VSCodeでHTMLを開発
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
HTMLの環境構築
です。
こちらではHTMLを、
VSCode

GoogleChrome

で作成します。
そのため、
VSCodeのインストール方法
を紹介します。
それではよろしくお願いします。
環境構築とは
環境構築とは
環境構築とは、
プログラムを書いたり、実行できたりする環境を自分のコンピュータに整える
ことです。
普段使っているパソコンでは、そのままプログラミングはやりづらいです。

せっかくならやりやすい環境で始めたいですよね。
そのため、プログラミングをやりやすいように整えましょう。
必要なもの
HTMLを使用するのに必要なものは、
の2つです。
コードエディタ
ここでは、
Visual Studio Code

を使用します。
Visual Studio Codeとは、
Microsoft社が開発したプログラムを書くためのエディタ
です。

JavaScript以外にもHTMLやPHPでも使用します。
ブラウザ
ここでは、
GoogleChrome

を使用します。
GoogleChromeは、
Google社が開発したWebページを表示するブラウザ
です。
実際には、EdgeやSafariでも表示をすることができます。

こちらは持っている人が多いと思いますので、
ここでは省かせていただきます。
しかし、
GoogleChromeのデベロッパーツールがとても便利なため
こちらにしました。
ダウンロード&インストール方法 それと拡張機能
Visual Studio Code
ダウンロード
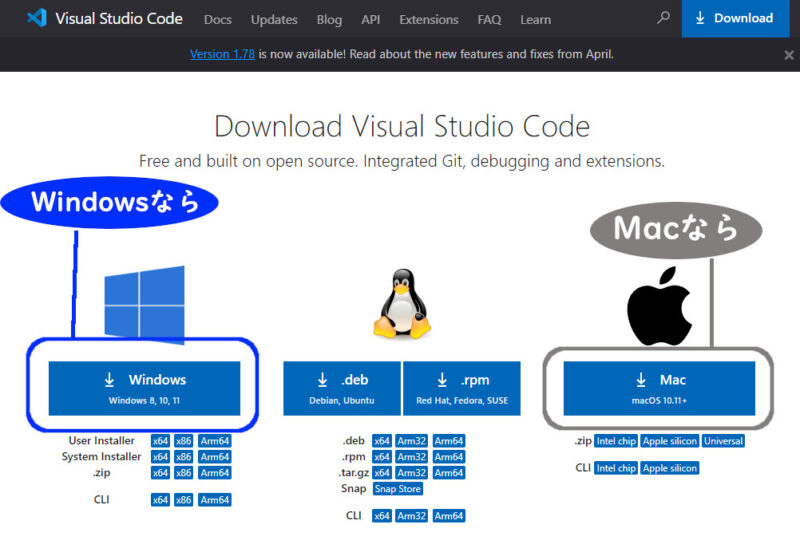
1、公式サイトへ
公式サイトはこちらです。
2、「今すぐダウンロード」を押す

3、ダウンロードフォーマットを押す

を押しましょう。
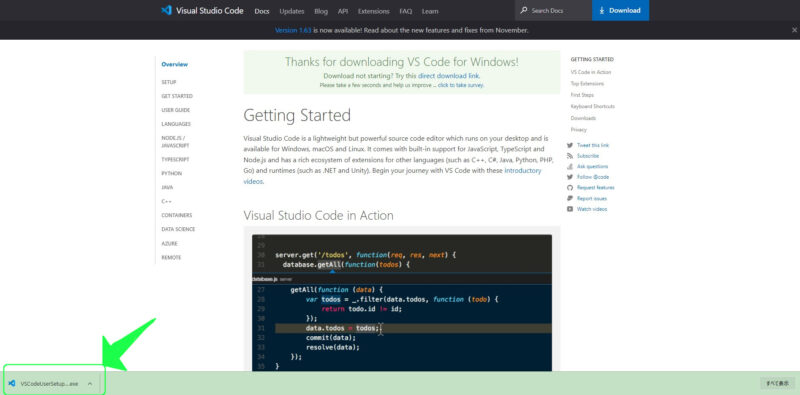
4、ダウンロードしたファイルを解凍
ダウンロードしたファイルを解凍しましょう。

