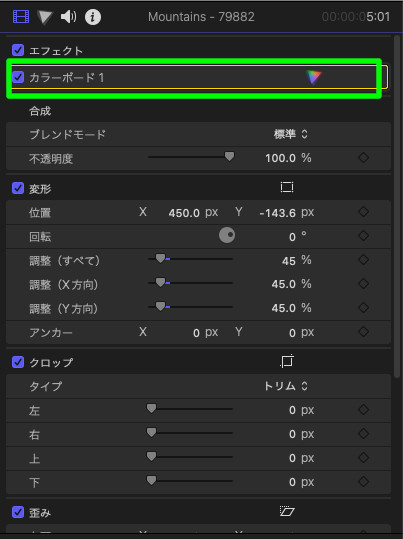
インスペクタで、

カラーインスペクタのマークが表示されます。

押すことでカラーボードが表示されます。
カラーボードの使い方については後日紹介します
よろしかったらどうぞ
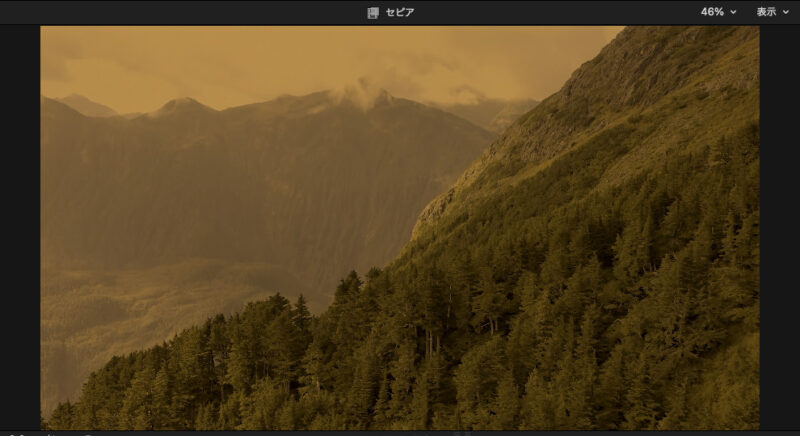
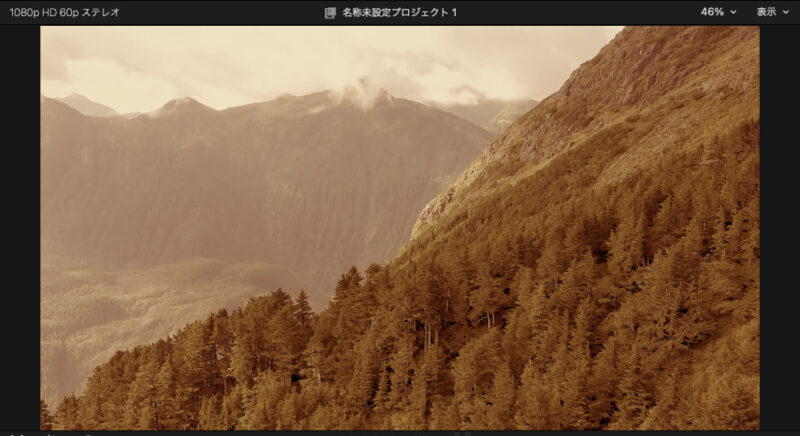
セピア
全体を淡い懐古調な色に変化させる
エフェクトです。

昔の映像のように見せるときなどに使用します。
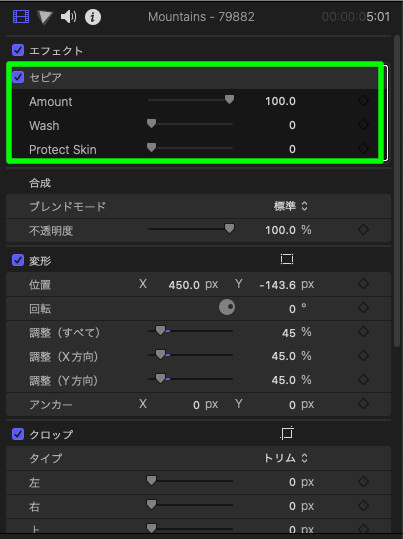
インスペクタでは、

Amount
セピア色の強さ
Wash
セピアの明るさ
Protect Skin
肌色の保護
を変更することができます。
Amount
Amountは、
セピアの色の強さ
を指定します。

