<textarea>でフォームを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
HTMLを使用してWebページにテキストエリアを作る方法
を紹介させていただきます。
HTMLでWebページを作るとき、
テキストフォーム

を作りたいこともあります。
その時に、
複数行をかけるフォーム

にしたいこともあります。

備考欄などに使用します。
そんな、複数行をかけるテキストフォームについての紹介です。
それではよろしくお願いします。
テキストエリアを作る
テキストエリアとは
テキストエリアとは、
複数行書けるテキスト入力欄
のことです。


HTMLでは1行と複数行で変わるんですよ。
どんなときに使用する?
テキストエリアは、
備考欄などユーザーに長い文章を入力してもらうとき
などに使用します。
使用するタグ
テキストフォームを作る場合に使用するタグは、
formタグ・labelタグ・textareaタグ
の3つになります。
各タグは、
- formタグ:送信先や送信方法を指定する
- label:文字とフォームを関連づける
- textarea:テキストエリアを作成する
という役割があります。
そのため、一応textareaタグのみでテキストエリア自体は作れます。

そのページのみで使う場合は<form>は入りません。
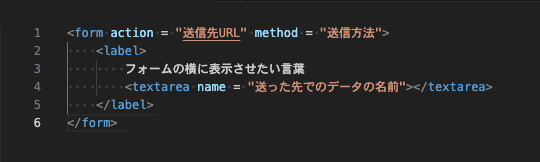
書き方
<form action = "送信先URL" method = "送信方法">
<label>
フォームの横に表示させたい言葉
<textarea name = "送った先でのデータの名前"></textarea>
</label>
</form>


<body>タグ内に書きましょう。
属性
<form>に使う属性
<form>には主に、
action属性とmethod属性
を入力します。
action属性
action属性には、
入力された内容を送る場所
を指定します。

サーバーのURLなどです。
method属性
method属性には、
送るサーバーへどのように送るか
を指定します。
主に、
POSTかGETのどちらか
を指定します。
しかしGETを使用すると、入力された値がURLに表示されてしまうため、データを送信する場合は、POSTを使用しましょう。

私もほぼPOSTにしています。
<label>に使う属性
<label>に必ず必要な属性はありません。

classやidは使うことはあります。
<textarea>に使う属性
<textarea>には主に、
name属性
を指定します。
name属性
name属性には、
送信先でのデータの名前を指定する
事ができます。
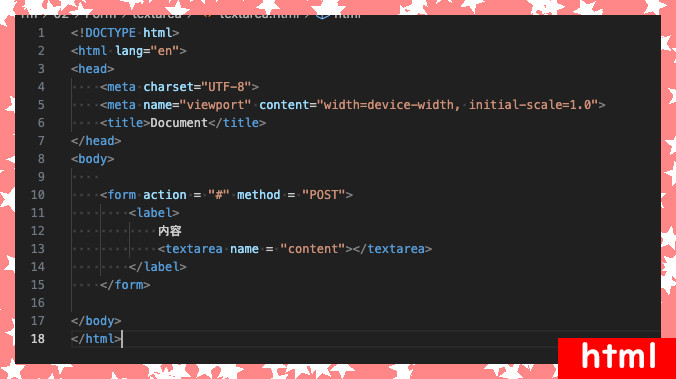
例
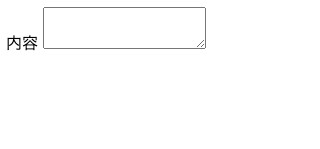
テキストエリア
<form action = "#" method = "POST">
<label>
内容
<textarea name = "content"></textarea>
</label>
</form>


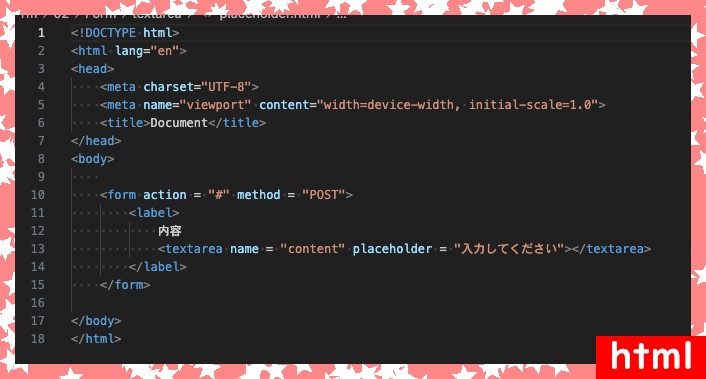
入力欄に例を表示しておく
テキストエリア内に例を入れるには、
<textarea>にplaceholder属性を入れる
ことでできます。
<form action = "#" method = "POST">
<label>
内容
<textarea name = "content" placeholder = "入力してください"></textarea>
</label>
</form>


