JavaScriptでHTMLを操作する
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
イベント
についてを紹介させていただきます。
JavaScriptでは、HTML内の要素を変更することでWebページに動きをつけることができます。

DOM操作と言います。
DOM操作の流れとしては、
HTMLファイルでjsファイルを読み込む
↓
タグやid名・クラス名でその中身を変数に入れる
↓
なにか起きた時にどんな処理をするかを設定する
↓
その動きが起きた時の処理を指定する

赤くなっている箇所について今回紹介します。
イベントとは、その「何か起きた時」についてです。
それではよろしくお願います。
イベントとは
説明
イベントとは、
ユーザーが処理を実行すること
です。

クリックする・マウスを動かす・ウィンドウサイズを変える
このようにそのサイトでユーザーが操作したことをイベントと言います。
用途
イベントを使用して、
- クリックした時に、〇〇をする
- マウスを動かしたときに、××をする
など、JavaScriptで操作した時の処理を指定するときに使用します。
よく使われる用語
イベントを指定するときによく使われる用語に
- イベントターゲット
- イベント名
- リスナー
- オプション
があります。
イベントターゲット
イベントターゲットとは、
イベントの対象となる要素
のことです。
その要素を、
document.querySelectorメソッドなどで変数に代入して指定する
ことが多いです。
ボタンをクリックしたら:button要素やそのクラス名・id名
マウスカーソルがボックス上に行ったら:ボックスのタグdiv要素など
イベント名
イベント名とは、
ユーザーが行う操作
のことです。
イベント名には、さまざまなものがあります。
click:要素をクリック時
mousedown:マウスボタンを押した時
scroll:対処の要素がスクロールした時
リスナー
リスナーとは、
その時に行われる処理
のことです。
主に、関数を入れます。
使い方
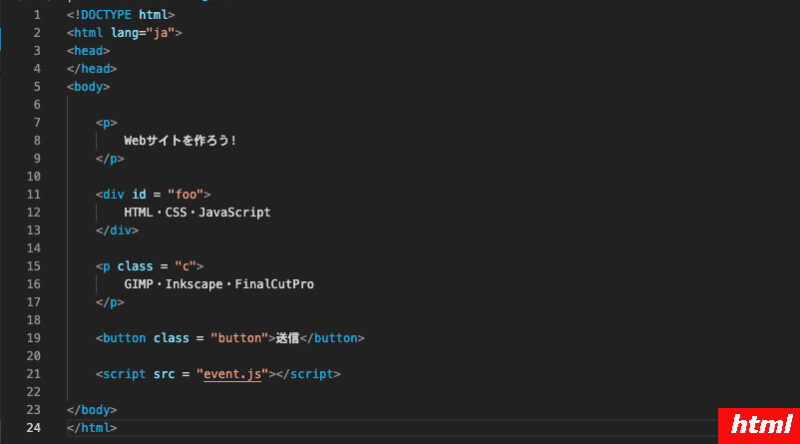
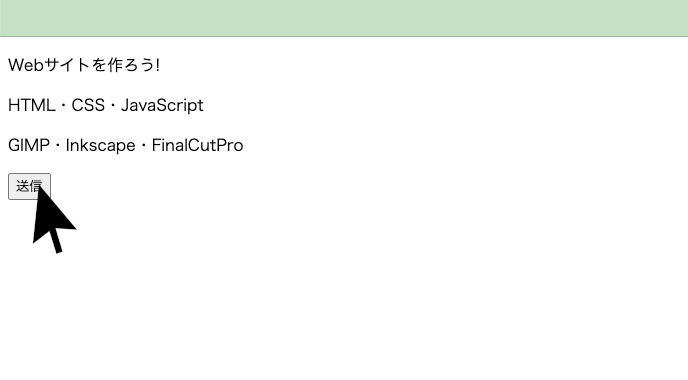
html


