□や〇などで範囲を指定して透明にする
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
エフェクト[マスクとキーヤー]
についてです。
動画編集で、

右側だけ使いたい

この部分だけ隠したいなぁ
ということありますよね?
そんなときに使用するのが、マスクとキーヤーです。
これからよろしくお願いします。
エフェクト[マスクとキーヤー]
説明
マスクとキーヤーとは、
範囲を指定して動画の一部を透明にする
効果のことです。
特徴
マスクとキーヤーの特徴は、
- 動画の一部を透明にする
- 範囲で透明にする部分を指定する
- キーフレームで透明にする部分を動かせる
ことです。
動画の一部を透明にする

マスクとキーヤーは主に
動画の一部を透明にする
効果です。

これが[マスク]のメインの効果ですね。
[キーイング]と同じです。
透明にすることで、
下にある動画を写すことができる
ということです。
範囲で透明にする部分を指定するものが多い

マスクとキーヤーは、
□や〇などで範囲を指定して透明にするものが多い
です。
透明部分が、
- 常に□:シェイプマスク
- 常に〇:ビネットマスク
- いろいろな形になる:マスクを描画
という感じに使い分けます。

実際は、「シェイプマスク」でも丸はできます。
キーフレームで透明にする部分を動かせる

マスクとキーヤーには、透明部分の範囲にキーフレームを付けることができます。
の二つです。

「マスクで描画」に関しては、
コントロールポイントに「キーフレーム」を打てます。
種類
現在、マスクとキーヤーには、
の9項目があります。

いくつか見ていきましょう。
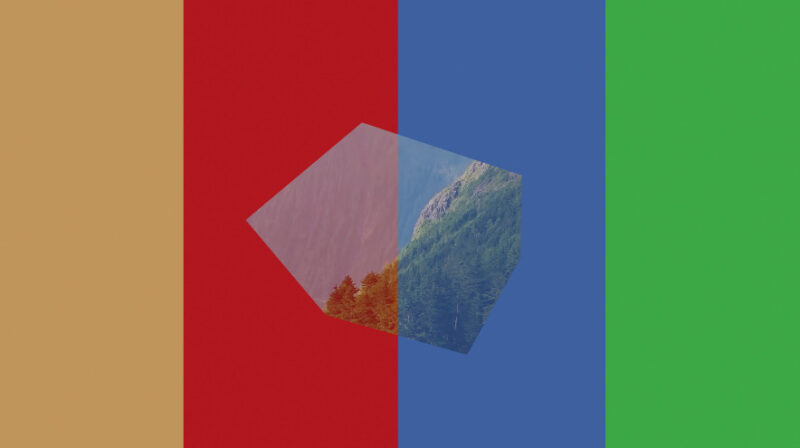
グラデーションマスク
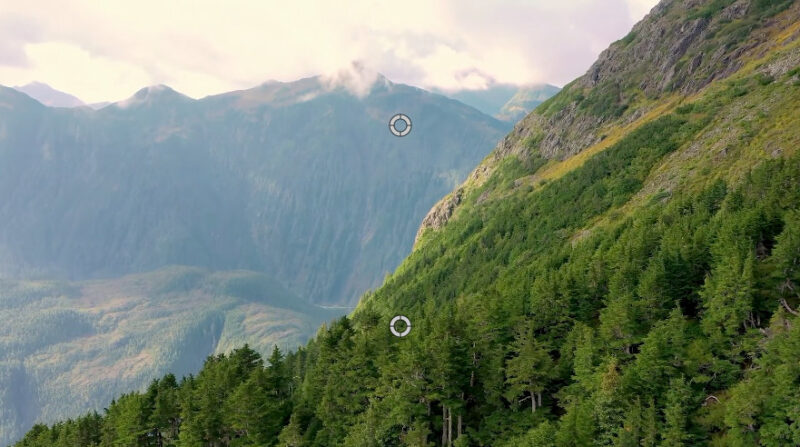
中心点に対して平行に透明部分を付ける
エフェクトです。
挿入することで、

透明にする分岐線と中心点
が表示されます。
インスペクタで、

Amount
透明の強さ
Target
分岐線
Center
中心点
を変更することができます。
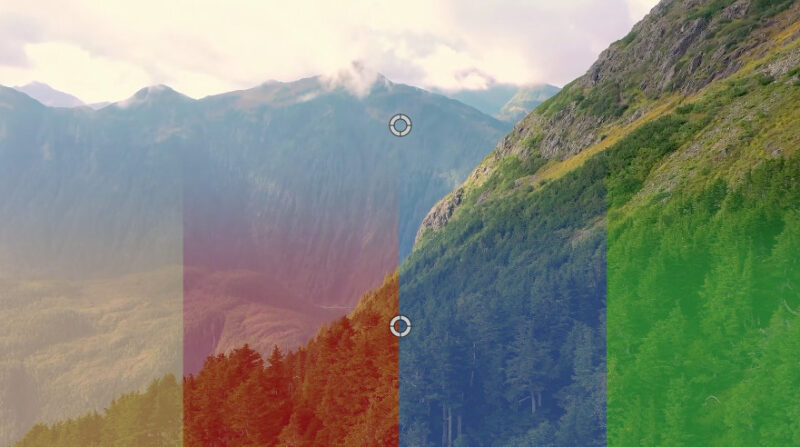
Amount
Amountで、
透明の強さ
を調整します。
100.0
小さくすることで、透明度が弱くなります。

