移動は対象の上でドラッグ&ドロップ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
”移動ツール”![]()
です。
画像編集では、キャンパス内でレイヤーを動かすことは何度もあります。
そんな時に使用するツールなので何度も使っていきましょう。
それではよりしくお願いします。
移動ツールとは
意味
こちらは、移動を意味します。
そのままの意味であり、対象のものを掴んで動かします。
動かせる対象としては、「画像」「テキスト」「選択範囲」「パス」などがあります。
ショートカットキー
M
呼び出し方
主に3パターンあります。
しかし、よく使うことになると思いますので、ショートカットキー M に慣れていきましょう。
①ツールボックス

②ショートカットキー
キーボードのショートカットキーMを押す
③メニューバー
1、メニューバーから「ツール」を選択

2、ツールから「変形ツール」を選択

3、変形ツールから「移動」を選択

使い方
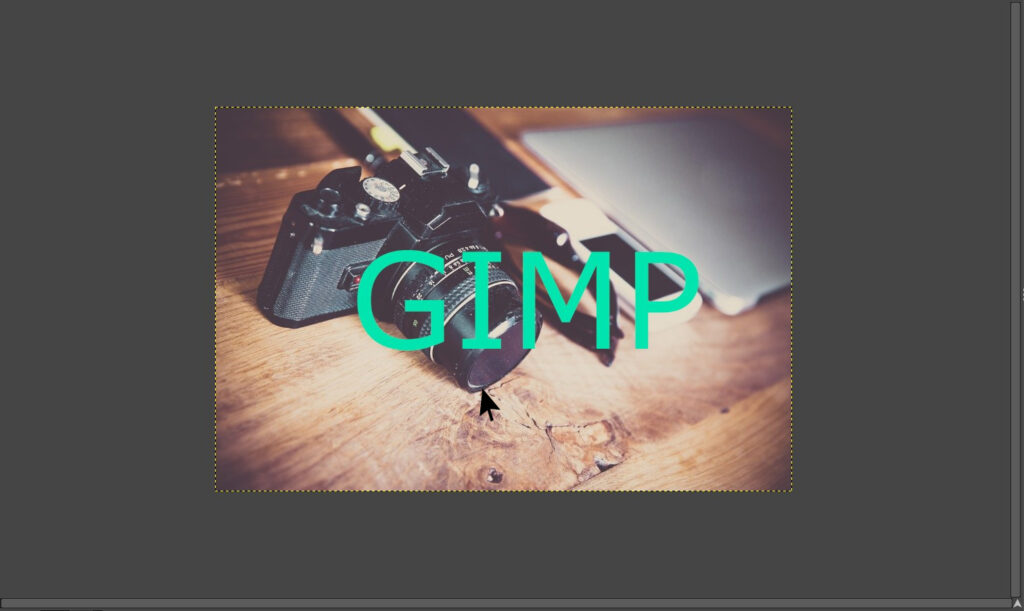
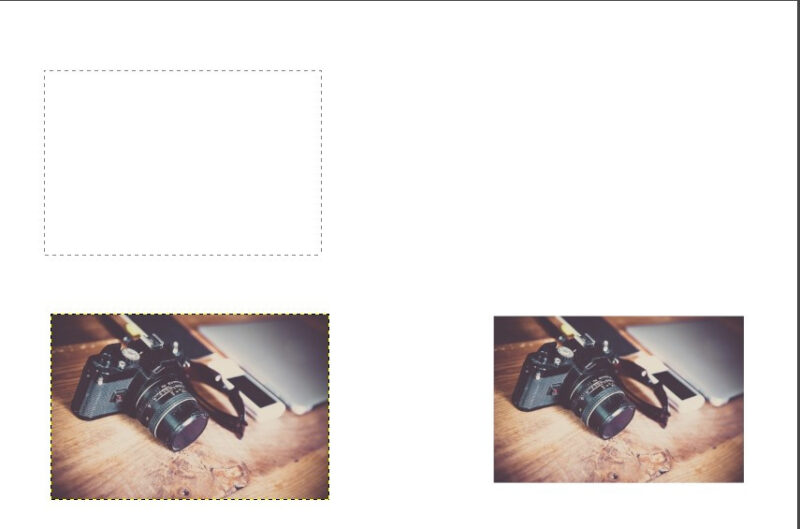
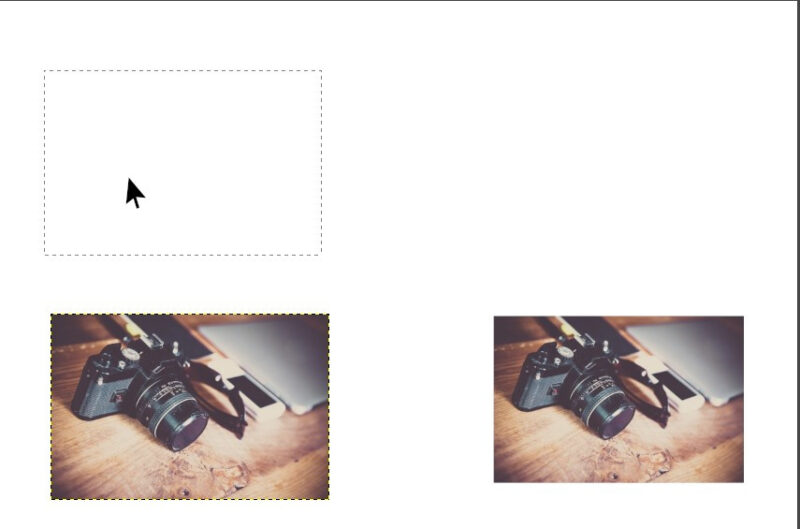
画像の移動
対象の画像をマウスカーソルでドラッグ&ドロップで移動ができます。
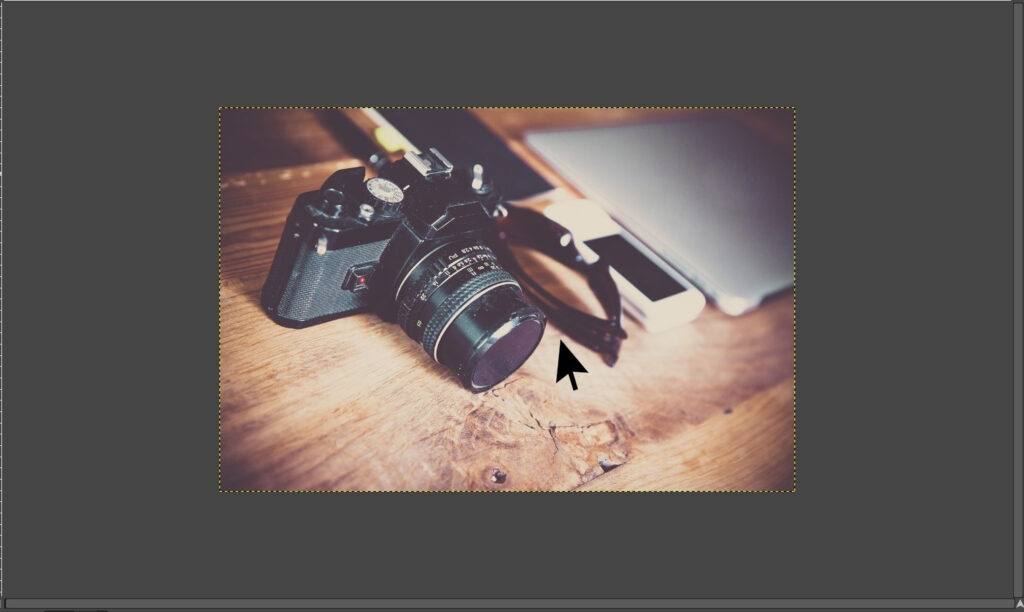
1、GIMPで”移動ツール”を呼び出す