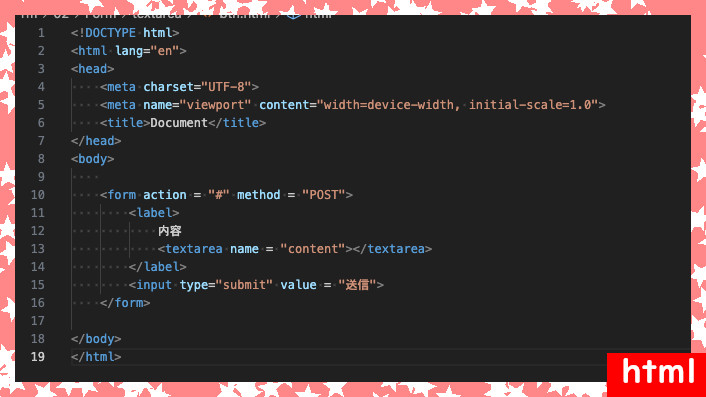
送信ボタン付き
<form action = "#" method = "POST">
<label>
内容
<textarea name = "content"></textarea>
</label>
<input type = "submit" value = "送信">
</form>



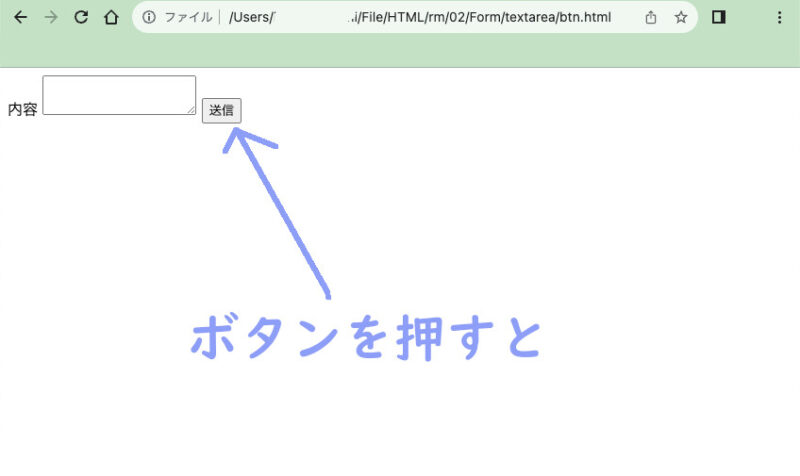
送信ボタンができました。
ボタンを押すことで、

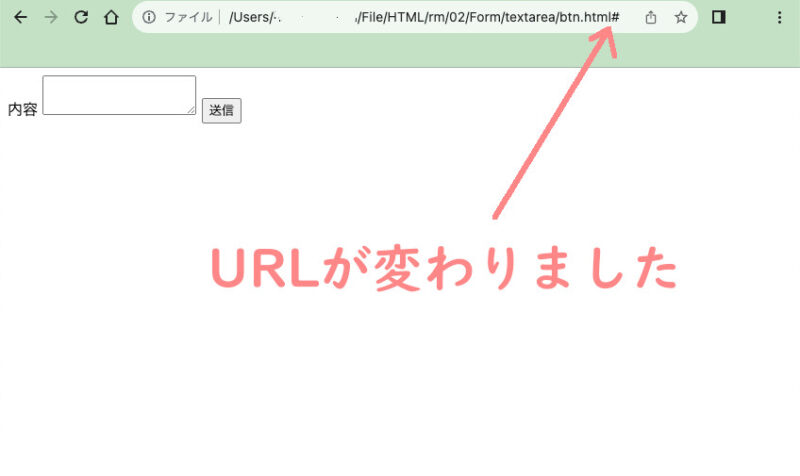
このようにデータが送られました。

action属性の値がURLの後ろに表示されました。
まとめ
今回は、
テキストエリアを作る方法
について紹介しました。
今のWebページでは、備考欄などユーザーに文章を入力してもらうこともあります。
そんなときに、テキストエリアを表示しましょう。
注意点としては、テキストフォームと違いって、
テキストエリアは閉じタグが必要
です。

</textarea>を忘れないようにしましょう。
最後まで読んでいただき、ありがとうございました。



コメント