凹凸を入れる「ステンシル」や周りを光らせる「ネオン」など
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
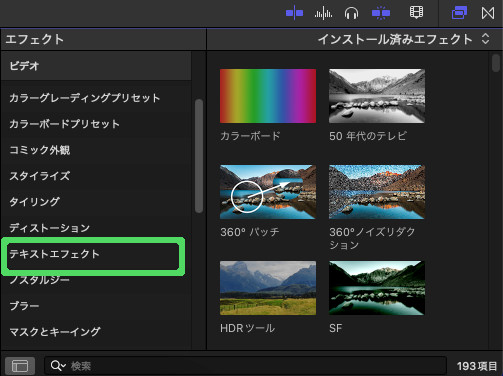
エフェクト[テキストエフェクト]
についてです。
文字の周りを光らせた動画
を見たことありませんか?
このように文字に演出をつけるエフェクトがエフェクト[テキストエフェクト]です。
それでは、よろしくお願いします。
エフェクト[テキストエフェクト]
説明
テキストエフェクトとは、
テキストの形を変えたように見せる効果
のことです。

凹凸をつけたり光らせたりできます。
特徴
テキストエフェクトの特徴は、
- テキストの見た目を変えられる
- 壁に映したように作れる
などです。
テキストの見た目を変えられる

テキストエフェクトには、
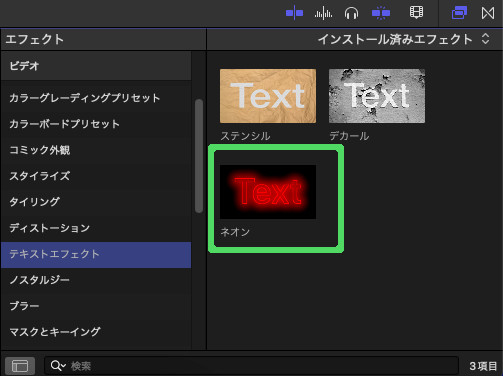
- 壁外に書いたように見せる「ステンシル」
- ガタガタのある壁に書いたように見せる「デカール」
- 周りを光らせる「ネオン」
に三つがあります。

このように文字そのものの見た目を変えることができます。
壁に映したように作れる
テキストエフェクトを動画につけると、

このようにテキストについたような効果がそのまま全体につきます。
つまり、動画を壁に映したように見せることができます。
種類
現在、テキストエフェクトには、
の3項目があります。

いくつか見ていきましょう。
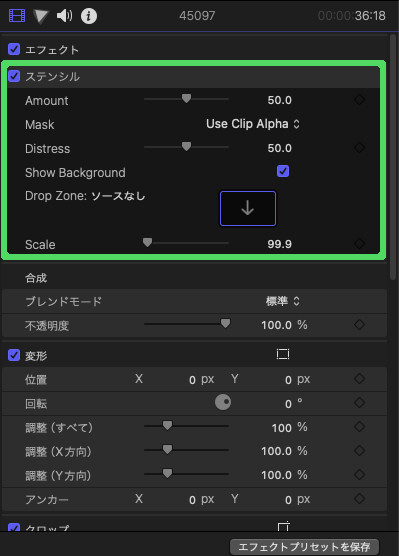
ステンシル
全体を壁紙に書いたように見せる
効果です。
インスペクタで、

Amount
凹凸の強さ
Show Background
背景にもつけるか
を変更することができます。
Amount
Amountは、
凹凸の強さ
を指定します。
デフォルトは50.0であり、
0に近づく
凹凸が弱くなる
100に近づける
凹凸が強くなる
効果があります。