2、移動させたい画像の上にマウスカーソルを持っていく

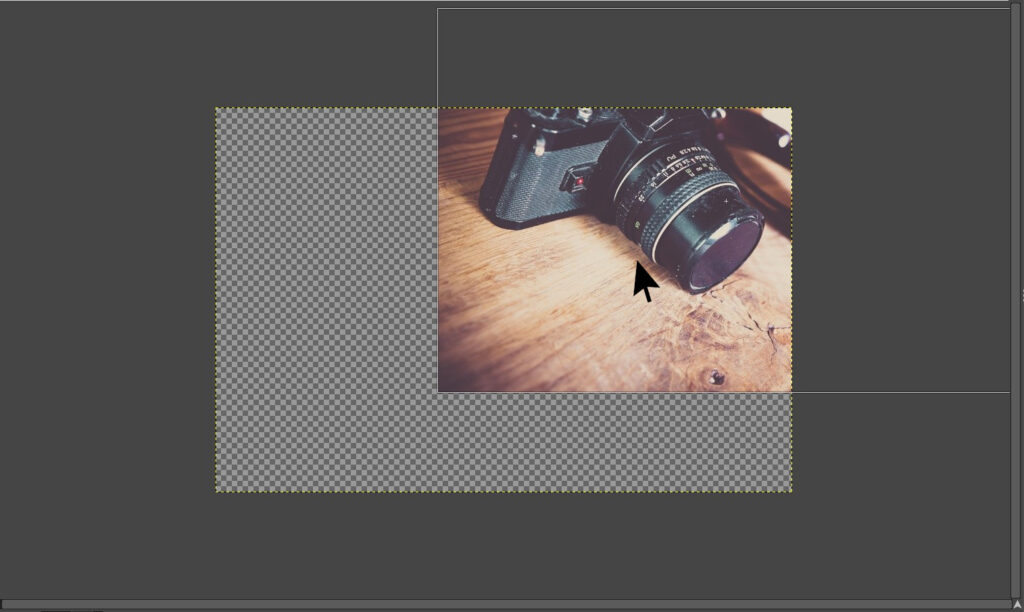
3、左クリックで画像をつかんで、マウスを動かして移動

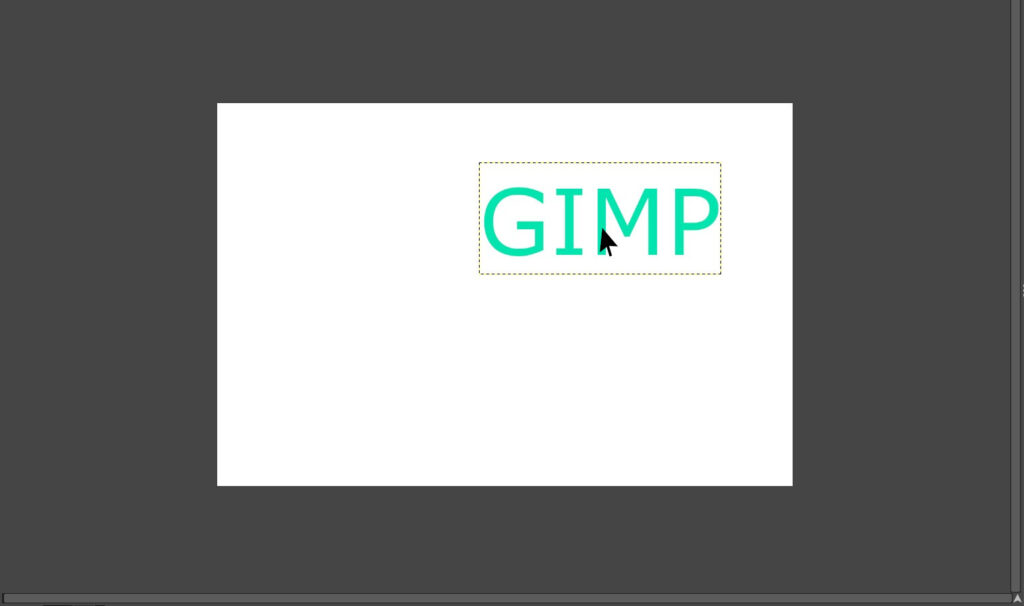