ここでいう「強さ」とは「色の濃さ」ですね。
100.0
変化させることで、色の濃さが変化します。
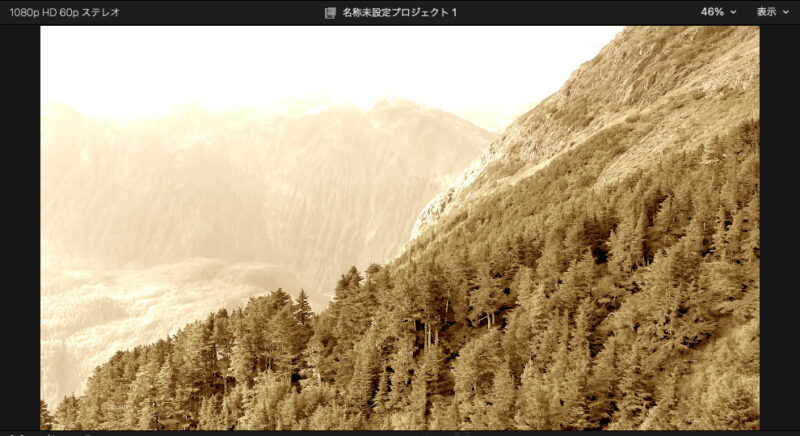
Wash
Washは、
セピアの明るさ
を指定します。
0
Washを大きくすると、セピアの部分が明るくなっていきます。
変化させることで、色の濃さが変化します。
Protect Skin
Protect Skinは、
肌色の保護
を指定します。
0
動画を淡くしたい・でも人の肌はそのままにしたい
時などに使用します。
数字を大きくすると、
人の肌に近い色はあまり変化させない
ようにします。
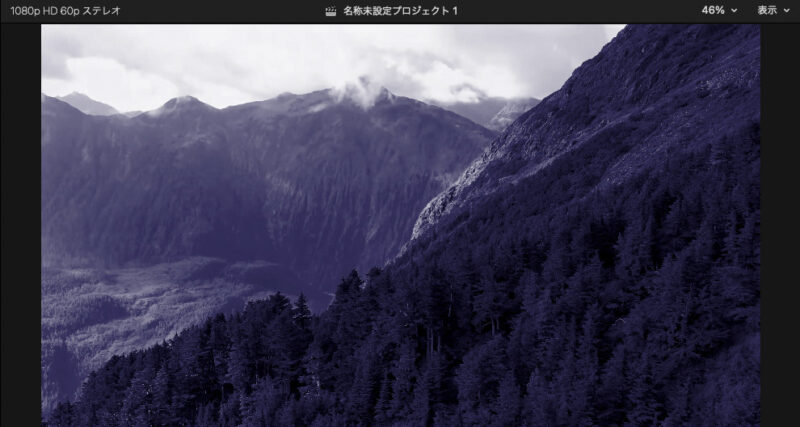
色合い
全体的な色合いを変化させる
エフェクトです。
[色合い]は、
変化するのは主に暗い部分
です。
色合いとは、色の感じ具合でありそれは主に明るくない部分の色を言います。
そのため、白に近いほど変化はありません。

上の例でも、もともと白のテキストは変化していませんよね。
インスペクタでは、

Amount
効果の強さ
Color
変化後の色
Protect Skin
肌色の保護
などを変更することができます。
Amount
Amountは、
度の強さ
を指定します。
100.0
変化させることで、色変化の強さが変化します。
Color
Colorは、
変化後の色
を指定します。
Protect Skin
Protect Skinは、
肌色の保護
を指定します。
0
Protect Skinは、
肌色の保護
を指定します。
0
動画全体の色を変化させたい・でも人の肌はそのままにしたい
時などに使用します。
数字を大きくすると、
人の肌に近い色はあまり変化させない
ようにします。
使い方
人の肌は変えずにセピアする

