時系列に沿った傾向を視覚化
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
Googleスプレッドシート
今回は、
折れ線グラフの作り方
です。
表を作ったときに、時間の経過による傾向を知りたいことあります。
そんなときに使用するのが、
折れ線グラフ

です。
この記事では、Googleスプレッドシートを使って、
表から折れ線グラフを作る方法
を紹介します。
それではよろしくお願いします。
折れ線グラフ
説明
折れ線グラフとは、
時間の経過に合わせた動きを見せるグラフ
のことです。

特徴
折れ線グラフの特徴は、
時間経過による傾向を見つけやすくなること
です。
横軸に時間や日にちを経過させていき、その時間に対するデータの動きを上下で表します。

右上がりなら上昇・右下がりなら下降になります。
また、その角度によって一つ前の時から増減の大きさもわかります。
どんなときに使う?
折れ線グラフは、
時系列などの連続した値の変化を見たいとき
に使用します。

株価や価格の変化などニュースでもよく見ます。
作り方
1、折れ線グラフの作成
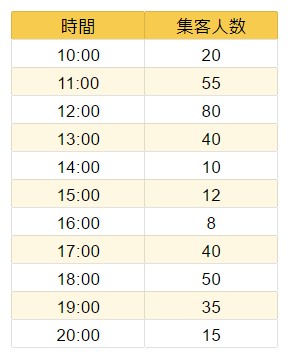
1.1、表を準備
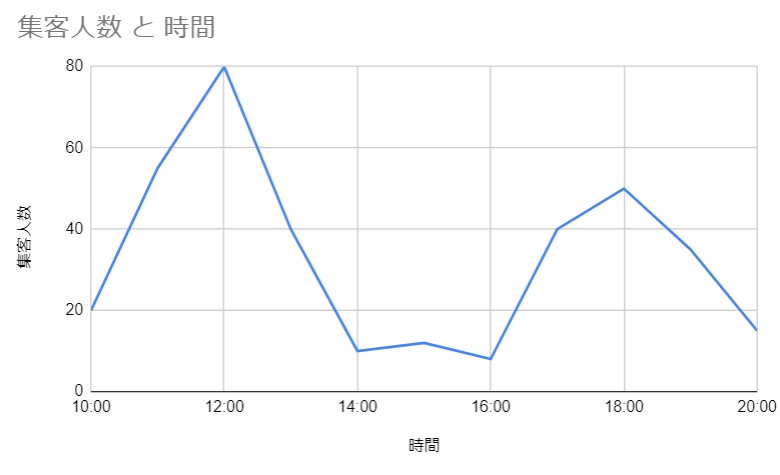
グラフにしたい表を準備します。

今回は先ほどの表を作ってみます。

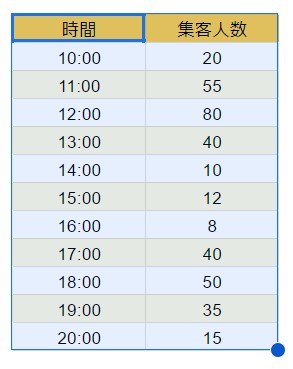
1.2、表を全て選択
グラフにしたい表の角のうちの一つから表の全体へドラッグ&ドロップします。
これで、表全体を選択できます。

