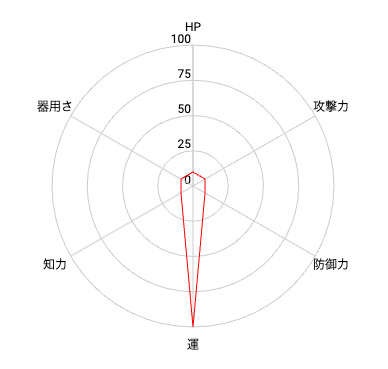
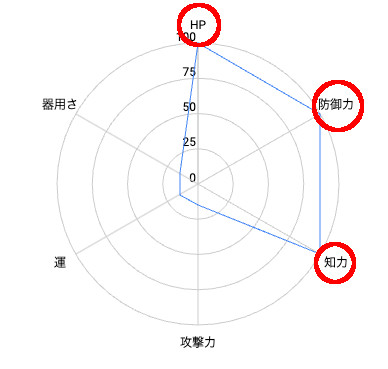
ゲームのステータスのような図
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
Googleスプレッドシート
今回は、
レーダーチャートの作り方
です。
表を作ったときに、

たくさんある項目を一度にまとめて表示したい

ゲームのステータスみたいに六角形で表示したい
ということあります。
そんなときに使用するのが、
レーダーチャート

です。
この記事では、Googleスプレッドシートを使って、
表からレーダーチャートを作る方法
を紹介します。
それではよろしくお願いします。
レーダーチャート
説明
レーダーチャートとは、
複数の項目を正多角形で表示するグラフ
です。

ゲームのステータスなどでよく見ます。

どんなときに使う?
レーダーチャートは、
複数の変数の各項目の差や全体の大きさの比較
に使用します。
各項目
項目の大小
全体
多角形の大きさ
で比較することができます。
特徴
レーダーチャートの特徴は、
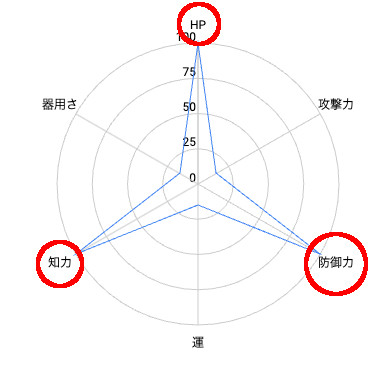
- 各項目のバランスが見つけやすい
- 項目の並び方次第で見え方が異なる
ことです。
各項目のバランスが見つけやすい
レーダーチャートは、複数の項目をいっぺんに表示して多角形を作ります。
そのため、

