console.logで下に表示する
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GoogleAppScript
今回は、
ログの確認の仕方
を紹介させていただきます。
ログの確認
ログとは
GASで言うところのログとは、
- 変数の中身
- 計算結果
などのことです。
GASでは、受け取った値に関数を用いて他の言葉や数字に変えて返すことがあります。
しかし、

中身あってるよね?

どこかで計算ミスしてないかなぁ?
のように自分の方で確認したいことあります。
そんなときに、ログを確認することで、
その時点での中身や結果を確認することができる
ようになります。

トライ&エラーは何度もあります。
そのためにも確認はちゃんとしましょう。
何を使って確認する?
ログの表示をするには、
console.log()メソッド
を使用します。
書き方
console.log(確認したい変数や式など);


こちらは、「コンソールに表示する」という意味になります。
カッコ内の文字列をコンソールに表示してくれます。
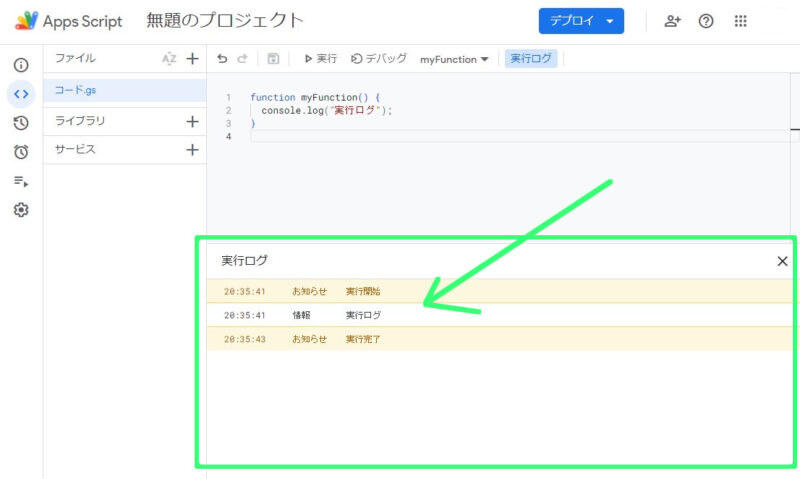
どこに表示される?
GASではconsole.logを使用することで、
下の実行ログ

に表示されます。
例
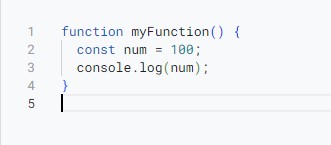
変数の中身を表示
const num = 100; console.log(num);


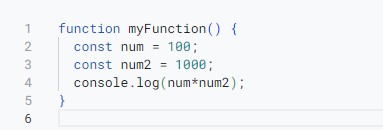
計算結果を表示
const num = 100; const num2 = 1000; console.log(num * num2);


まとめ
今回は、
ログの表示
について紹介させていただきました。
プログラミングでは、計算結果や途中での変数の中身が思ったものと違うことがよくあります。
なぜなら、変数名の一文字を書き間違えただけで計算自体が異なるものになってしまうからです。
そのため、ログの確認をしてその時点でどんなことになっているかちゃんと調べましょう。
プログラミングは、一度で全てうまく動くことはなかなかありません。
そのときに、コンソールを使って変数の中身を教えてもらいましょう。
- 思っている値と同じなら、後ろが間違えている
- 異なっていたなら、前が間違えている
などの判断に良く使います。
最後まで読んでいただき、ありがとうございました。



コメント