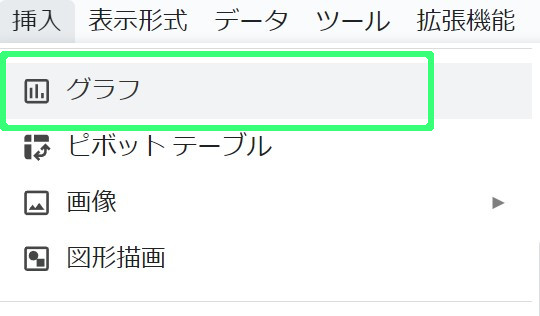
1.3、メニューバーの「挿入」を選択

1.4、挿入の「グラフ」を選択
これで、グラフエディタが開かれます。

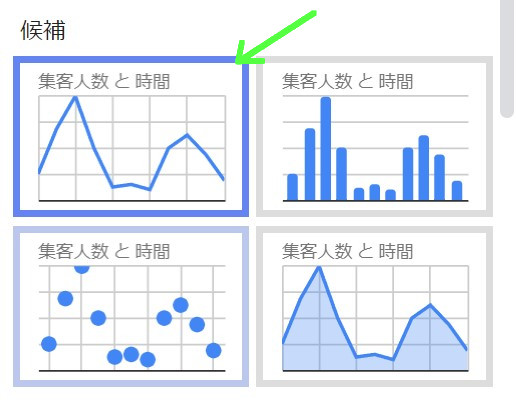
1.5、グラフエディタから「グラフの種類」を選択

1.6、棒グラフを選択

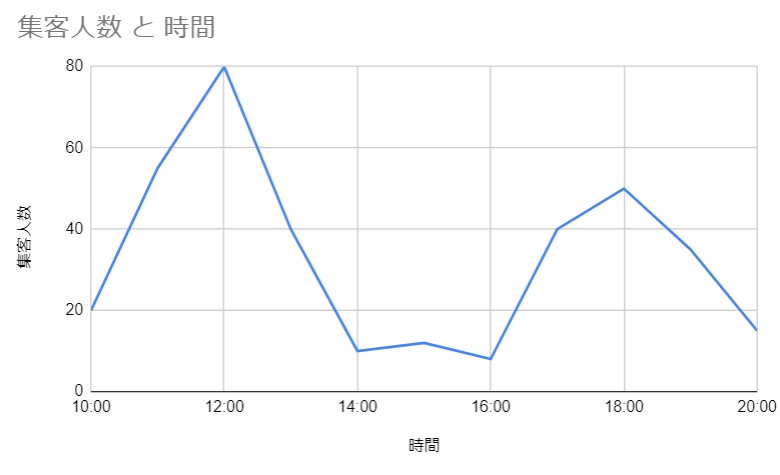
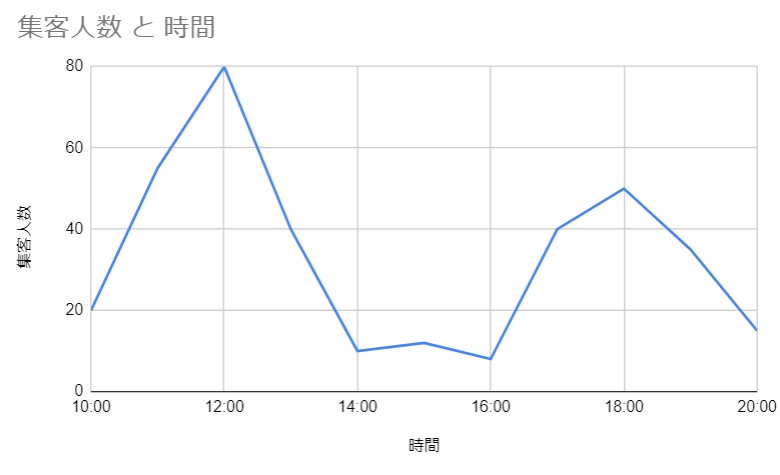
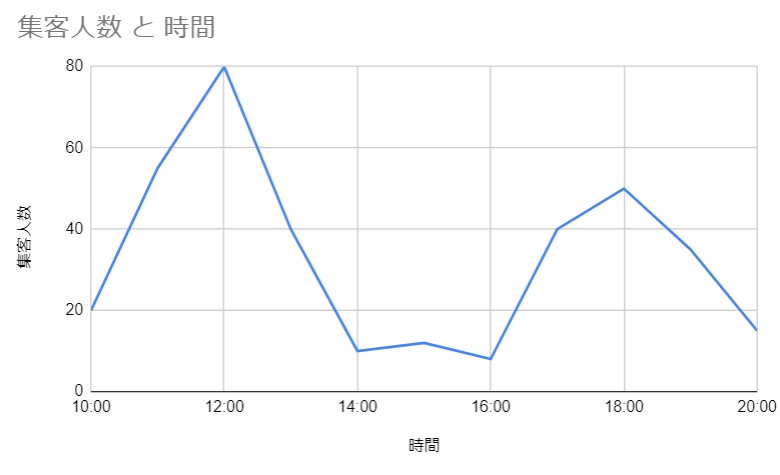
結果


