<a>でリンクをつけよう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
Webページにリンクのついたテキストを作る方法
を紹介させていただきます。
HTMLでWebページを作るとき、他のページに飛びたいこともあります。
そんな時に使用するのがリンクです。
それではよろしくお願いします。
テキストにリンクをつける
リンクとは
リンクとは、
クリックすることで他のページへ移動できる仕組み
のことです。

こちらを押してみてください。
トップページへ飛べます。
どんなときに使用する?
リンクは、
他のページへ移動させたいとき
などに使用します。

一つのページで全ての説明をするのは、読みづらいです。
リンクをつけて簡単に他のページに飛べるようにしましょう。
使用するタグ
テキストにリンクをつける場合に使用するタグは、
aタグ
を使用します。

aタグの中に入った文字にリンクがつきます。
書き方
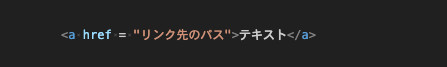
<a href = "リンク先のパス">テキスト</a>


<body>タグ内に書きましょう。
属性
<a>に使う属性
<a>タグには主に、
href属性
を入力します。
href属性
href属性には、
リンク先のパス
を指定します。
移動したいページのURLです。
クリックすることでこのURLへ移動することができます。

こちらがないとクリックしてもどこにも飛べません。
例
テキストにリンク
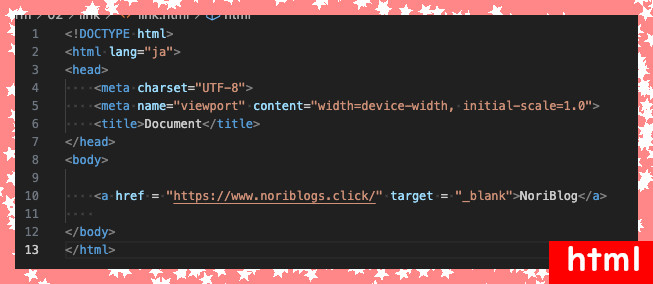
<a href = "https://www.noriblogs.click/">NoriBlog</a>

別ウィンドウで開く
別ウィンドウでリンク先に飛ぶには、
<a>タグにtarget属性を入れる
ことでできます。
<a href = "https://www.noriblogs.click/" target = "_blank">NoriBlog</a>

内部リンク
同じページ内でリンクをつけることを内部リンクと言います。
その場合は、
リンク先のid属性
を使用します。

class属性では同じものができてしまうためid属性しましょう。
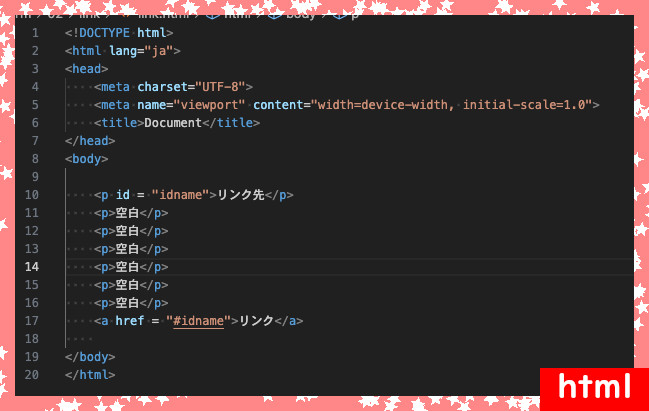
<p id = "idname">リンク先</p>
<p>空白</p>
<p>空白</p>
<p>空白</p>
<p>空白</p>
<p>空白</p>
<p>空白</p>
<a href = "#idname">リンク</a>

まとめ
今回は、
テキストにリンクをつける方法
について紹介しました。
今のWebページでは、リンクはほぼあります。
なぜなら、一つのページで全てを完結する方が難しいからです。
そのため、<a>タグを使用してリンクをつけましょう。
最後まで読んでいただき、ありがとうございました。



コメント