0にすると元の動画になります。
Show Background
Show Backgroundは、
背景にも凹凸をつけるかどうか
を指定できます。

主にテキストにつける時に使用します。
チェックが、
あり
背景にもつける
なし
背景には消す
ことができます。

テキストだけに効果をつけたいなら、チェックを外します。
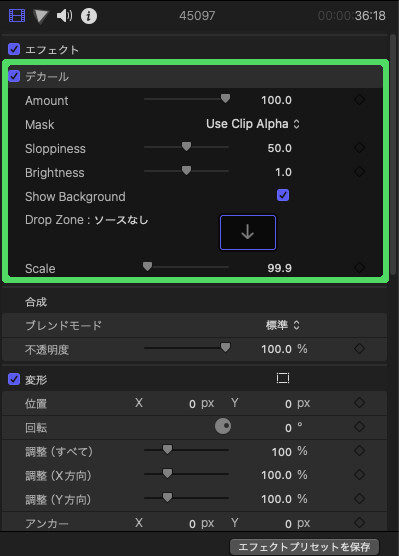
デカール
全体を壁に書いたように見せる
エフェクトです。
インスペクタでは、

Amount
凹凸の強さ
Brightness
明るさ
Show Background
背景をつけるか
などを変更することができます。
Amount
Amountは、
凹凸の強さ
を指定します。
デフォルトは50.0であり、
0に近づく
凹凸が弱くなる
100に近づける
凹凸が強くなる
効果があります。

0にすると元の動画になります。
Brightness
Brightnessは、
明るさ
を指定します。
デフォルトは1.0であり、
0に近づく
画面が暗くなる
2..0に近づける
画面が明るくなる
効果があります。

0にするとほぼ黒い壁だけです。
Show Background
Show Backgroundは、
背景にも凹凸をつけるかどうか
を指定できます。

主にテキストにつける時に使用します。
チェックが、
あり
背景にもつける
なし
背景には消す
ことができます。

テキストだけに効果をつけたいなら、チェックを外します。
ネオン
文字を光らせる
エフェクトです。

動画にも使えますが、ぼやけたようにしか見えません。
インスペクタでは、

Outer or Inner Brightness
ネオンの強さ
Outer or Inner Glow
ネオンのぼかし
などを変更することができます。
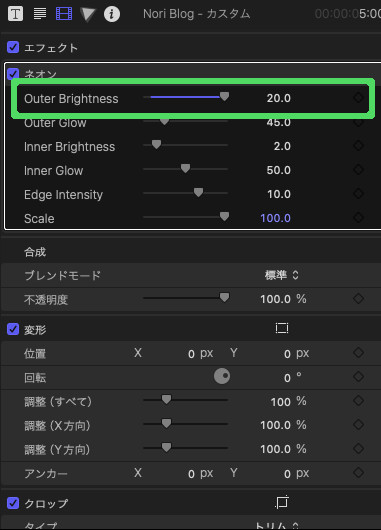
Outer or Inner Brightness
Outer or Inner Brightnessは、
Outer
外側
Inner
内側
の明るさを変更します。
値が、

例のように明るくしすぎると文字が見えなくなります。
Outer or Inner Glow
Outer or Inner Glowは、
Outer
外側
Inner
内側
のぼかしの強さを変更します。
値が、
作り方
ネオン文字

この動画にネオン文字を作りましょう
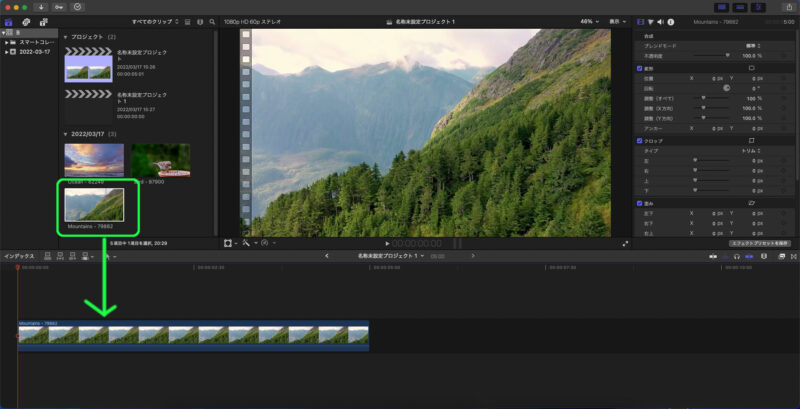
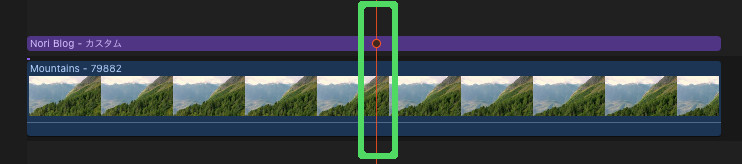
1、動画をタイムラインへ