0にすることで透明な個所がなくなります。
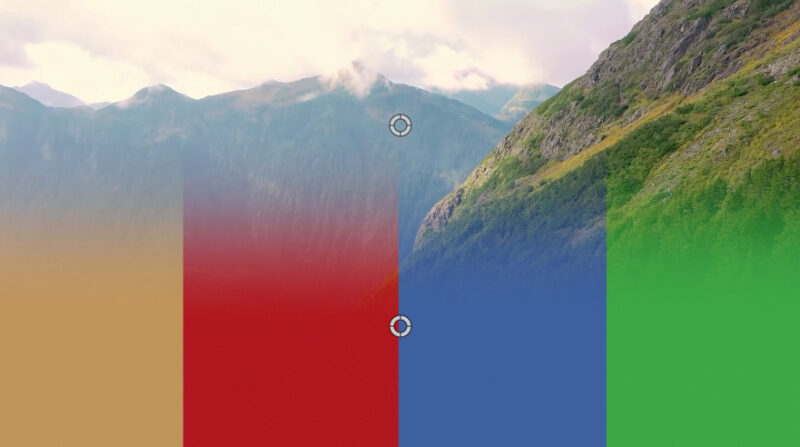
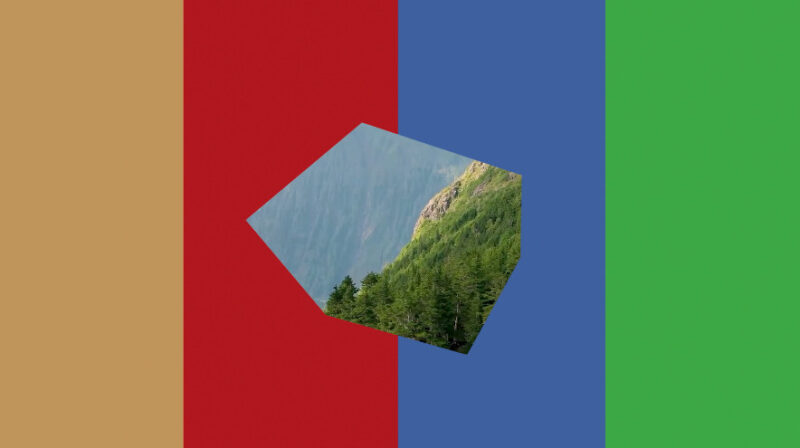
Target
Targetは、
透明になる分岐線の位置
を指定できます。
分岐線の位置をX軸・Y軸で指定します。
またこちらは、ビュアでドラッグしても変更できます。
Center
Centerで、
中心点の位置
を指定できます。
中心点の位置をX軸・Y軸で指定します。
またこちらは、ビュアでドラッグしても変更できます。
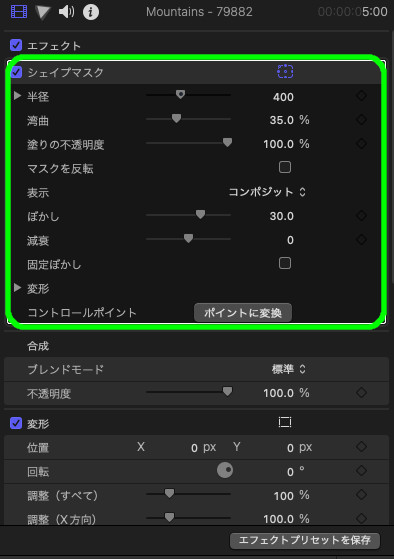
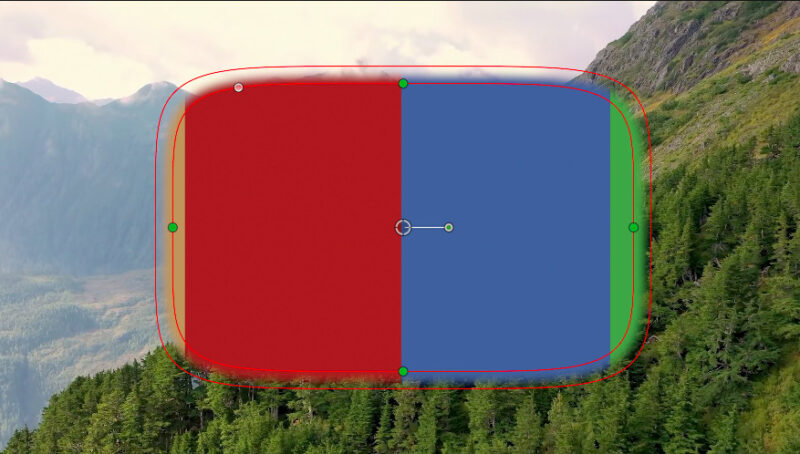
シェイプマスク
主に四角に透明部分を作る
エフェクトです。