インストール方法
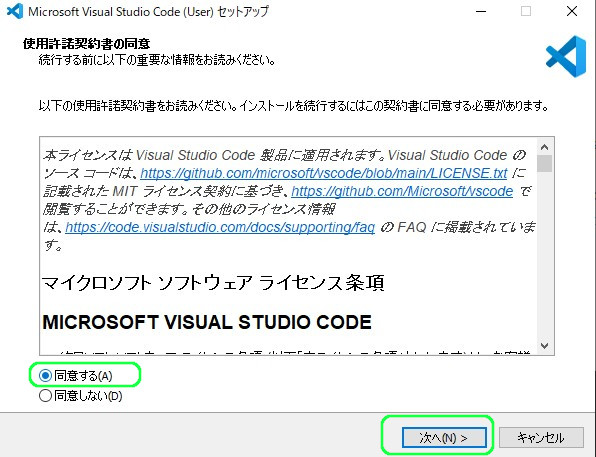
1、「使用許諾契約書」を読んでよければ、同意する
「使用許諾契約書」を読んで、問題なければ「同意する」にチェックして「次へ」を押しましょう。

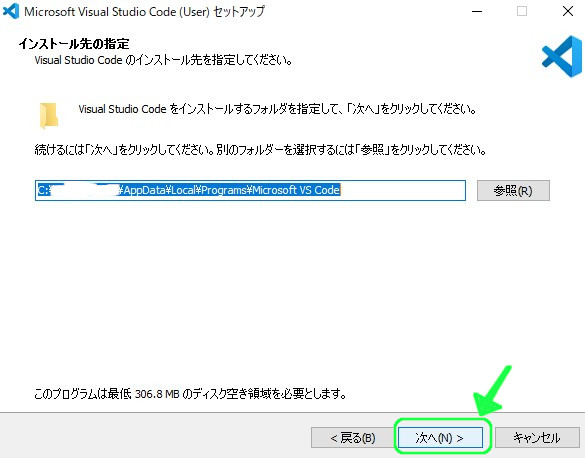
2、インストール先を指定
インストール先を指定して、「次へ」を押しましょう。

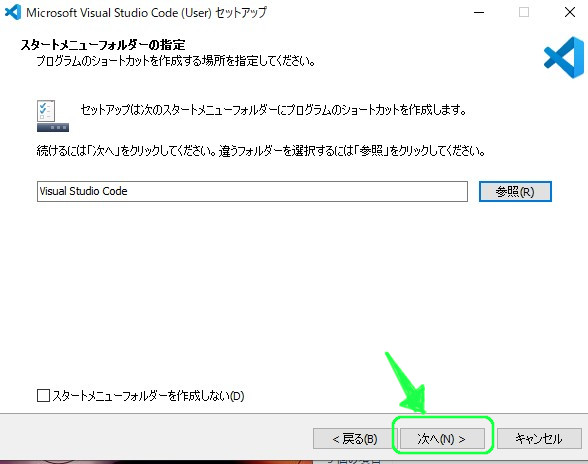
3、ショートカットを作成する場所の指定
ショートカットを作成する場所を指定しましょう。
その後、「次へ」を押しましょう。