これでひとまず折れ線グラフはできました。
デフォルトで折れ線グラフになっていることもあります。
2、グラフの設定
あとは折れ線グラフのタイトルや各データの調整をしましょう。
2.1、横軸の調整
— 横軸に問題なければここは飛ばしてOKです —
基本的に選択した時点でデータは1列目になっていることが多いです。
しかし、ずれていることもあります。
そのときのために、データの調整をしてみましょう。
横軸のデータは、
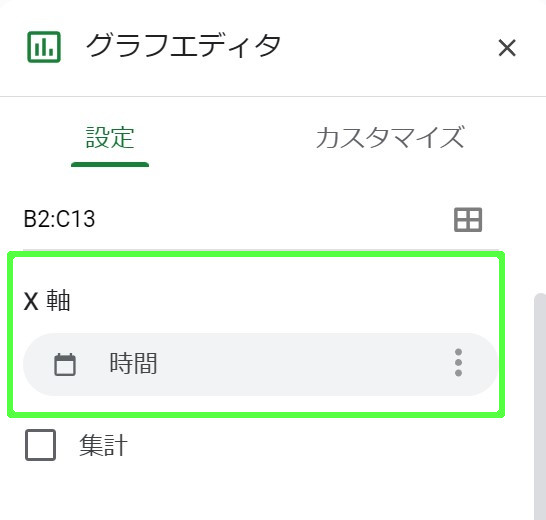
グラフエディタの[X軸]

になります。
そのため、データにしたい範囲を[値]に指定しましょう。
2.1.1、[X軸]を選択

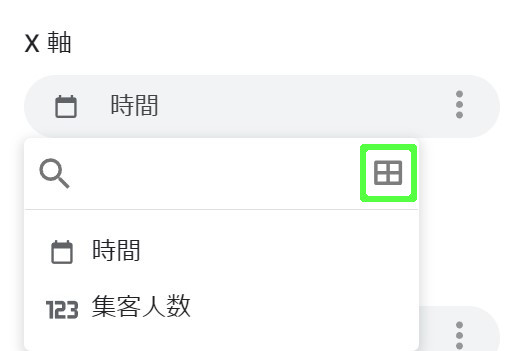
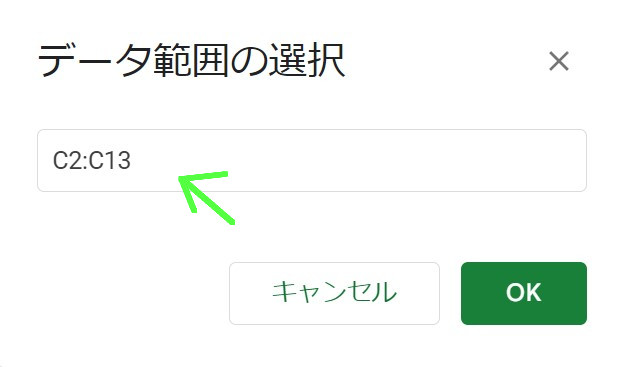
2.1.2、[データ範囲]を選択