角を丸くできるため、丸にもできます。
インスペクタでは、

半径
マスクの半径
湾曲
マスクの角の丸さ
マスクの反転
透明部分の反転
などを変更することができます。
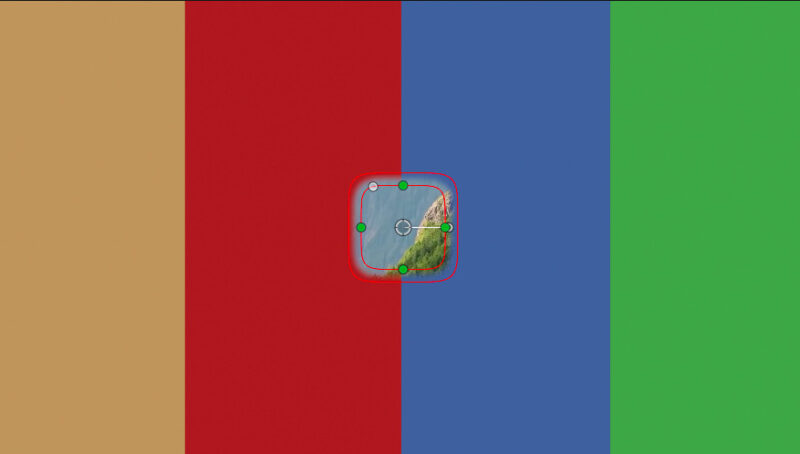
半径
半径は、
マスクの半径
を指定します。
こちらを変更することで、マスクの大きさを変更できます。
また、こちらはビュアで
マスクの中の辺を動かすことで変更する
ことができます。
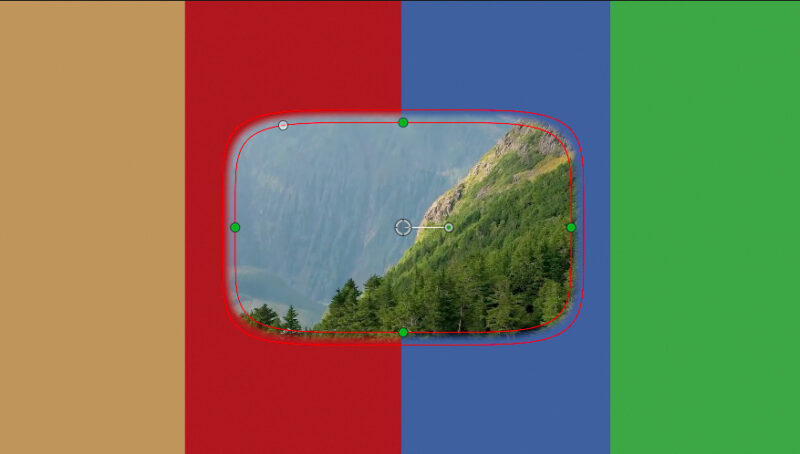
湾曲
湾曲は、
マスクの角の丸さ
を指定します。
こちらを変更することで、マスクの角を変更できます。
また、こちらはビュアで
マスクの左上のポインタを動かすことで変更する
ことができます。
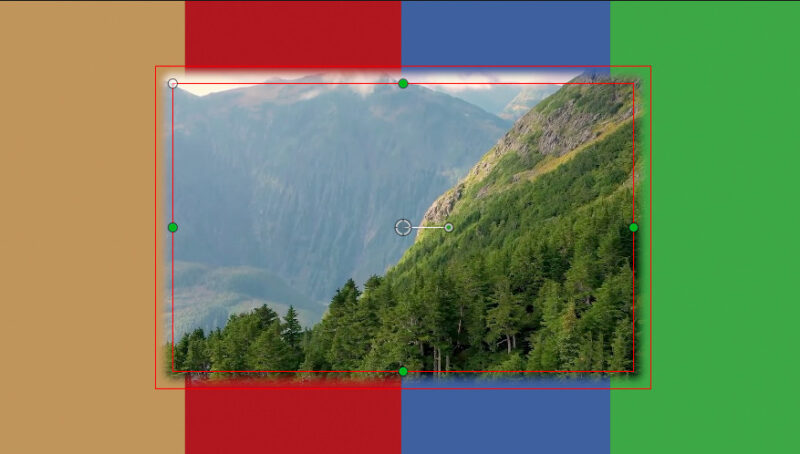
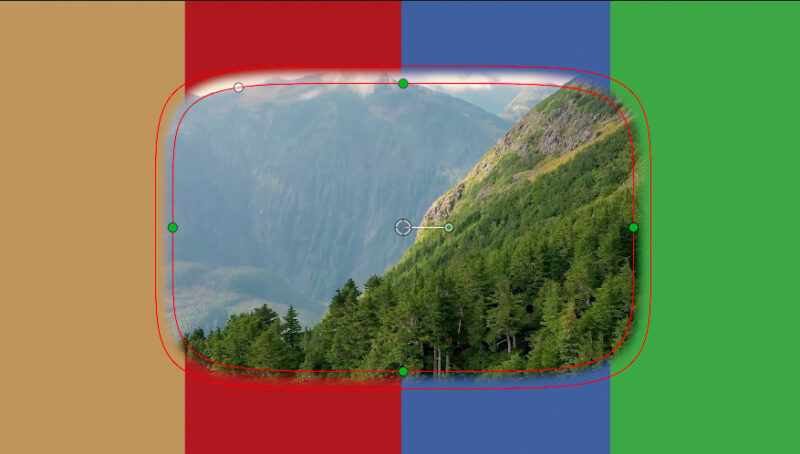
マスクの反転
マスクの反転は、
透明部分の反転
をできます。
チェックはありません
もともとは、マスクの外が透明になります。
チェックを入れることで、マスクの中を透明にすることができます。
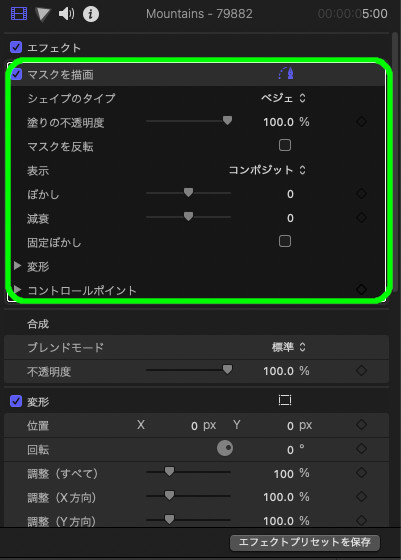
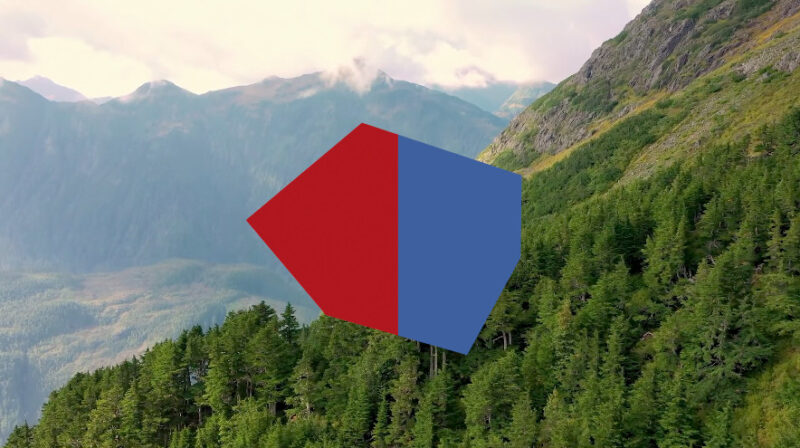
マスクを描画
ポインタを置き、好きな形にマスクを作成できる
エフェクトです。