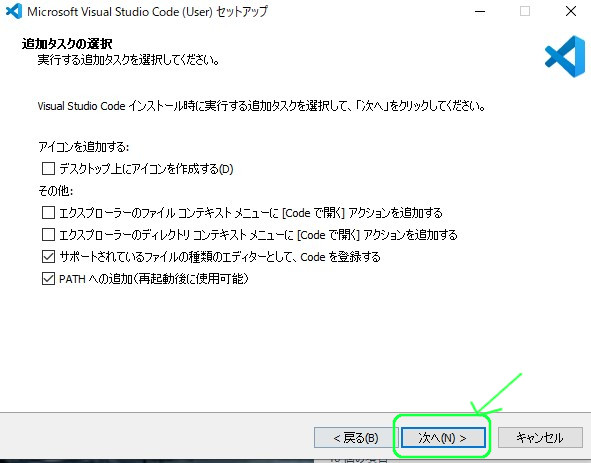
4、必要と思う箇所にチェックを入れて「次へ」

私は、チェックはデフォルトのまま「次へ」を押しました。

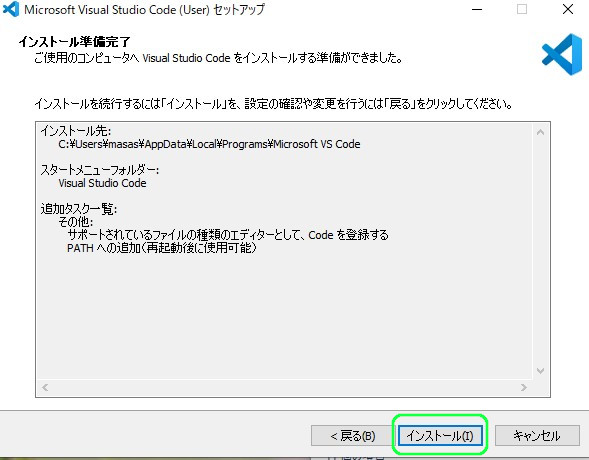
5、「インストール」を押す
インストールしましょう。

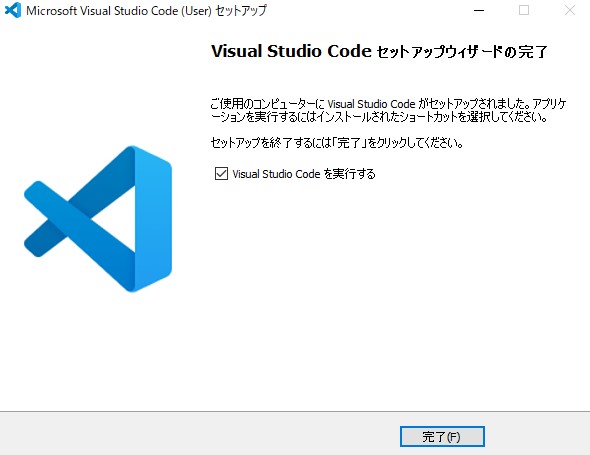
6、完了
これでインストール完了です。

拡張機能
表示を日本語へ変換
