document.querySelector()メソッド
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
タグの中身を取得する方法
を紹介させていただきます。
JavaScriptでは、HTML内の要素を変更することでWebページに動きをつけることができます。

DOM操作と言います。
DOM操作の流れとしては、
HTMLファイルでjsファイルを読み込む
↓
タグやid名・クラス名でその中身を変数に入れる
↓
なにか起きた時にどんな処理をするかを設定する
↓
その動きが起きた時の処理を指定する

赤くなっている箇所のやり方の一つを今回紹介します。
このように、先にHTMLの中にある要素を変数に入れる必要があります。
その一つの方法が、
タグの中身を取得すること
です。

これによりタグの中身を変数に入れられます。
それではよろしくお願いします。
タグの中身を取得する
タグの中身を取得するとは
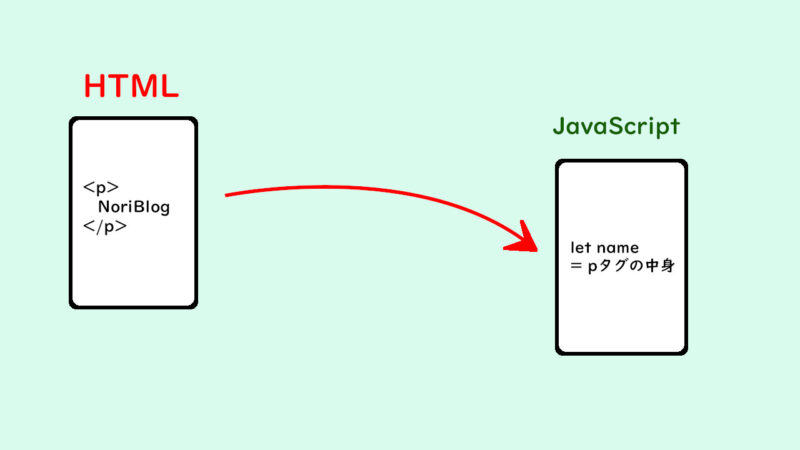
タグの中身を取得するとは、
HTML内のタグの中身をJavaScriptで取り出して変数に代入する

ということです。
なぜ取得する必要があるの?
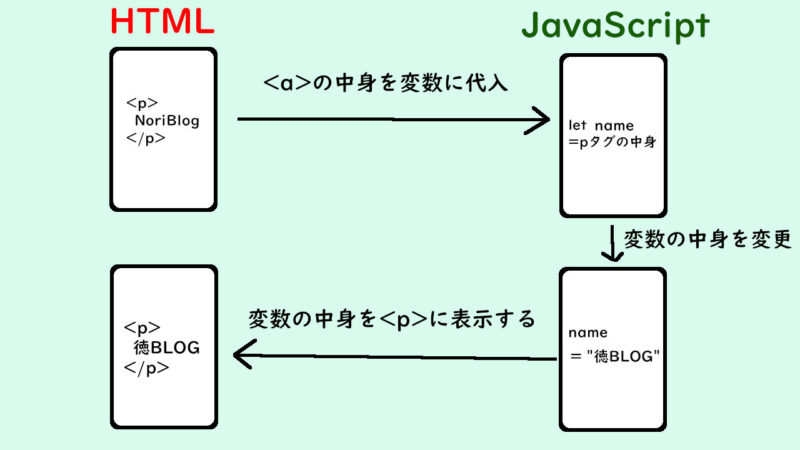
JavaScriptではDOM操作と言って、HTMLの中身を変えることでWebページに動くをつけることができます。

JavaScriptを使ってコードを書き換えるということです。
しかし、JavaScriptで値を変えるには変数に代入する必要があります。
なぜなら、変数に代入できれば他の値を代入して戻すことでコードが変わるからです。
つまり、

このようにすることでHTMLが変わります。

ここで行うのは1つ目です。
どんなときに使用するの?
タグの中身を取得するのは、
HTMLからタグで中身を取得したいとき
に使用します。

id名やクラス名の場合は他のやり方になります。
id名で取得する方法については後日紹介します
よろしかったらどうぞ
クラス名で取得する方法については後日紹介します
よろしかったらどうぞ
使うメソッド
タグの中身を取得するには、
document.querySelector()メソッド
を使用します。
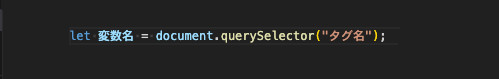
書き方
let 変数名 = document.querySlector("タグ名");


これでタグ名の中身が変数に代入されます。
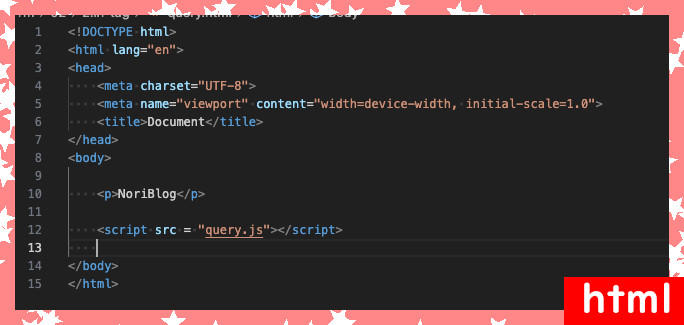
例
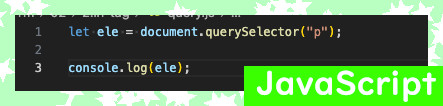
タグの中身を取得
let ele = document.querySelector("p");
console.log(ele);




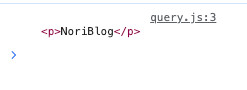
指定したタグの中身が表示されました。
注意点
同じタグが複数あると1番上のタグが入る
document.querySelector()メソッドは、指定した一つのタグの要素を取得するメソッドです。
そのため、同じタグがあった場合、どのタグを指定しているかJavaScriptは分かりません。
そのため複数ある場合は、
- document.querySelectorAll()メソッドで同じタグ全てを配列に入れる
- id名やクラス名を指定してそのタグ一つを指定する
のどちらかをしましょう。
document.querySelectorAll()メソッドについては後日紹介します
よろしかったらどうぞ
id名で取得する方法については後日紹介します
よろしかったらどうぞ
id名で取得する方法については後日紹介します
よろしかったらどうぞ
まとめ
今回は、
タグの中身を取得する方法
について紹介させていただきました。
こちらは、DOM操作でHTMLのタグの要素を変数に代入するために使用します。
DOM操作は、JavaScriptでのメインの使い方になるので使いながら慣れていきましょう。

よく使うのでそのうち慣れていくと思います。
最後まで読んでいただき、ありがとうございました。



コメント