今回は、人の肌は変えないで全体をセピアにした映像になるようにしてみましょう。
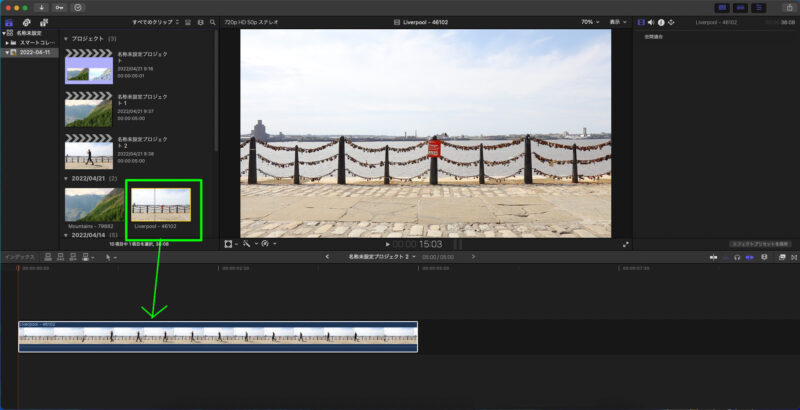
1、動画をタイムラインへ

2、エフェクトを挿入する
「エフェクトブラウザ」→「カラー」→「セピア」
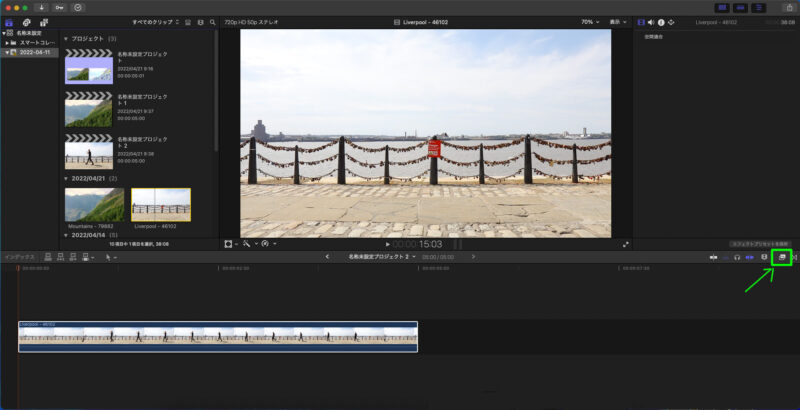
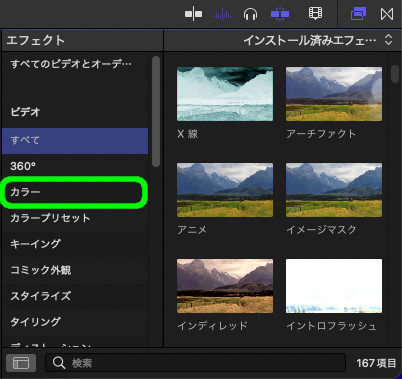
2.1、タイムラインの上にある「エフェクトブラウザ」を選択


