HTMLは全てタグを使います
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
タグ
についてです。
Webサイトを作成するときに使用するHTMLは、
全てタグを使用して書かれている
マークアップ言語です。
そのため、
タグとは何か
を紹介します。
それではよろしくお願いします。
タグ
タグってどんなもの?
まずはHTMLの全体から
まずはこちらをご覧ください。

こちらがHTMLです。
これをブラウザに表示すると、

このようになります。

HTMLだけのため、かなり簡易的なものになっています。
組み合わせると、

このように書いたものがそのまま表示されています。
一つを見ましょう
では、今の中の一つだけを見てみましょう。

こちらの、

がタグというものです。
正確には、

と言います。
タグって何のためにあるの?
HTMLでのタグとは、
HTMLの各中身に意味を持たせるもの
です。
先ほども紹介したように、HTMLは書いた内容をそのまま表示します。
そのため、そのままでは各内容に違いがありません。

ただ文字が表示されていくだけです。
しかし、実際のWebサイトはどうでしょうか?
- 上には太字で見出しがある
- テキストをクリックするとリンク先へ飛べる
- 画像が表示される
など、ただテキストが並んでいるわけではありません。
それをパソコンに伝えるためにあるのがタグです。

言葉で伝えたくてもパソコンは分かりません。
だから、パソコンのわかる方法で伝えます。
どこで意味を持たせるの?
先ほどタグはHTMLの内容に意味を持たせるものと書きました。
では、どこで意味をもたせるのでしょうか?
それは、

です。
この部分がその中身の内容の意味になります。
例えば、
今の例の<h2>タグは見出しを意味になる
タグです。
他にも、
| タグ名 | 意味 |
| <p> | 段落 |
| <img> | 画像 |
| <table> | 表 |
| <div> | 意味を持たない |
とたくさんのタグがあります。

色々なタグがありますが、
これから一緒に学んでいきましょう。
タグの基本構造
どう書くの?
タグの書き方は、
- 開始タグと終了タグではさむ
- 開始タグのみ
の2種類です。
開始タグと終了タグではさむ

このように内容の前と後ろにタグをつけた書き方です。
これにより、その中身はタグの意味を持つことになります。

大体のタグがこちらになります。
開始タグのみ

このように開始タグのみの書き方です。

ご覧のように内容はありません。

内容がないのに何の意味があるの?
と思いますよね。
開始タグのみのタグには主に、
| タグ名 | 意味 |
| <hr> | 水平な線 |
| <img> | 画像 |
| <input> | フォーム |
| <br> | 改行 |
などがあります。

内容でなくものやマークを置くものがほとんどです。
最初の例でも、

このように<img>タグは終了タグがありません。
しかし、
指定した画像

が表示されています。
タグの追加情報の付け方
タグには追加情報をつけることができます。
それが、
属性
です。
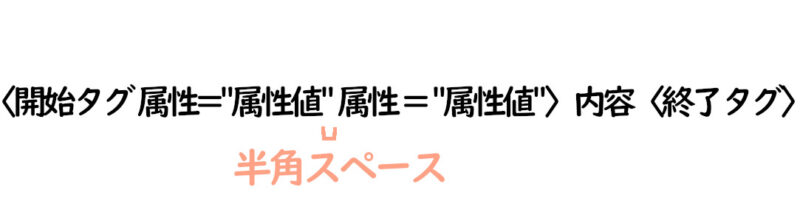
書き方としては、

このように開始タグの中に書きます。
属性値は必ず”または’で囲む必要があります。

忘れないようにしましょう。
属性をつけることで、
| タグ名 | 属性 | 意味 |
| <a> | href | リンク先URL |
| <img> | src | 表示したい画像のパス |
| <input> | type | フォームの種類 |
など色々な情報を付け加えることができます。
また、属性を二つ以上付け加えたい場合は、

このように半角スペースをつけて次の属性を書きましょう。
まとめ
今回は、
タグ
について紹介させていただきました。
HTMLはほぼほぼタグで書かれています。
そのため、
タグの書き方は基本中の基本
です。

と言ってもそんなに難しいことをするわけではありません。
書きながら慣れていきましょう。
また、タグの種類はとてもたくさんあります。
その全てを覚えようとする必要はありません。
よく使うタグは書いていけば自然となれますし、わからなければその都度調べましょう。
最後まで読んでいただき、ありがとうございました。



コメント