キーフレームを使い、
マスクの形を動かすこともできます。
こちらは、ビュアをクリックしてマスクを作成します。
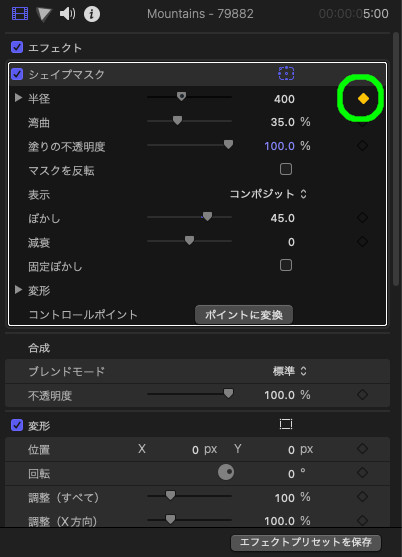
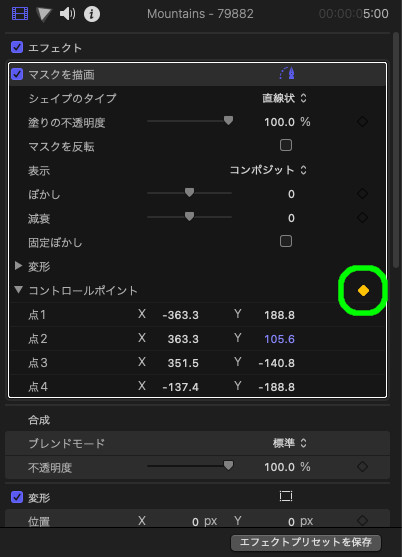
また、インスペクタでは、