2、テキストを挿入
「タイトルとジェネレータ」→「タイトル」→「カスタム」
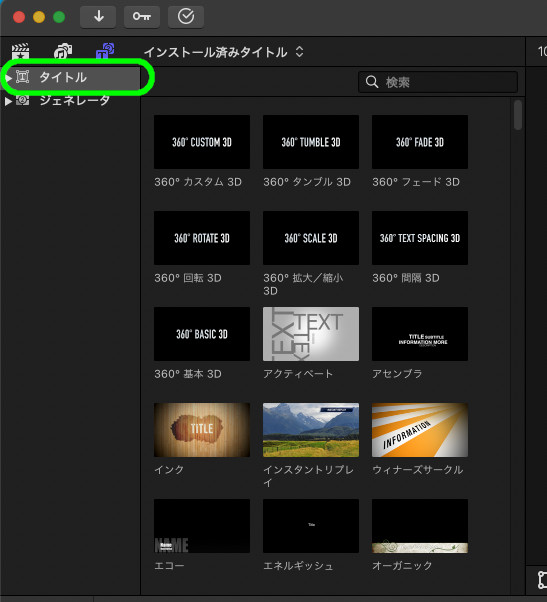
2.1、[タイトルとジェネレータ]を選択

こちらです。
2.2、[タイトル]を選択

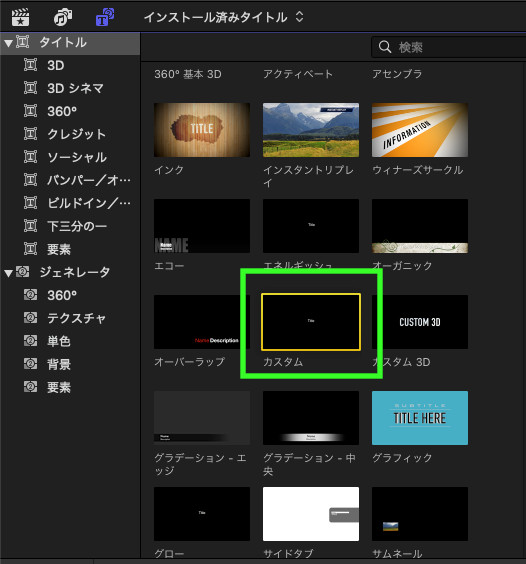
2.3、[カスタム]を選択

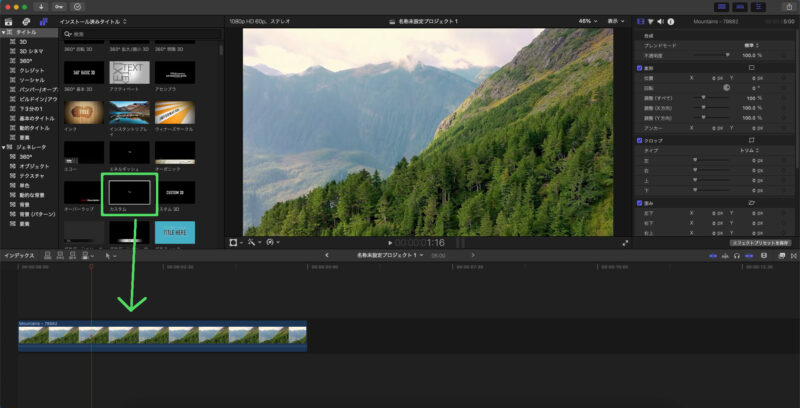
2.4、[カスタム]をタイムラインを乗せる

ビュア

3、タイトルを編集する
では、表示させたタイトルを編集しましょう。
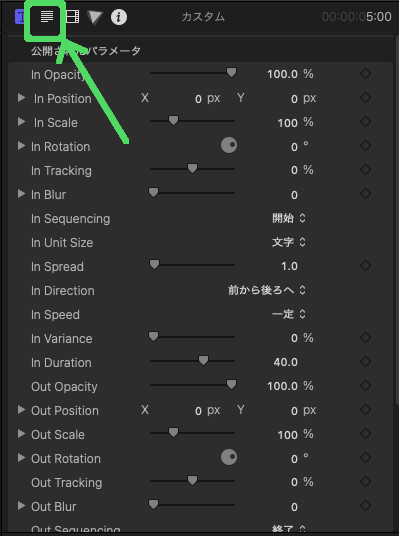
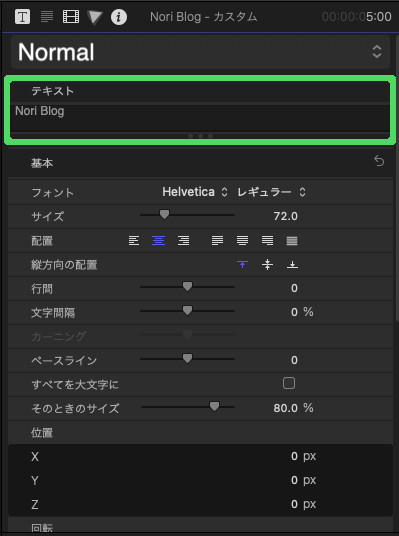
3.1、テキストインスペクタを選択