尖って見えるとその値だけ良くてあとはよくないように見えます。
項目の並び方次第で見え方が異なる
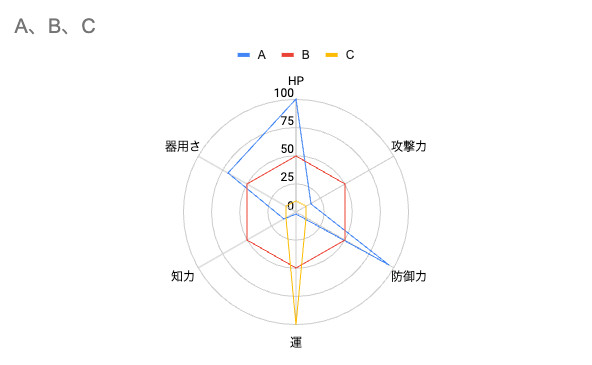
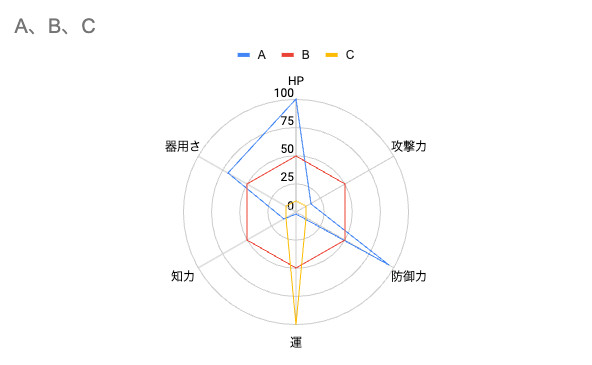
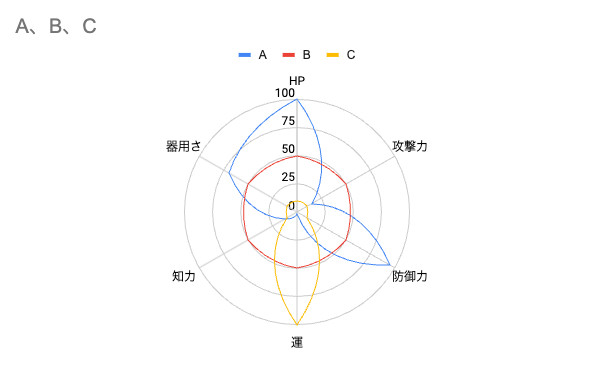
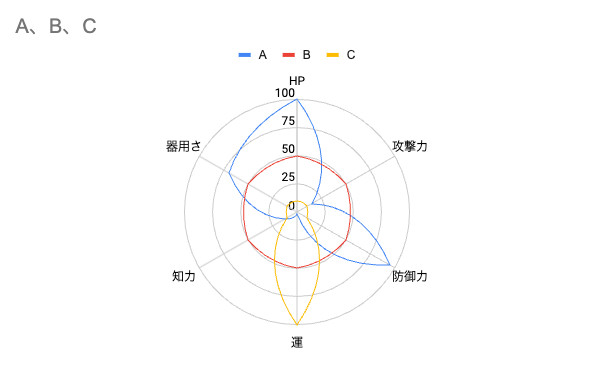
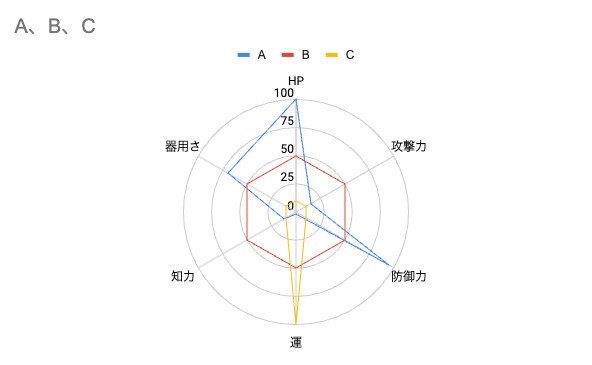
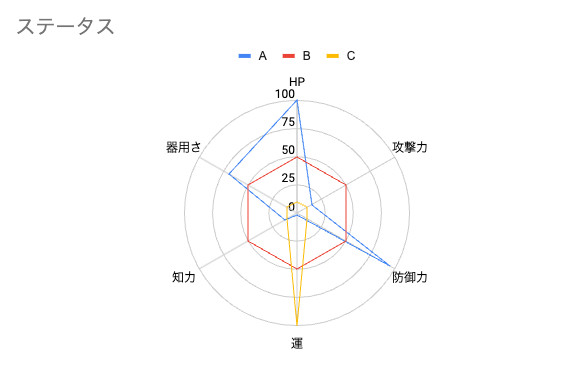
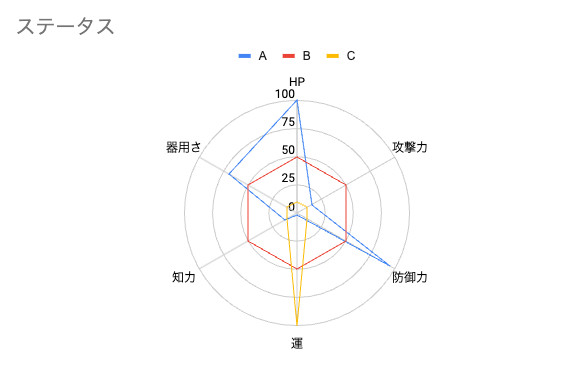
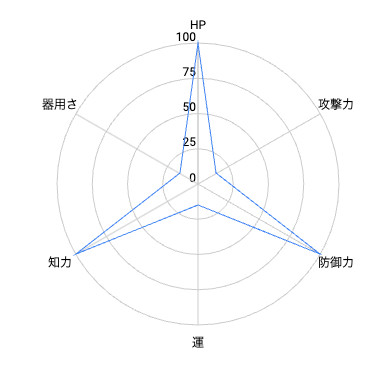
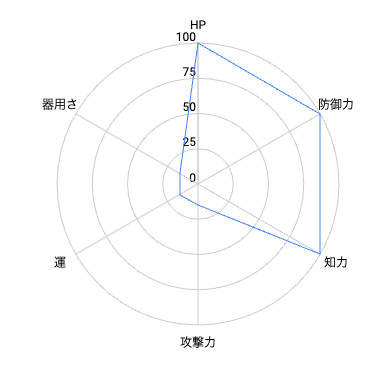
こちらを見てみてください。
この二つは結構違うレーダーチャートに見えます。
しかし、どちらも同じ表から作ったレーダーチャートです。
違いは項目の並びです。
このように、値が同じでも項目の並べ方次第で違うように見えてしまいます。
作り方
1、レーダーチャートの作成
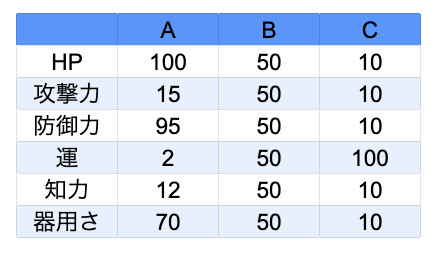
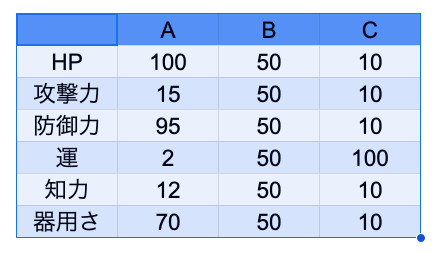
1.1、表を準備
グラフにしたい表を準備します。