塗りの不透明度
透明部分の透明度
コントロールポイント
マスクの各点
マスクの反転
透明部分の反転
などを変更することができます。
塗りの不透明度
塗りの不透明度は、
マスクの中の不透明度
を指定します。
100.0%
コントロールポイント
コントロールポイントは、
マスクの各点の位置
を指定します。

点を増やした分、項目が増えます。
また、こちらはビュアで
各ポインタを動かすことで変更する
ことができます。
マスクの反転
マスクの反転は、
透明部分の反転
をできます。
チェックはありません
もともとは、マスクの外が透明になります。
チェックを入れることで、マスクの中を透明にすることができます。
作り方
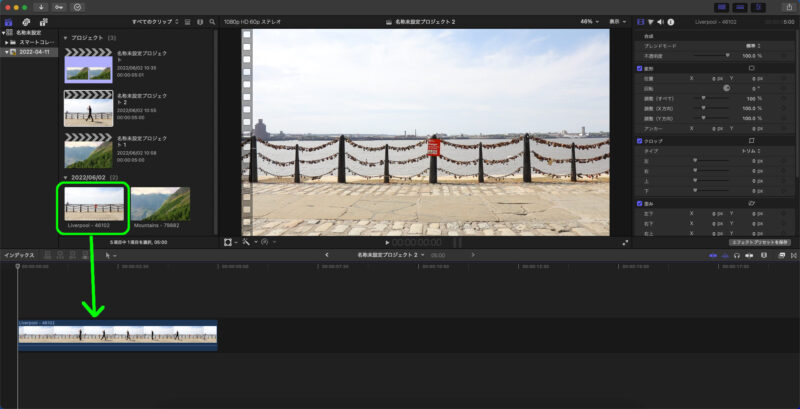
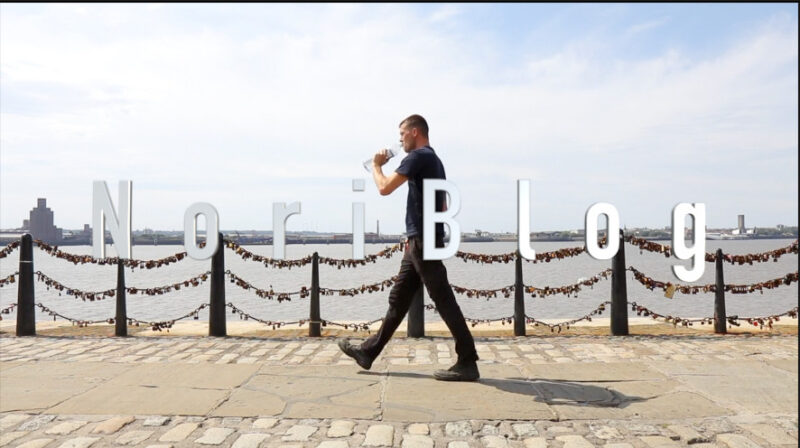
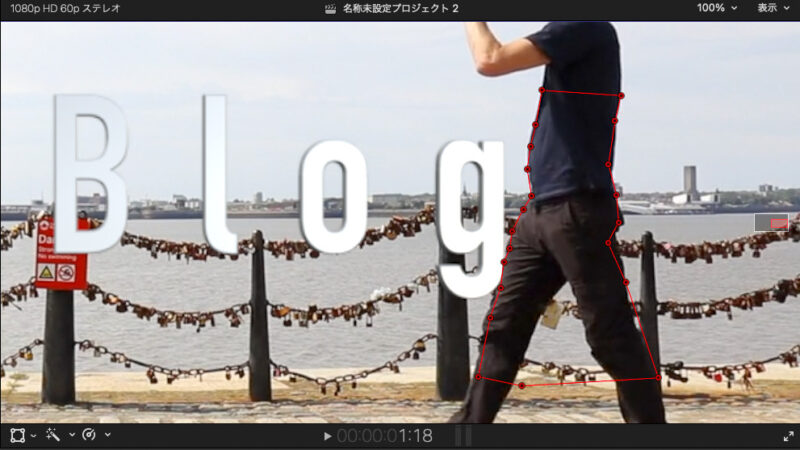
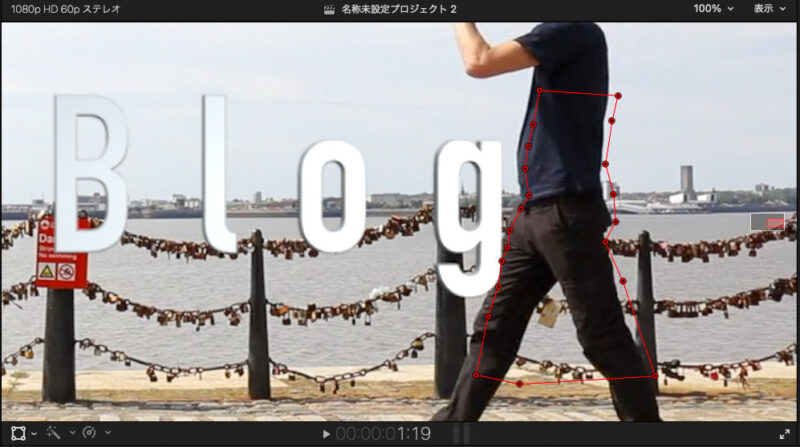
テキストの前を歩く

