ブラウザへドラッグ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
htmlファイルの開き方
についてです。
HTMLはhtmlファイルを書いただけでは表示されません。

徳
ただhtmlファイルを作っただけですね。
このhtmlファイルを開くことで、Webページのように表示されます。
そのため、htmlファイルの開き方を学びましょう。
それではよろしくお願いします。
htmlファイルの開き方
htmlファイルって何?

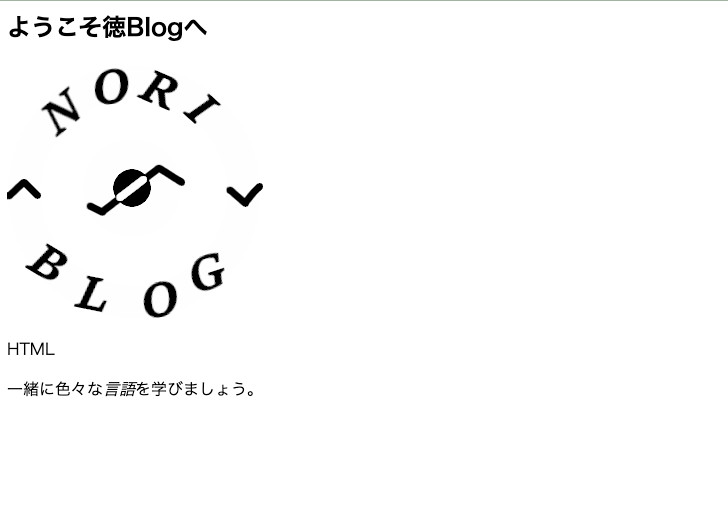
こちらはHTMLを使用したファイルです。
このようにHTMLのタグとして読み込んでくれます。
このように、開くとファイルの内容をタグとして読み込むファイルのことをhtmlファイルと言います。

徳
拡張子は「.html」になります。
htmlファイルの開く
必要なもの
htmlファイルを開くには、
が必要です。

徳
htmlファイルをブラウザで開く感じですね。
htmlをファイルを開く方法
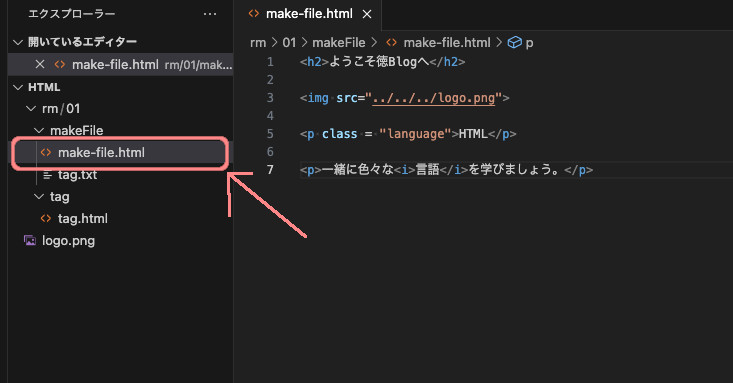
1、htmlファイルを選択
まずエディタで作ったhtmlファイルを選択しましょう。

2、ブラウザを開く

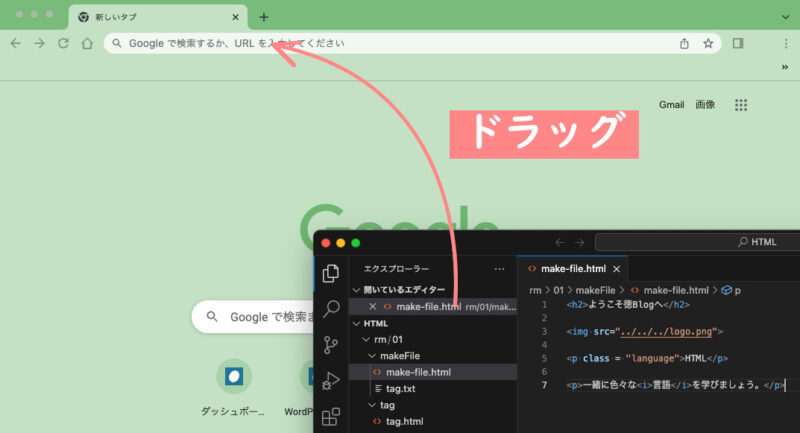
3、ブラウザのURLの場所へhtmlファイルをドラッグ
作成したhtmlファイルをブラウザへドラッグしましょう。


徳
URLを入れる場所へドラッグしましょう。
4、 enterを押す

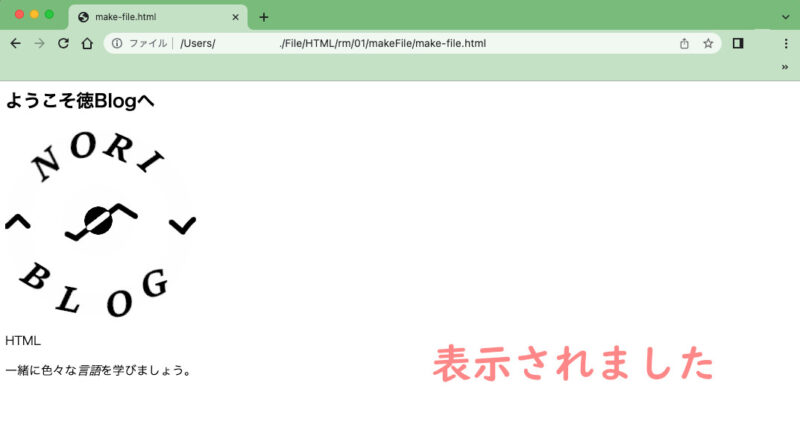
これでhtmlを開くことができました。
まとめ
今回は、
htmlファイルの開き方
について紹介させていただきました。
HTMLを使ってWebページを作る場合、作ったファイルをブラウザで開く必要があります。

徳
ファイルを書いただけでは何も変わりませんね。
そのため、作ったhtmlファイルをブラウザに開きましょう。
それが作成したhtlmファイルの結果になります。
最後まで読んでいただき、ありがとうございました。





コメント