短形選択ツールは四角い形で選択
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
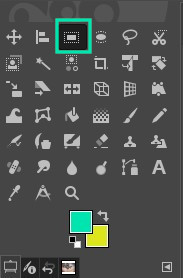
”矩形選択ツール”![]()
です。
画像編集をするとき、

四角を作りたいなぁ

四角く切り取りたいなぁ
ということもあります。
そんな時は、先にその形に選択する必要があります。
それを四角で選択するツールの矩形選択ツールの紹介です。
それではよろしくお願いします。
矩形選択ツールとは
意味
こちらは、四角い形で選択を意味します。
作成画像の一部を選択するのに使います。
「矩」とは直線・直角という意味です。
しかし、ツールオプションを使うことにより、角を丸く選択もできます。
「短形」と見えるので、間違えないように気をつけましょう。
(私はこのブログを書くまで見間違えてました)
ショートカットキー
R
呼び出し方
主に3パターンあります。
①ツールボックス

②ショートカットキー
キーボードのショートカットキーRを押す
③メニューバー
1、メニューバーから「ツール」を選択

2、ツールから「選択ツール」を選択

3、選択ツールから「矩形選択」を選択

使い方
選択
画像の一部を矩形に選択します。
1、GIMPで”矩形選択ツール”を呼び出す

2、選択したい箇所をドラッグ
選択する場所を左クリックしたままドラッグします。

3、選択完了

ツールオプション
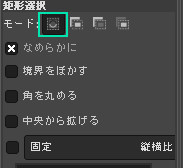
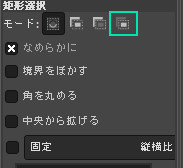
モード

モードを変更することで、
- 選択範囲を新規作成または置き換えます 【デフォルト】
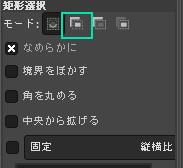
- 選択範囲に加えます
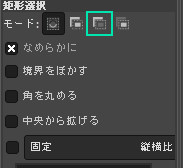
- 選択範囲から引きます
- 現在の選択範囲との交差部分を新しい選択範囲にします
の4つから選べます。
選択範囲を新規作成または置き換えます

ドラッグした箇所のみを選択します。

選択範囲に加えます

shiftを押しながら2つ目を選択しても同じことができます。
もともと選択してる箇所に追加して選択します。

すると、選択範囲同士が繋がります。

選択範囲から引きます

ctrlを押しながら次を選択しても同じように消せます。
選択している範囲から、次に選択する箇所を消します。

すると、重なったと箇所が選択範囲から消えます。

現在の選択範囲と交差部分を新しい選択範囲にします

shiftとctrlを押しながらでも同じようにできます。
選択している範囲と次に選択する範囲の重なったところのみを選択範囲にします。

すると、2つの重なった箇所のみ選択されます。

境界をぼかす

ぼかしを入れた選択範囲を塗りつぶすと周りがぼかせます

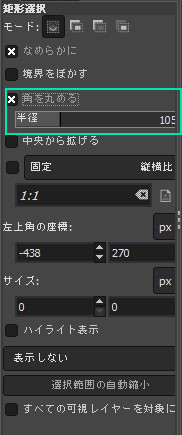
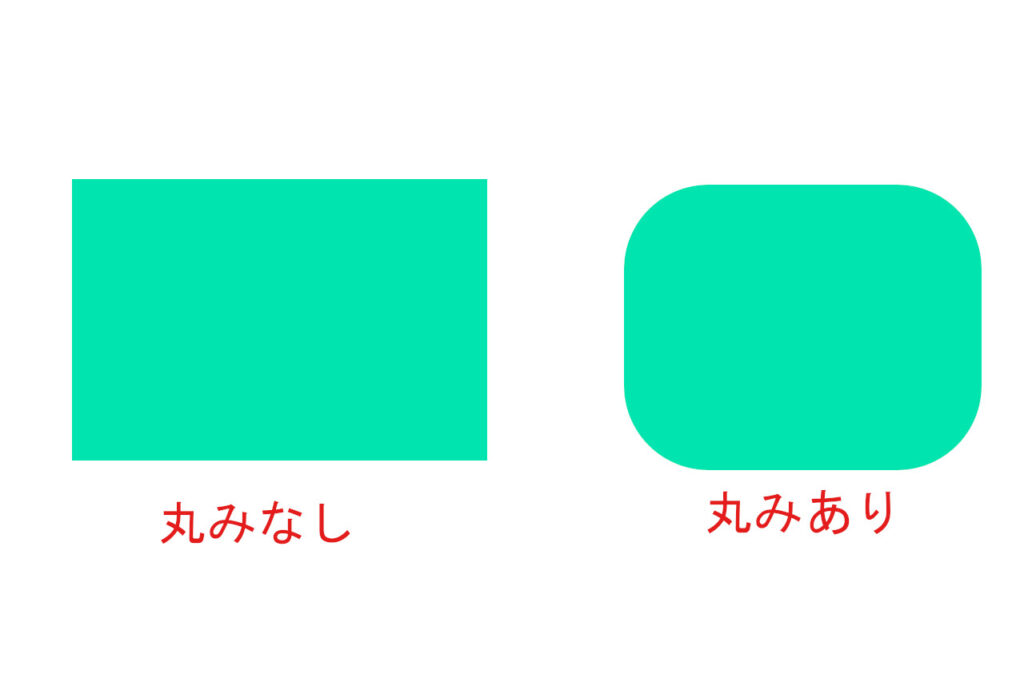
角を丸める

選択範囲の角を丸めることができます。

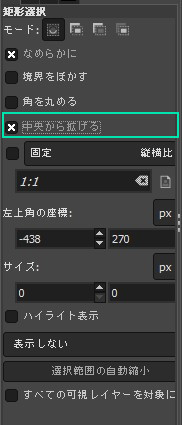
中央から拡げる

基本は資格の上から選択範囲を広げます。

しかし、こちらを選ぶことにより、中央から拡げることができます。

まとめ
今回は、ツールボックスの
矩形選択ツール
についてです。
画像の切り取り・枠線などは選択から始まります。
そのため、ショートカットのRを使い慣れて、簡単に選択できるようになりましょう。
今回は、「矩形」ですので、メインの形は四角です。
また他にも、楕円選択や自由選択があります。
メインは「自由選択」となると思いますが、まずは「矩形選択」から覚えましょう。
楕円選択については後日紹介します
よろしかったらどうぞ
自由選択については後日紹介します
よろしかったらどうぞ
最後まで読んでいただき、ありがとうございました。



コメント