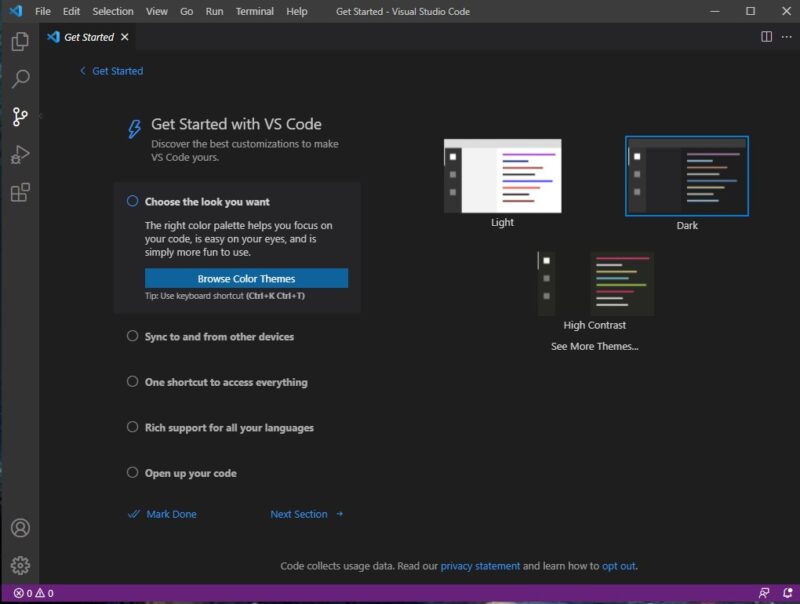
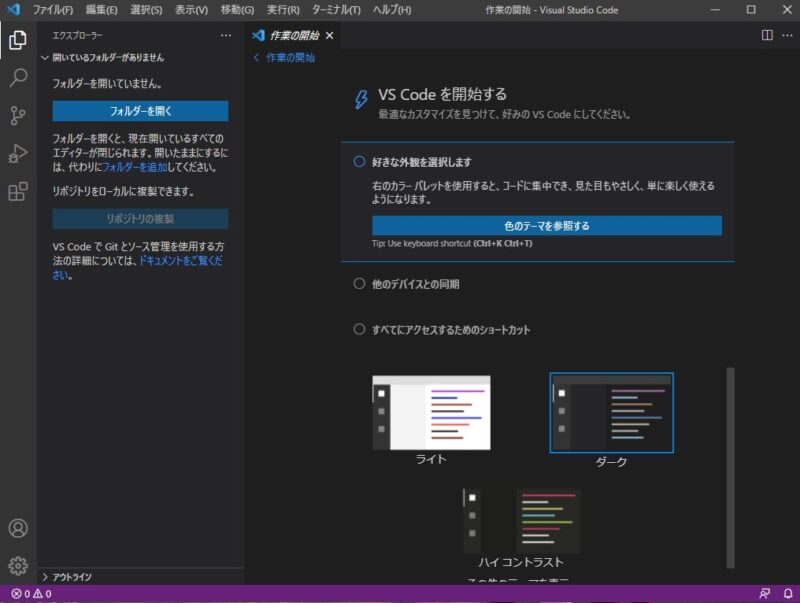
Visual Studio Code

インストールしたばかりの時は、英語表記です。
そのためまずは、日本語表示にしましょう。
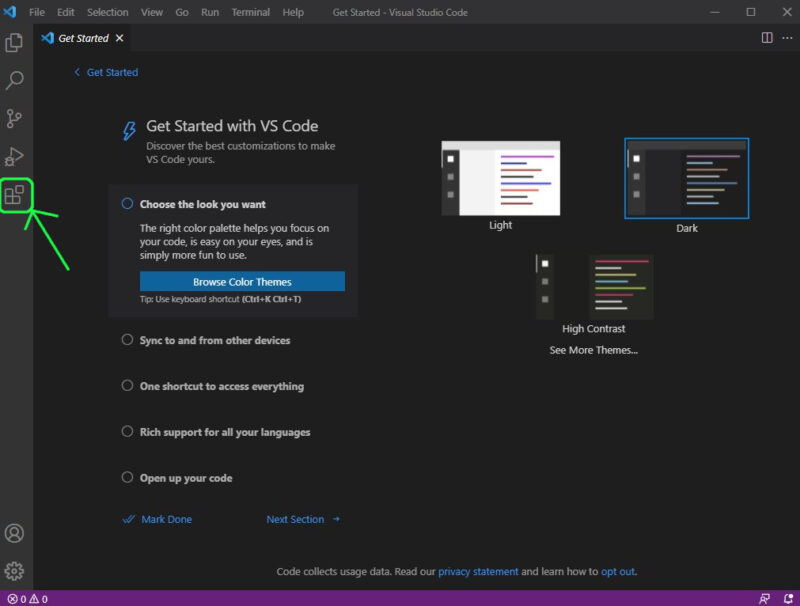
1、「Extensions」を選択
こちらの「Extensions」が拡張機能になります。