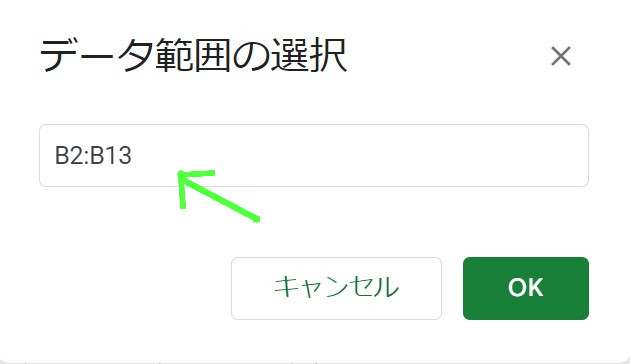
2.1.3、範囲を入力
縦軸のデータが入っている範囲を入力しましょう。


B2 : B13ならB2 ~ B13となります。
2.1.4、[OK]を選択

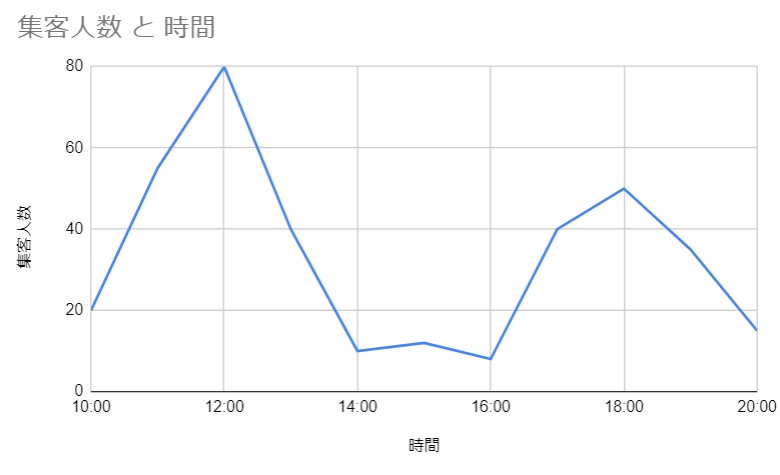
2.1.5、完了
これで横軸が調整されました。


変えてないので変化はありません。
2.2、縦軸の調整
— 縦軸がそのままでよければここは飛ばしてOKです —
基本的に縦軸は2列目以降が指定されます。
しかし、ずれているということもあります。
そのときのために、縦軸の調整をしてみましょう。
2.2.1、縦軸の値
縦軸は、
グラフエディタの[系列]

でいろいろ調整できます。
2.2.1.1、系列を選択

2.2.1.2、[データ範囲]を選択

2.2.1.3、範囲を入力

2.2.1.4、[OK]を選択

2.2.1.5、完了


こちらも今回は買えていません。
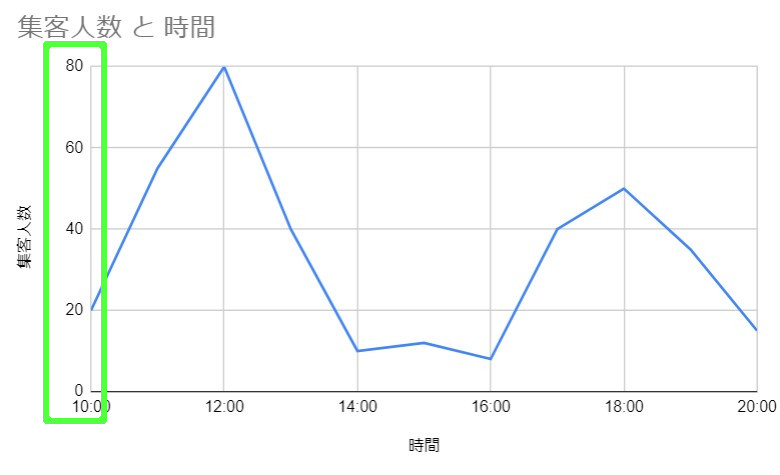
2.2.2、縦軸の幅
次は縦軸の幅を調整してみましょう。
現在は、
0 ~ 80まで

になっています。

この値の幅を広げてみましょう。
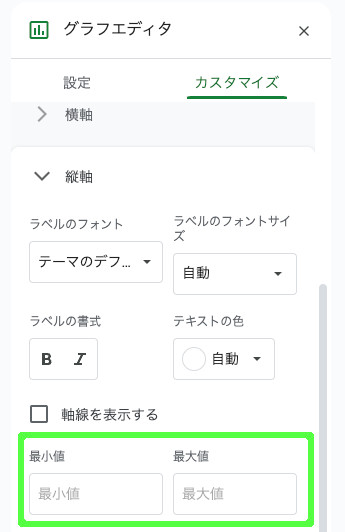
縦軸の幅の調整は、
カスタマイズの縦軸の[最小値・最大値]

