<ol>と<li>タグでリストを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
順序ありのリストを作る方法
を紹介させていただきます。
HTMLでWebページを作る場合、
順序ありのリスト
- 項目
- 項目
- 項目
を作りたいこともあります。

徳
順番のついたリストのことです。
そのため、リストをどう表示するのかを学びましょう。
それではよろしくお願いします。
順序ありリストを作る
順序ありリストとは
順序ありリストとは、
項目が数字になっているリスト
のことです。


徳
項目が番号になっています。
使用するタグ
順序ありリストを作る場合に使用するタグは、
olタグとliタグ
になります。
olタグで順序ありリストを作って、liタグで中の項目を作ります。
書き方
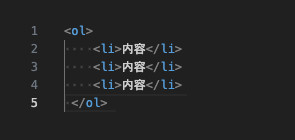
<ol>
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ol>


徳
<body>タグ内に書きましょう。
属性
順序ありリストを作るのに必ず必要な属性はありません。

徳
classやidは使うことはあります。
例
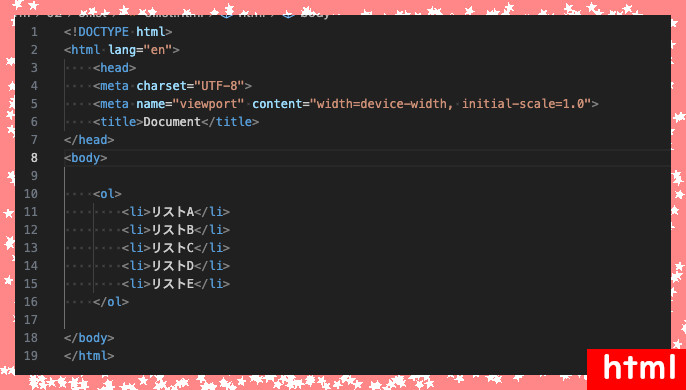
順序ありリストを作る
<body>
<ol>
<li>リストA</li>
<li>リストB</li>
<li>リストC</li>
<li>リストD</li>
<li>リストE</li>
</ol>
</body>


まとめ
今回は、
順序ありリストを作る方法
について紹介しました。
今のWebページにはリストを作りたいこともあります。
その中でも、順序ありリストを作る場合は、
<ol>タグ
<li>タグ
の二つを使って作成しましょう。
順序のないリストについてはこちらで紹介しています
よろしかったらどうぞ
最後まで読んでいただき、ありがとうございました。




コメント