今回は、こちらの人の後ろにテキストを置いてみましょう。
つまり、
- テキストを置く
- 人をテキストの前のように見せる:マスクの描画
ということです。
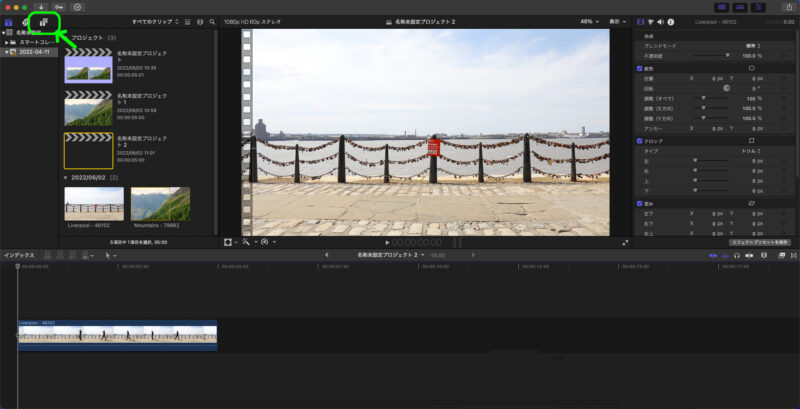
1、動画をタイムラインへ