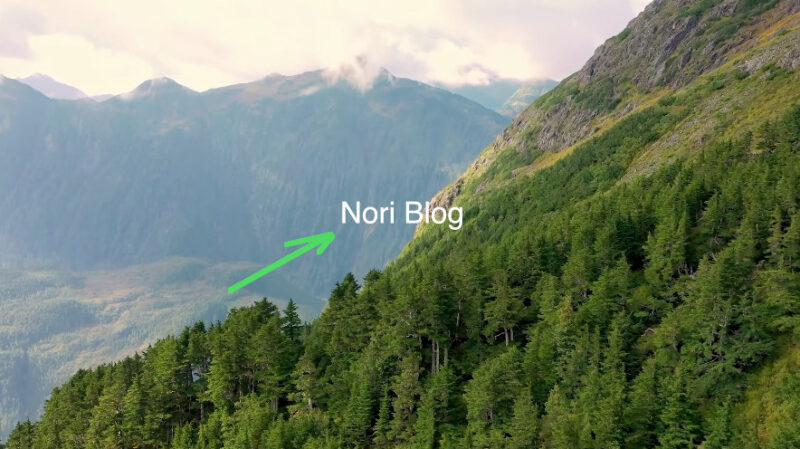
3.2、[テキスト]で内容を変更

これで、

内容が変わりました。
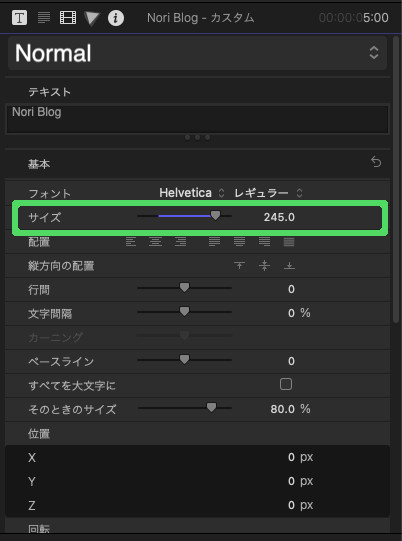
3.3、[サイズ]で大きさを変更

これで、

大きさが変わりました。
4、エフェクトを挿入する
「エフェクトブラウザ」→「テキストエフェクト」→「ネオン」
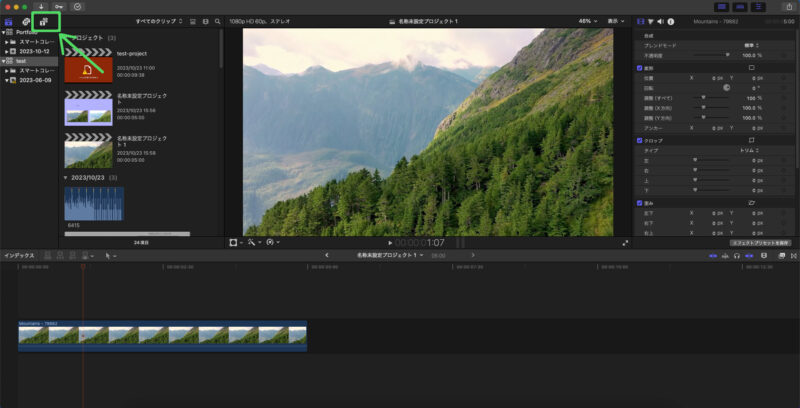
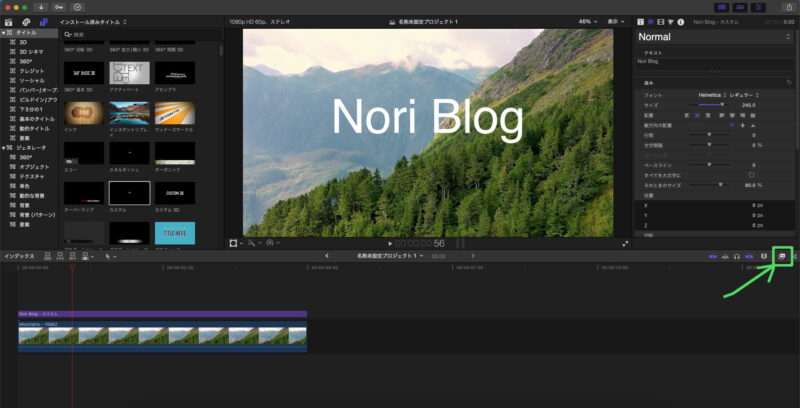
4.1、タイムラインの上にある「エフェクトブラウザ」を選択

こちらです。
4.2、「エフェクト」の「テキストエフェクト」を選択

4.3、「テキストエフェクト」の「ネオン」を選択

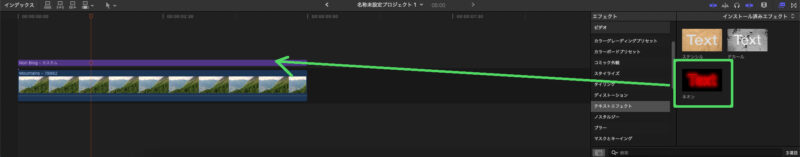
4.4、「ネオン」をテキストへ挿入
エフェクトは、そのままテキストに挿入します。

今回は、テキストに挿入します。

これで

このように光って見えます。
5、ネオンの調整
ここからは、挿入したネオンの調整をします。
今回は、
明るすぎからどんどんみやすい明るさになる
ようにします。