<script>タグの場所に気をつけましょう。
場所が対象の要素よりも前にあると、思った通りに動いてくれないこともあります。
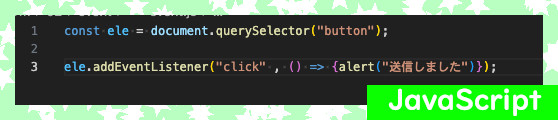
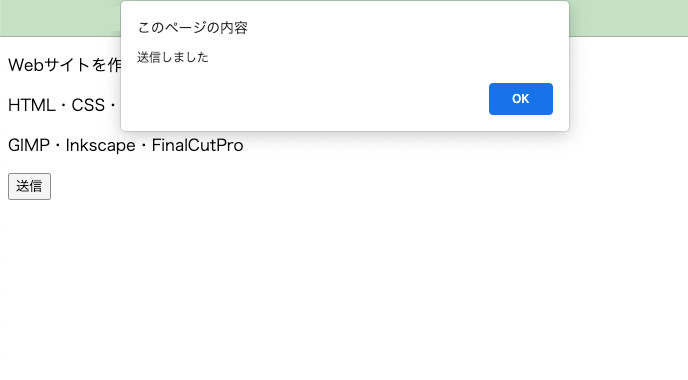
ユーザーの操作が起こった時に処理を行う
.addEventListener()メソッド
イベントターゲット.addEventListener(イベント名 , リスナー )

イベントターゲットをイベント名したらリスナーを行う
ということです。

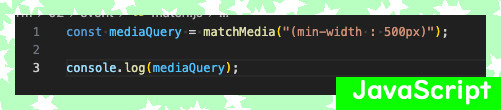
メディアクエリの情報を取得
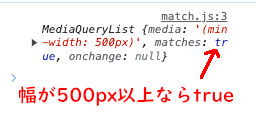
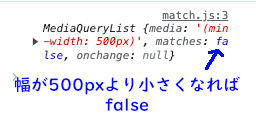
matchMedia()メソッド
matchMedia(メディアクエリ);
メディアクエリには、主に
- min-widthで最小の幅
- max-widthで最大の幅
を指定します。

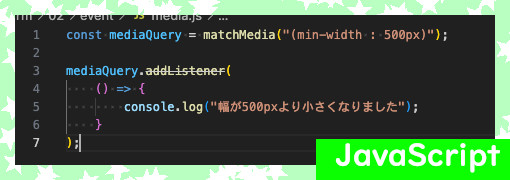
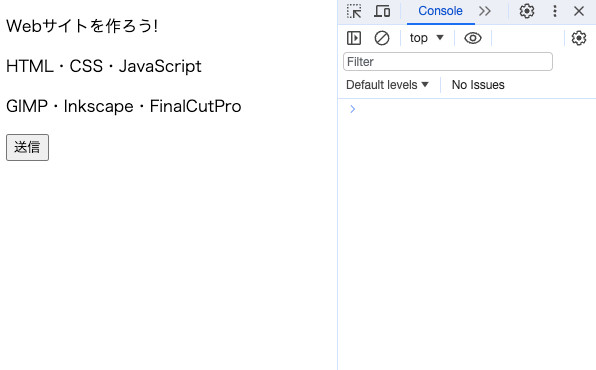
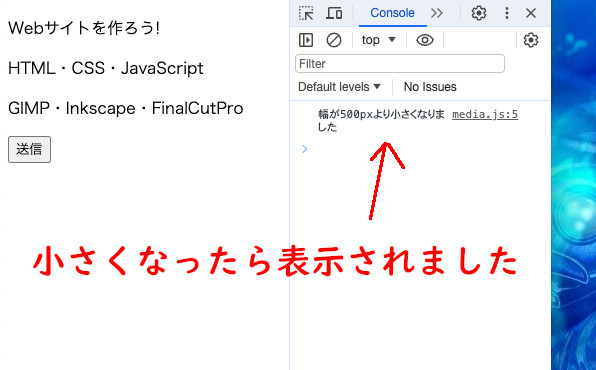
メディアクエリに一致した時に処理をする
matchMedia(メディアクエリ).addListner()メソッド
matchMedia(メディアクエリ).addListner(処理);

メディアクエリに入っていたら処理をする
ということです。

まとめ
今回は、イベントついて紹介させていただきました。
イベントとは、
ユーザーが処理を実行する
ことです。
DOM操作にイベントを加えることで、
ユーザーが指定した処理をしたときに、HTMLを操作する
ことができます。
大事なのは、イベント名です。
イベント名により、
どのイベントの時に実行したいか
が決まります。
他にもたくさんよく使うメソッドがあるので、これから一つづつ紹介していきます。
最後まで読んでいただき、ありがとうございました。









コメント