こちらです。
2.2,「エフェクト」の「カラー」を選択

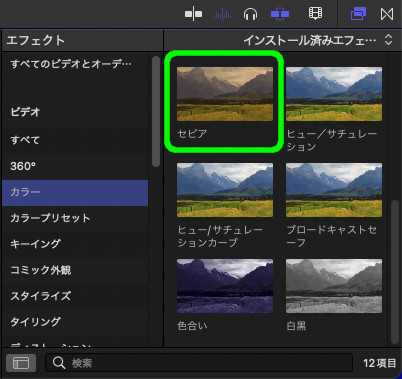
2.3、カラーの「セピア」を選択

2.4、「セピア」を動画へ挿入
エフェクトは、そのまま動画やテキストに挿入します。

今回は、動画に挿入します。

これで、「セピア」が動画に挿入されました。
3、「セピア」の調整
ここからは、挿入した「セピア」の調整をします。
今回は、
肌の色は変化させずに周りをセピアにする
ようにします。
3.1、「肌の色」を設定
まず、「人の肌の色」を設定します。
そのため、
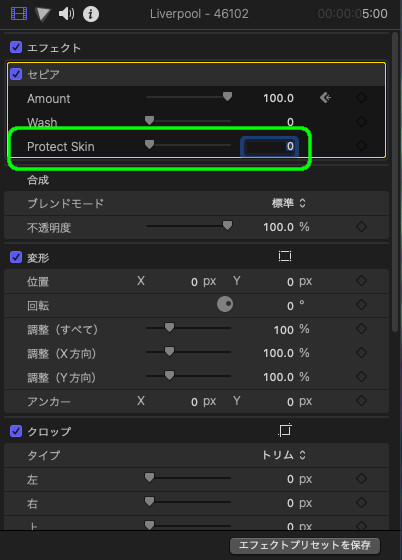
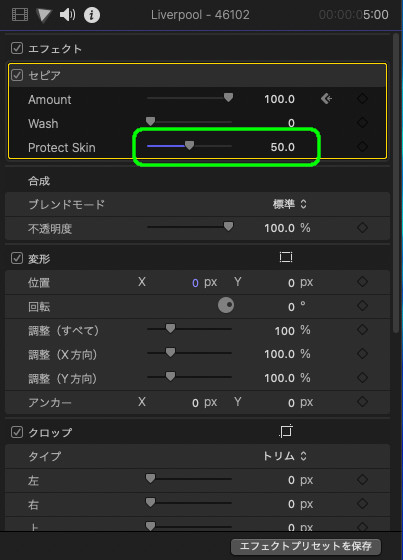
インスペクターのProtect Skin

を調整します。
3.1.1、Protect Skinの100.0がどのくらいか試す
ProtectSkinは一度数値を試してみないとどのくらい変化するかわかりづらいです。
そのため、まず「100.0」にし、どのくらい変化するのか試しましょう。
インスペクタ

ビュア


ビュアを見てみると床にも影響していますね。
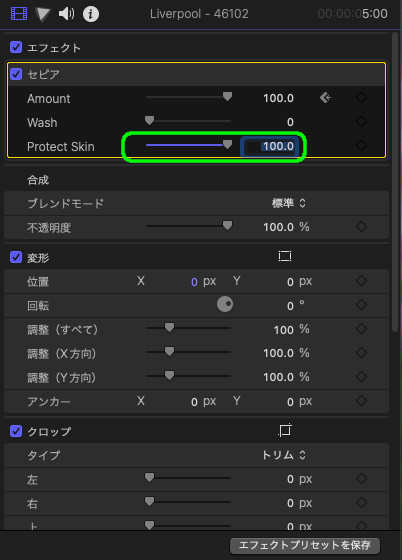
3.1.2、Protect Skinを50.0にする
「100.0」にしたとき、床も変化していました。
今回は、そこまで変化させたくありません。
その場合、値を小さくしましょう。

今回は、「50.0」にしました。
インスペクタ

ビュア

4、完成
まとめ
今回は、FinalCutProXの
エフェクト[カラー]
についてです。
カラーとは、
動画の「色相」「彩度」「明度」を変化させる
エフェクトです。

エフェクトであるため、一つの動画全体に影響します。
一部分のみにしたいときは、Amountなどで調整しましょう。
カラーの特徴は、
- 色を変化させる
- カラーインスペクタと同じものがある
- 全体的は色を変化させるものもある
ことです。
このようにエフェクト[カラー]は、
主に色調整を細かく調整するものが多いエフェクト
です。

「セピア」や「白黒」などの全体を調整するものもありますが。
逆に、全体の色をパターンに合わせて変化させるエフェクトは[基本]の方が多いです。
最後まで読んでいただき、ありがとうございました。































コメント