5.1、テキストの開始を設定
まず、開始時の状態を設定します。
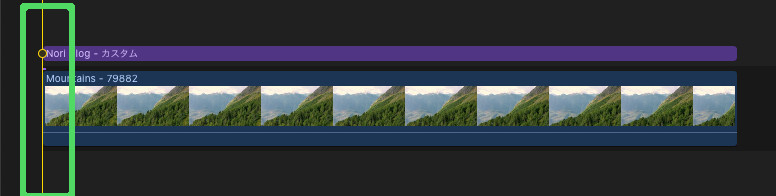
5.1.1、タイムラインを最初に持っていく

5.1.2、ネオンの明るさを調整
[OuterBrightness]を上げてもっと明るくしましょう。


5.1.3、キーフレームを打つ

5.2、テキストの終了を設定
最後に読みやすいほどの明るさに設定しましょう。
5.2.1、タイムラインを終了時間にする

5.2.2、明るさを下げる
[OuterBrightness]を下げて文字を読みやすくしましょう。

ビュア

6、完成
まとめ
今回は、FinalCutProXの
エフェクト[テキストエフェクト]
についてです。
テキストエフェクトとは、
主にテキストの見た目を変えるエフェクト
です。

エフェクトであるため、一つの動画全体に影響します。
一部分のみにしたいときは、Amountなどで調整しましょう。
テキストエフェクトの特徴は、
- テキストの見た目を変えられる
- 壁に映したように作れる
などです。

主にテキストに使用するものですが、動画にも使用することはできます。
一度試してみましょう。
最後まで読んでいただき、ありがとうございました。










コメント