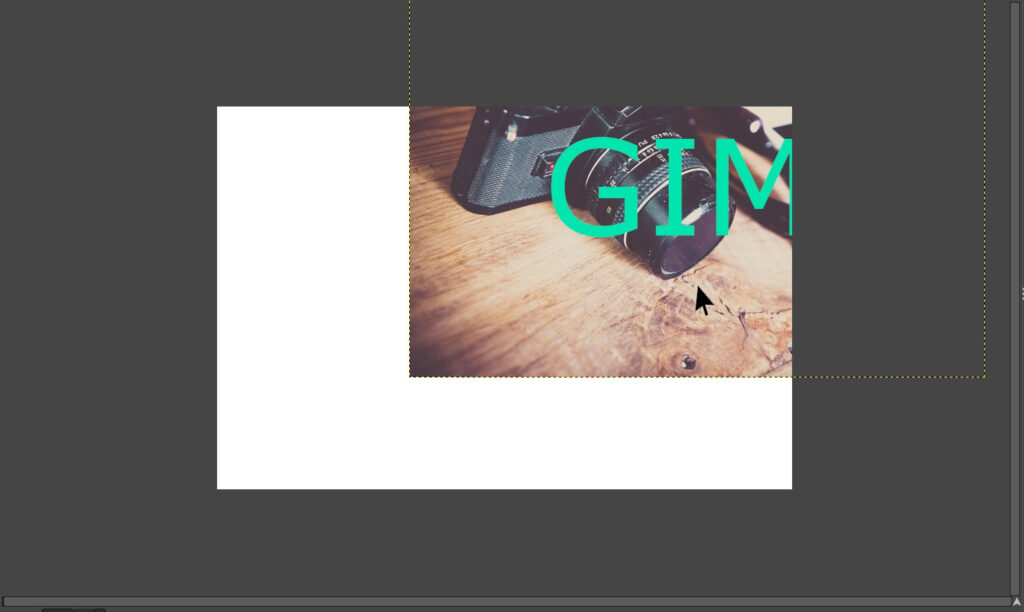
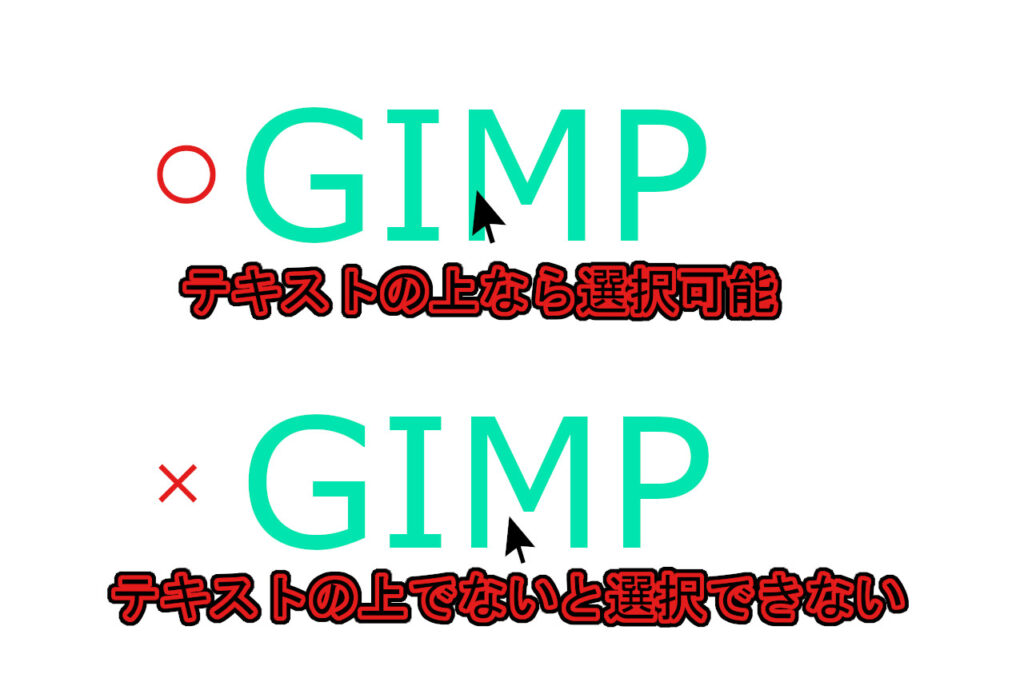
テキストの移動
テキストの移動も主に画像と一緒です。
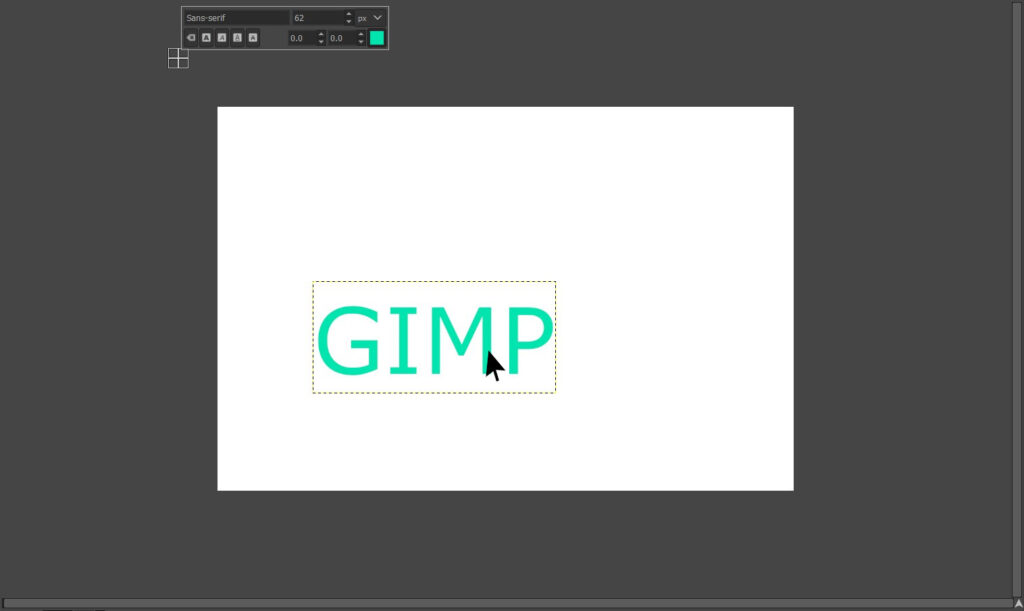
1、”移動ツール”を呼び出す