2、テキストを挿入する
「タイトルとジェネレータ」→「タイトル」→「360°カスタム3D」
2.1、左上にある「タイトルとジェネレータ」を選択


こちらです。
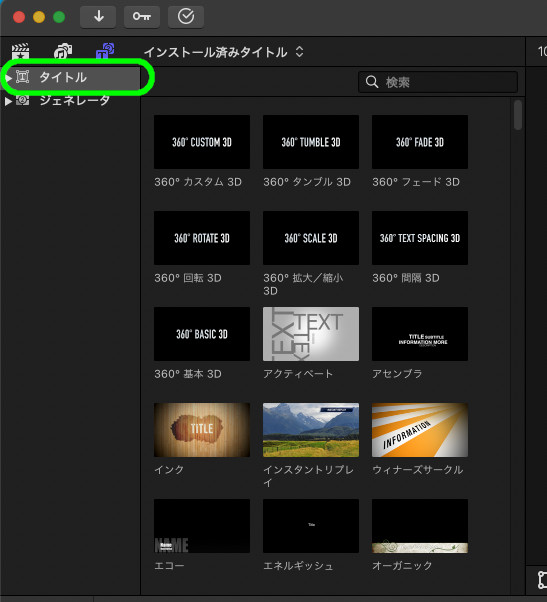
2.2、「タイトルとジェネレータ」の「タイトル」を選択

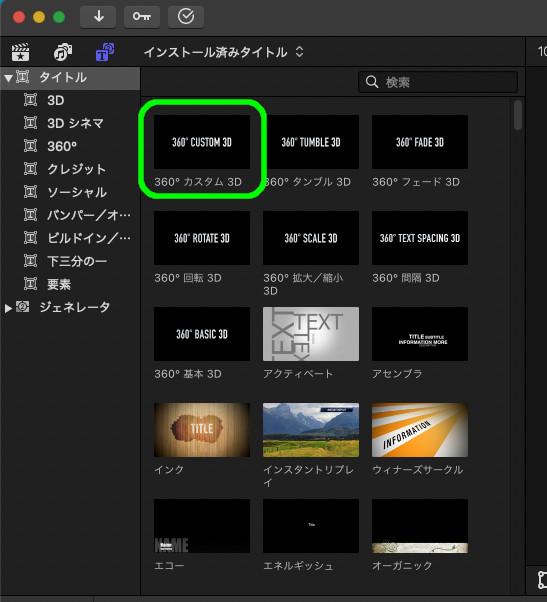
2.3、「タイトル」の「360°カスタム3D」を選択

2.4、「360°カスタム3D」をタイムラインに乗せる
2.5、テキストの内容を変更する
テキストインスペクタで変更することができます。

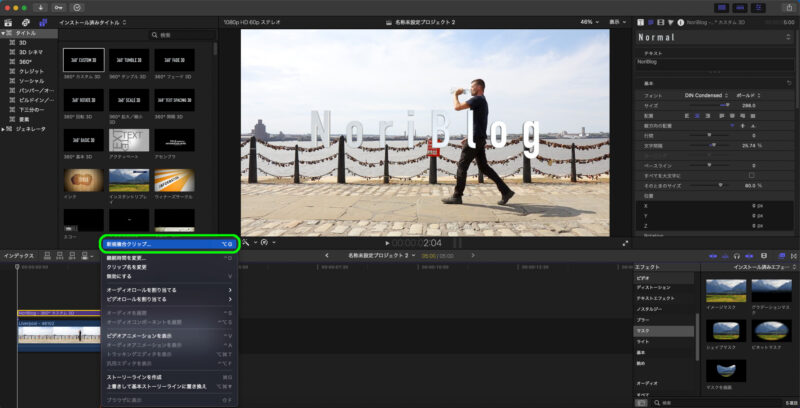
2.6、テキストを複合クリップにする
テキストなままだと、マスクがつけにくくなってしまいます。
そのため、複合クリップにしましょう。

これで、テキストが挿入されました。
3、エフェクトを挿入する
「エフェクトブラウザ」→「マスク」→「マスクの描画」
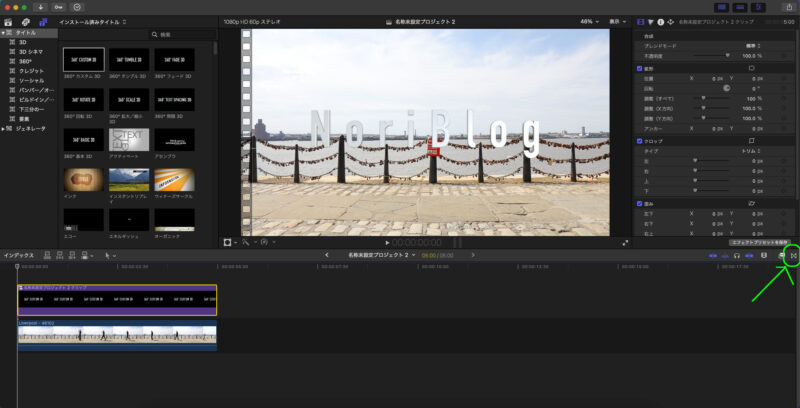
2.1、タイムラインの上にある「エフェクトブラウザ」を選択


