<script>タグで読み込もう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とてもゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は
HTMLにjsファイルを読み込む方法
を紹介します。
HTMLはWebページを作るために使用する言語です。
しかしHTMLだけでは、白い背景に文字や画像が縦に載っているだけのページになってしまいます。
でも、

ボタンを押したら注意事項が出るようにしたい

チェックの数に合わせて結果を変えられるようにしたい
などホームページにもっと動きを付けたいですよね。
それをできるようにするには作成したjsファイルをHTMLで読み込む必要があります。
そのため、jsファイルを読み込む方法を学びましょう。
それではよろしくお願いします。
jsファイルを読み込む
jsファイルとは
まずはjsファイルについて学びましょう。
jsファイルとは、
HTMLで書いたコードに動きをつけるためのプログラミングファイル
です。

JavaScriptという言語で書かれています。
今のWebページは、
HTML
内容
CSS
デザイン
JavaScript
動き
の3つで構成されています。
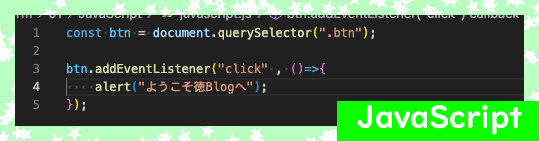
こちらの二つの動画を見てください。
右の動画のみメッセージが出てきます。
この二つの違いが、jsファイルで指定しているかどうかの違いです。
このように。文字や画像が並んだだけのページに動きを付けるのが、jsファイルということです。

JavaScriptでは他にも色々動きをつけられます。
使用するタグ
JavaScriptを読み込むために使用するタグは、
<script>タグ
です。
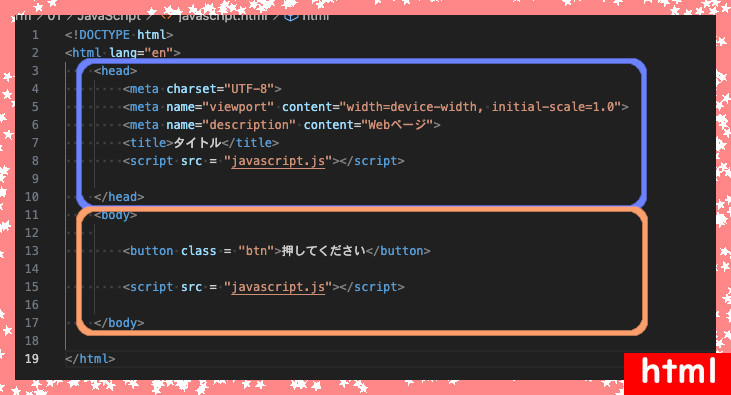
また<script>タグは、
<head>タグ・<body>タグどちらにも入れられるタグ

です。
ただし、<head>タグに入れるとページを開くときに最初にJavaScriptを読み込むことになります。
その場合、JavaScriptが多いとなかなか開くことができなくなることがあります。

そのため、私はいつも<body>タグに入れています。
書き方
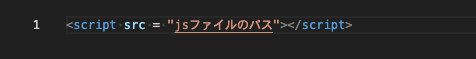
<script src = "jsファイルのパス"></script>


src属性は必ず必要です。
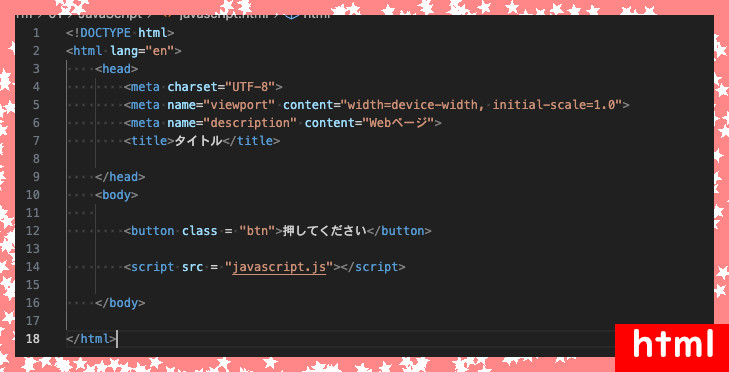
例
jsを読み込む
<script src = "javascript.js"></script>



JavaScriptについてはまた後日紹介します。
まとめ
今回は、
jsファイルを読み込む方法
について説明しました。
HTMLはWebページを作成するための言語ですが、HTMLだけではただの文になってしまいます。
- ボタンを押してメッセージを表示する
- フォームに入力した内容を下で表示する
- 今のマウスアイコンの位置を取得する
など動きをつけるためにはJavaScriptが必要です。
そのため、jsファイルの読み込み方を使いながら慣れていきましょう。
最後まで読んでいただきありがとうございました。



コメント