各タグに追加情報をつける
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とてもゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は
属性
について紹介します。
属性とは、
- そのタグだけの名前をつける
- リンク先など新しい情報をつける
ときなどに使用します。
それではよろしくお願いします。
属性
属性とは
属性とは、
HTMLのタグに追加的な情報を付け加えるもの
です。

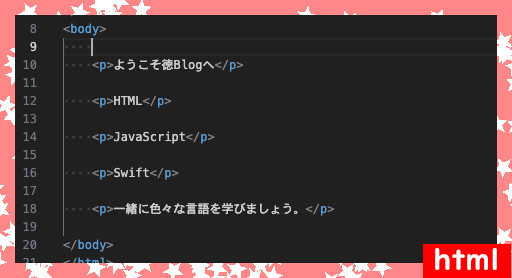
こちらは、<p>タグを5行使用したものです。
しかし、これら5行すべて<p>タグという情報のみです。

つまり、内容以外に違いがないということです。
しかしこのままでは、

2行目だけを指定したい

1個目と3個目だけ文字の色を変えたい
と思っても指定するのが難しいです。
そんな時に、こちらの属性を付けることで、
各タグにいろいろな情報を付け足すためのもの
です。

同じ名前を付けてひとまとめにしたりできます。
書き方
属性の書き方は、

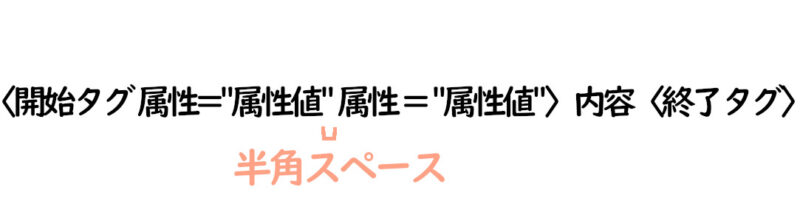
このように開始タグの中に書きます。
属性値は必ず”または’で囲む必要があります。

忘れないようにしましょう。
また属性は、
属性と属性の間に半角スペースをつける

ことで、複数追加することができます。

続けて書いたり,(カンマ)などを入れないようにしましょう。
どんなものがある?
属性には、
- タグに名前をつける”class属性”・”id属性”
- リンク先をつける”href属性”
- 画像のパスなどをつける”src属性”
などがあります。

実際にはもっとたくさんあります。
これからタグと一緒に使っていきましょう。
class属性・id属性
用途
class属性・id属性は、
そのタグの名前をつける
ときなどに使用します。
実際には名前をつけて、
他のタグとの違いを作る
タグは違うけど同じグループを作る
ために使用します。

CSSでデザインをつけるときなどに
非常によく使います。
実際には、こちらの属性だけでは何も変化はありません。
このid名やクラス名を使用して、
- CSSでデザインをつける
- JavaScriptで動きをつける
ときなどに使用します。
class属性とid属性の違い
二つの属性の違いは、
class属性
同じ名前をたくさん作れる
id属性
一つのHTMLに同じidはつけられない
などがあります。
書き方
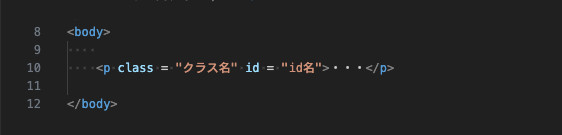
<p class = "クラス名" id = "id名"> ・・・ </p>


クラス名・id名はアルファベットにしましょう。
例


このようにそれだけでは何も変化ありません。
- 名前を付けて同じグループを作る
- 付けた名前を使ってCSSやJavaScriptで指定する
などに使用しましょう。

ただ名前を付けるだけでも、他の人が見て、「これは何のグループなんだなぁ」とわかることができます。
href属性
用途
href属性は、
リンク先をつける
ときに使用します。

<a>タグというリンクをつけるタグにのみ使用します。
書き方
<a href = "リンク先"> ・・・ </a>

例


テキストを押すとみなさんよく見るページに移動しました。
src属性
用途
src属性は、
表示したい画像や動画のパスをつける
ときに使用します。
これにより、指定した画像や動画をページに表示することができます。

画像なら<img>・動画なら<video>に使用します。
書き方
<img src = "画像のパス">

例



画像が表示されました。
<img>や<video>にはsrc属性が必要ですね。
まとめ
今回は、
属性
について説明しました。
HTMLを書く場合、属性は必要になります。
まずは、どんな属性があるかよりもどのように書くかから慣れましょう。
最後まで読んでいただきありがとうございました。



コメント