こちらです。
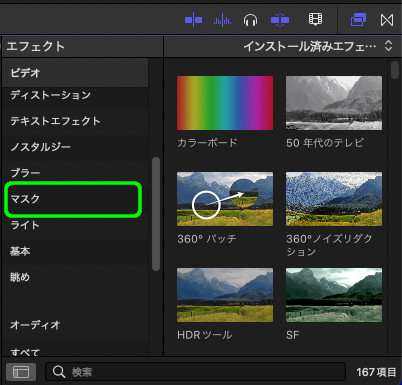
2.2,「エフェクト」の「マスク」を選択

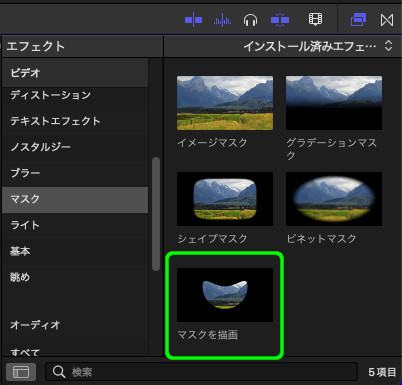
2.3、マスクの「マスクの描画」を選択

2.4、エフェクトを動画へ挿入
エフェクトは、そのまま動画やテキストに挿入します。

今回は、動画に挿入します。
3、「マスクを描画」の調整
次は、挿入した「マスクを描画」の調整をします。
今回は、テキストを人の後ろにするため、
人が通るときにマスクを作る
ようにします。
3.1、変化の開始を設定
まず、開始時の状態を設定します。
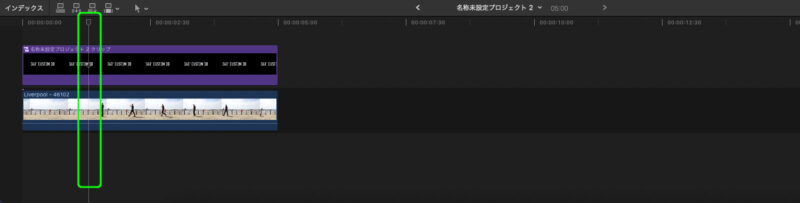
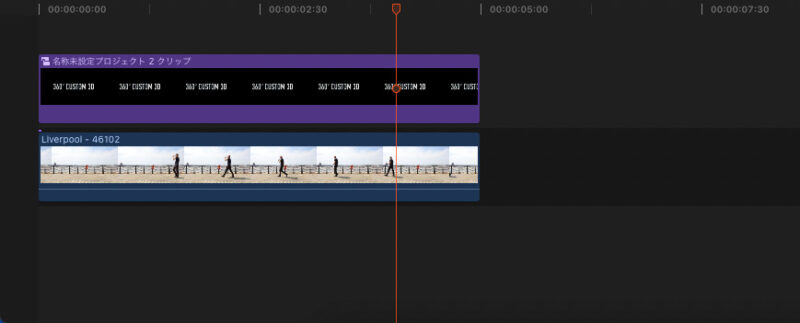
タイムライン

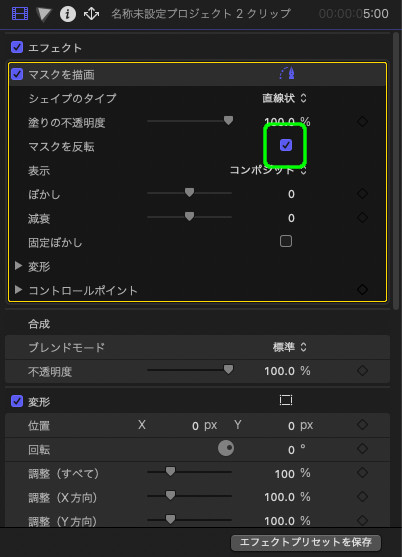
3.1.1、「マスクの反転」を押す
まずは、「マスクの反転」にチェックを入れます。

3.1.2,マスクの作成する
テキストと人が重なる箇所にマスクを作ります。

小さい場合は、ビュアを大きくしましょう。

テキストの重ならない部分は細かくする必要はありません。

今回の場合は、上と下の部分になります。
3.1.3、コントロールパネル・位置にキーフレームを打つ
人といっしょにマスクも動くため、
「コントロールポイント」と「位置」のキーフレーム
を打ちます。
インスペクタ

3.2、1フレーム後のマスクの調整
次の場面でのマスクを調整します。
3.2.1、動画を1フレームずらす
キーボードで→を押すことで1フレーム動きます。

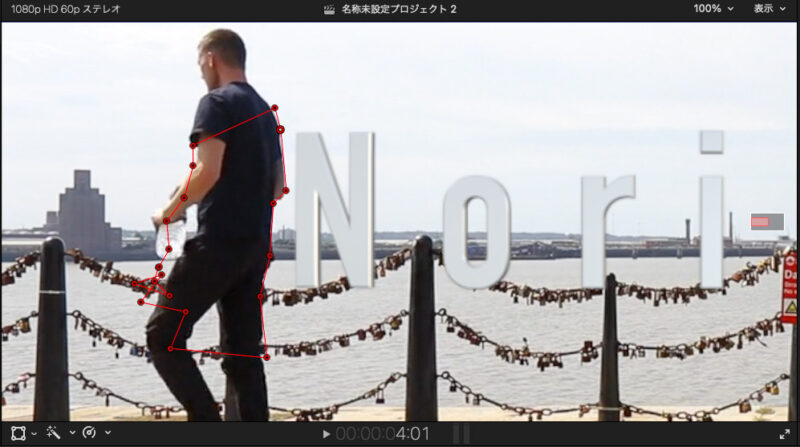
3.2.2、マスクのポイントを動かす
ビュアで各ポイントを動かします。

これを最後まで繰り返します。
3.3、終了まで調整
マスクのいる最後まで調整します。

4、完成
タイムライン

注意点
マスクを動かすときキーフレームを忘れないようにしよう
「マスクを描画」で動きを付けるとき、
「コントロールポイント」「位置」にキーフレームを忘れない
ようにしましょう。
マスクの変形しているときは、キーフレームを付けていないことに気付きにくいです。
そうなると、マスクを付け終えた後に気付くことになります。

私はよくやりました。
気づいたときにがっかりしますよ。
まとめ
今回は、FinalCutProXの
エフェクト[マスクとキーヤー]
についてです。
マスクとキーヤーとは、
動画の一部を範囲を指定して透明にする
エフェクトです。
範囲が
四角
シェイプマスク
丸
ビネットマスク
自由
マスクを描画
になります。
マスクとキーヤーの特徴は、
- 動画の一部を透明にする
- 範囲で透明にする部分を指定する
- キーフレームで透明にする部分を動かせる
です。

私には、まだなかなか難しいエフェクトです。
何度も使って慣れていきたいと思います。
最後まで読んでいただき、ありがとうございました。






























コメント