で行えます。
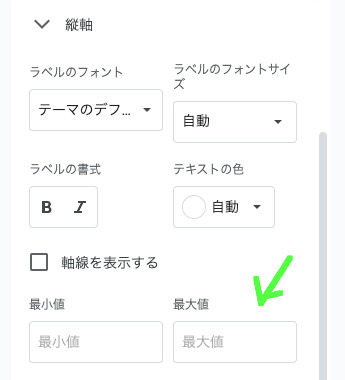
2.2.2.1、カスタマイズの[縦軸]の[最大値]を選択

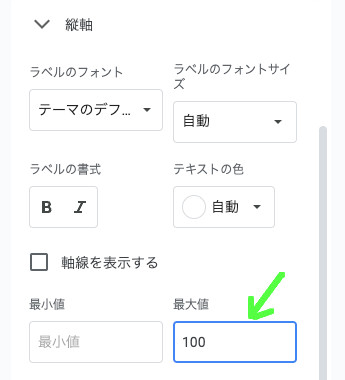
2.2.2.2、縦軸の最大値を指定する
[最大値]に縦軸の一番上にしたい値を指定しましょう。

今回は100にしていましょう。

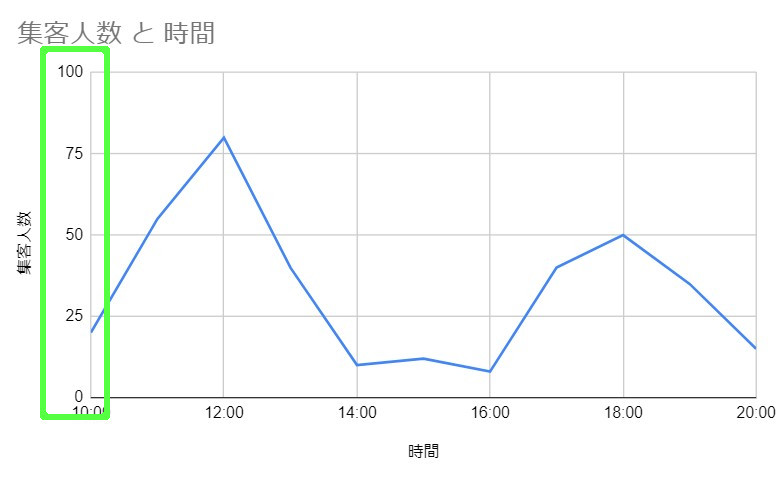
2.2.2.3、完了


縦軸の一番上は100になりました。
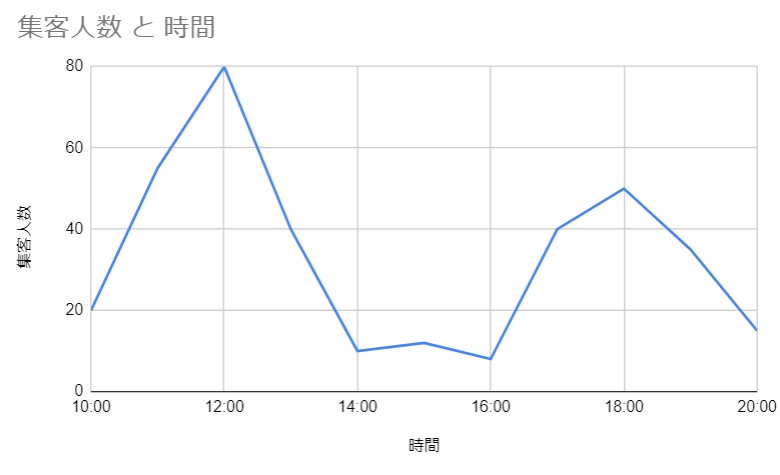
3、グラフの完成

まとめ
今回は、Googleスプレッドシートの
折れ線グラフの作り方
について紹介しました。
折れ線グラフは、時間の流れによる変化を見るときによく使われるグラフの一つです。
最後まで読んでいただき、ありがとうございました。



コメント