今回は先ほどの表を作ってみます。

1.2、表を全て選択
グラフにしたい表の角のうちの一つから表の全体へドラッグ&ドロップします。
これで、表全体を選択できます。

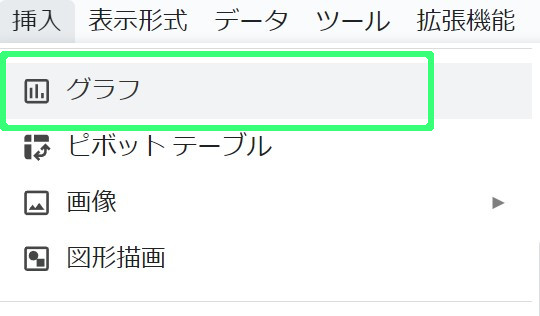
1.3、メニューバーの「挿入」を選択

1.4、挿入の「グラフ」を選択
これで、グラフエディタが開かれます。

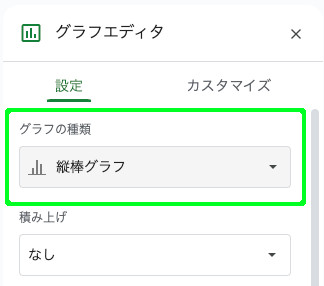
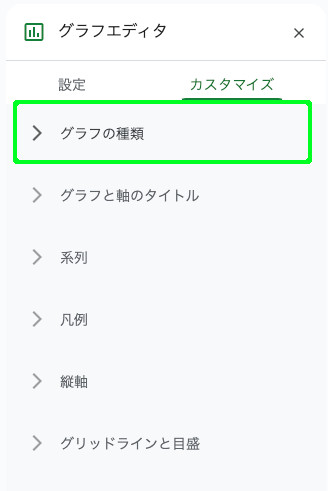
1.5、グラフエディタから「グラフの種類」を選択