2、移動させたいテキストの上にマウスカーソルを移動

3、左クリックでテキストをつかんで、マウスを動かして移動

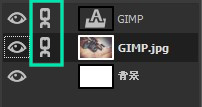
複数のレイヤーを同時に移動
レイヤーとは画像やテキストのことです。
一度に複数のレイヤーを移動させたいときは、ダイヤログにある動かしたいレイヤーに、チェーンアイコンをつけてから、マウスで動かします。
1、ダイヤログから動かしたいレイヤー全てにチェーンをつける

2、GIMPで”移動ツール”を呼び出す

3、移動させたいレイヤーの上にマウスカーソルを持っていく

4、左クリックでレイヤーをつかんで、マウスで移動

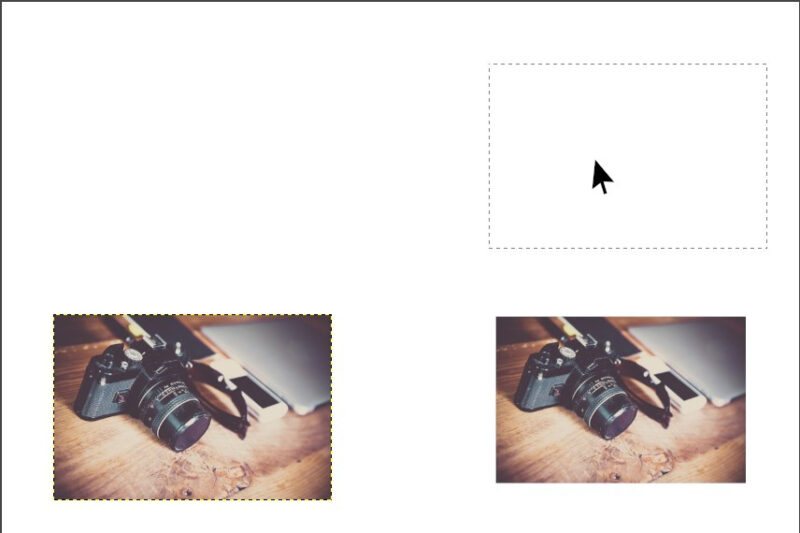
選択範囲の移動
1、”選択ツール”で選択範囲を作成

2、GIMPで”移動ツール”を呼び出す

3、ツールオプションから移動対象を「選択範囲」に変更

4、移動させたい選択範囲の上にマウスを持っていく

5、左クリックで選択範囲をつかんで、マウスで移動

パスの移動
パスの移動は”移動”のツールオプションからもできますが、”パスツール”からの方が簡単のため、そちらで紹介します。
まとめ
今回は、
ツールボックスの”移動ツール”
についてです。
画像やレイヤーの移動は毎回使うことになります。
そのため、ショートカットの M を使い慣れて、簡単に移動できるようになりましょう。
最後まで読んでいただき、ありがとうございました。




コメント