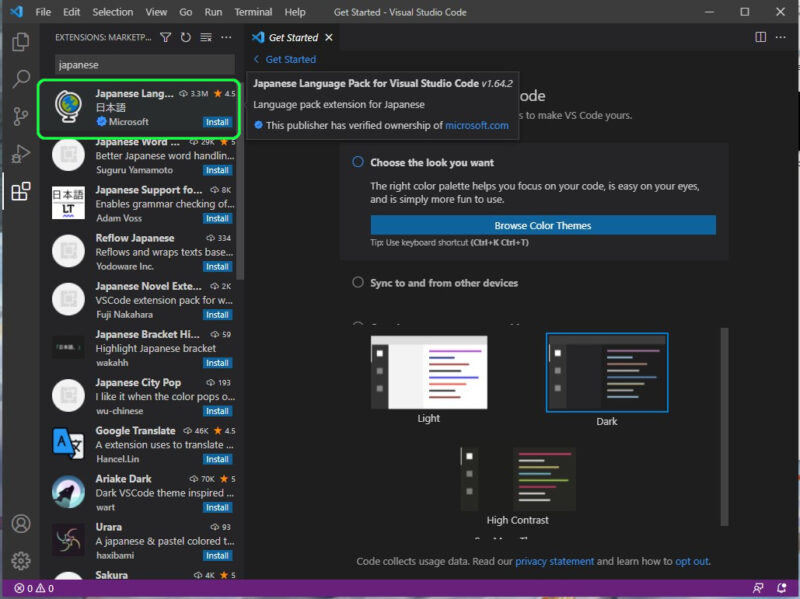
2、日本語表記のパックをインストール
Searchで
Japanese Language Pack for Visual Studio Code
を検索しインストールしましょう。

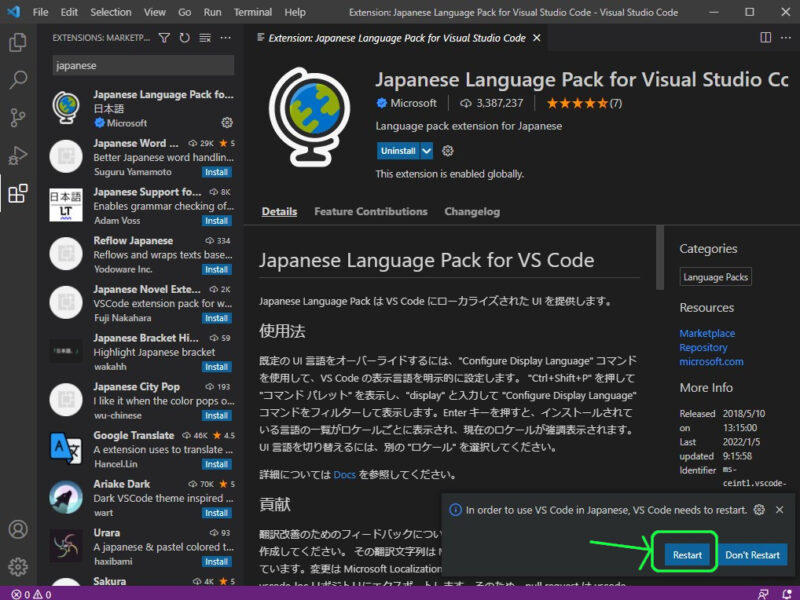
3、VSCodeの再起動
インストールし終わったら、VSCodeの再起動をしましょう。

3、完了
これで日本語表記になりました。

まとめ
今回は、
HTMLの環境構築
について紹介させていただきました。
HTMLの環境構築としては、
の2つの準備です。
こちらの二つを使用することで、
- エディタ:コードを作成
- ブラウザ:作成したページを表示
することができます。
特に難しいことはしません。
公式サイトへ行き、順番に進めていきましょう。
また、VSCodeの拡張機能として、
日本語表記
にする拡張機能もインストールしましょう。

やっぱ日本語の方がわかりやすいです。
最後まで読んでいただき、ありがとうございました。





コメント