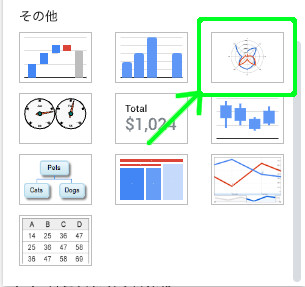
1.6、レーダーチャートを選択

結果


これでひとまずレーダーチャートはできました。
2、グラフの設定
あとはレーダーチャートの見た目や各データの調整をしましょう。
2.1、線を直線にする
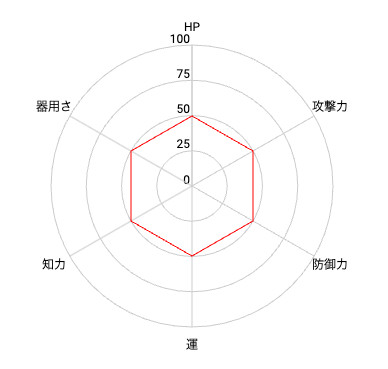
現在のレーダーチャートは、

こちらです。
しかし、レーダーチャートってもっと直線のイメージあります。
そのため、直線にしましょう。
レーダーチャートの線は、
カスタマイズの[グラフの種類]

で変更できます。
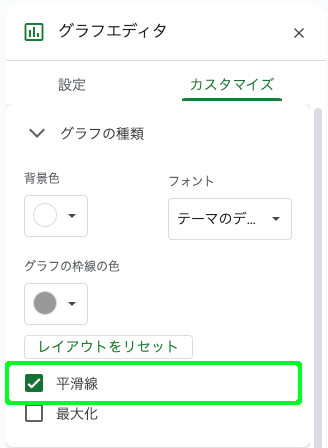
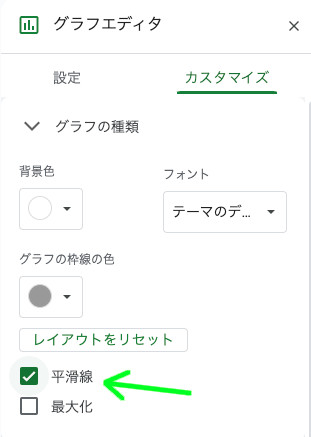
2.1.1、カスタマイズの[グラフの種類]を選択

2.1.2、[平滑線]のチェックを外す

こちらのチェックを外しましょう。

するとこのように線が直線になります。
2.2、各項目の調整
— 各項目に問題なければここは飛ばしてOKです —
基本的に選択した時点でデータは1列目になっていることが多いです。
しかし、ずれていることもあります。
そのときのために、データの調整をしてみましょう。
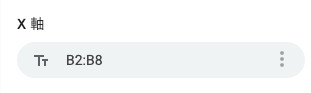
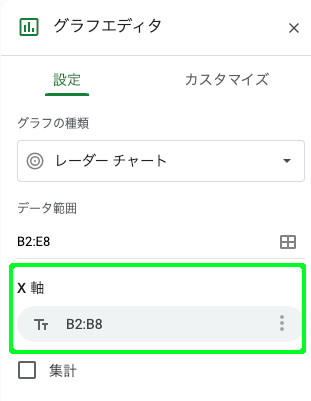
各項目のデータは、
グラフエディタの[X軸]

になります。
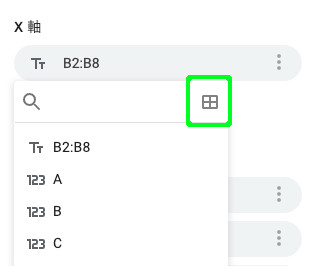
2.2.1、[X軸]を選択

2.2.2、[データ範囲]を選択

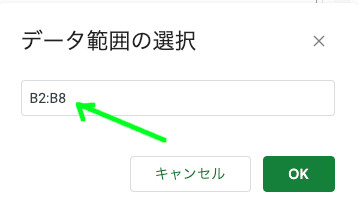
2.2.3、範囲を入力
縦軸のデータが入っている範囲を入力しましょう。


B2 : B22ならB2 ~ B22となります。
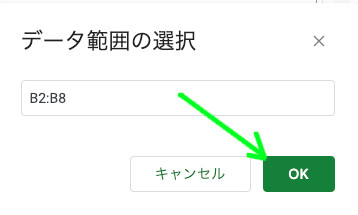
2.2.4、[OK]を選択

2.2.5、完了
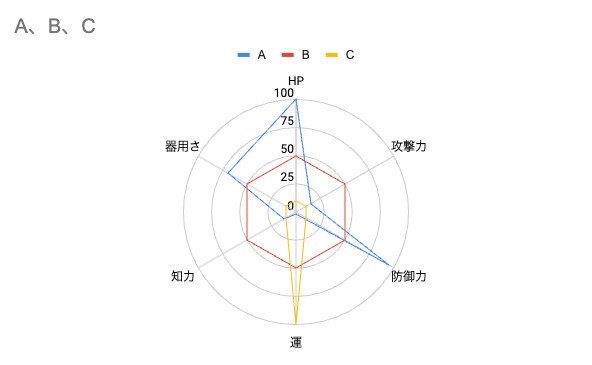
これで各項目が調整されました。


変えてないので変化はありません。
2.3、タイトルの調整
— タイトルがそのままでよければここは飛ばしてOKです —
基本的にタイトルはグラフに書かれています。
しかし、

タイトルを変えたい

タイトルはなくてもいい
ということもあります。
そのときのために、タイトルの調整をしてみましょう。
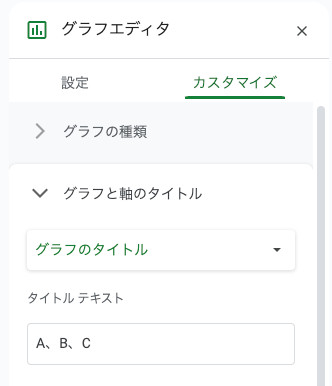
タイトルは、
グラフエディタの[カスタマイズ]の[グラフと軸のタイトル]

でいろいろ調整できます。
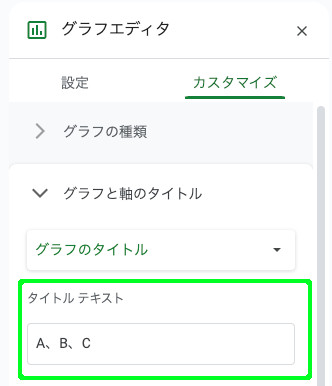
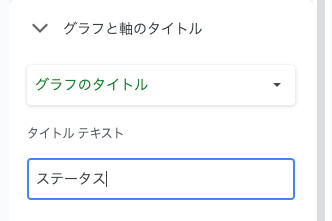
2.3.1、タイトルの変更
タイトルは、
[タイトルテキスト]

で変えられます。

変えることでタイトルが変更できます。


3、グラフの完成

まとめ
今回は、Googleスプレッドシートの
レーダーチャートの作り方
について紹介しました。
レーダーチャートは複数の値をまとめて多角形の形で表示するグラフです。
各項目をまとめて見えるのと、全体的なバランスを見ることができます。

ゲームのステータスなどでよく使われます。
最後まで読んでいただき、ありがとうございました。









コメント