<input type=”password”>でフォームを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
Webページにパスワードフォームを作る方法
を紹介させていただきます。
HTMLでWebページを作るとき、
テキストフォーム

を作りたいこともあります。
その時に、
*で表示するフォーム

にしたいこともあります。

パスワードなど隠したいときに使用します。
そんな*で隠すフォームを作ってみましょう。
それではよろしくお願いします。
パスワードフォームを作る
パスワードフォームとは
パスワードフォームとは、
入力結果を*で隠して表示するフォーム

のことです。
どんなときに使用する?
パスワードフォームは、
内容を隠したいテキストフォームを使うとき
に使用します。

パスワードや暗証番号によく使われます。
使用するタグ
パスワードフォームを作る場合に使用するタグは、
formタグ・labelタグ・inputタグ
の3つになります。
各タグは、
- formタグ:送信先や送信方法を指定する
- label:文字とフォームを関連づける
- input:フォームを作成する
という役割があります。
そのため、一応inputタグのみでフォーム自体は作れます。

そのページのみで使う場合は<form>は入りません。
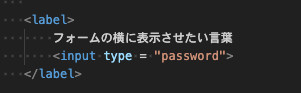
書き方
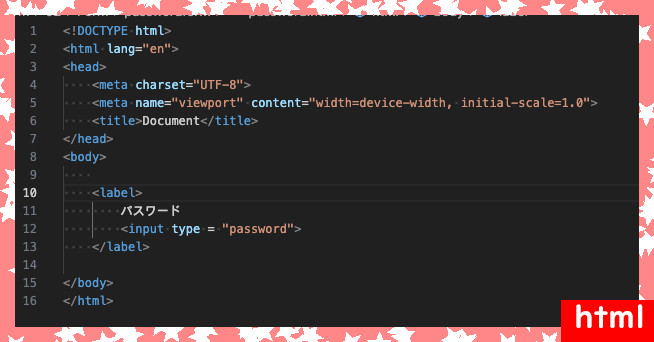
<label>
フォームの横に表示させたい言葉
<input type = "password">
</label>


<body>タグ内に書きましょう。
属性
<label>に使う属性
<label>に必ず必要な属性はありません。

classやidは使うことはあります。
<input>に使う属性
<input>には主に、
type属性
を指定します。
type属性
type属性には、必ず
password
を指定するようにしましょう。

これがパスワードフォームを指定したことになります。
よく使われる例
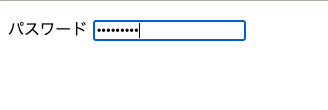
パスワードフォーム
<label>
パスワード
<input type = "password">
</label>


フォームに書かれた内容を他のページを送る場合
上の書き方でテキストフォームを作ることは可能です。
しかし、<label>と<input>のみではどこに送るかを指定していません。
そのため、
サーバーなど他のページへ送る事ができない
のです。

送信ボタンを作っても値はページ内からは飛ばせません。
そんな時は、
- <form>を使用して送信情報を指定する
- <input type=”submit”>などで送信ボタンを作る
ようにしましょう。
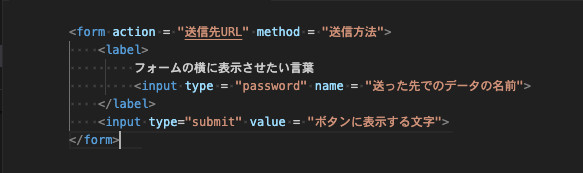
書き方
<form action = "送信先URL" method = "送信方法"> <label> フォームの横に表示させたい言葉 <input type = "password" name = "送った先でのデータの名前"> </label> <input type="submit" value="ボタンに表示する文字"> </form>


<body>タグ内に書きましょう。
属性
<form>に使う属性
<form>には主に、
action属性とmethod属性
を入力します。
action属性
action属性には、
入力された内容を送る場所
を指定します。

サーバーのURLなどです。
method属性
method属性には、
送るサーバーへどのように送るか
を指定します。
主に、
POSTかGETのどちらか
を指定します。
しかしGETを使用すると、入力された値がURLに表示されてしまうため、データを送信する場合は、POSTを使用しましょう。

私もほぼPOSTにしています。
<input>に使う属性
パスワードフォーム
送信する場合はパスワードフォームに、
name属性
を指定します。
name属性には、
送信先でのデータの名前を指定する
事ができます。

id名やパスワードなどです。
名前がないとなにのデータなのかわからなくなってしまいます。
送信ボタン
また、送信する場合は<input>に、
type属性のsubmit
でボタンを作成しましょう。
送信ボタンを作って押しときに入力されたデータを送信するようにしましょう。
よく使われる例
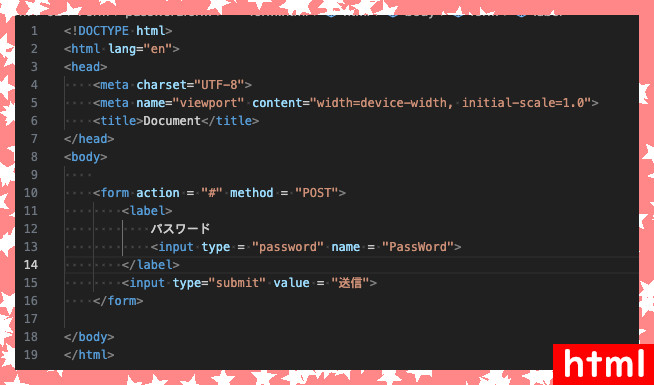
送信先を指定したテキストフォーム
<form action = "#" method = "POST">
<label>
名前
<input type = "password" name = "PassWord">
</label>
<input type = "submit" value = "送信">
</form>



送信ボタンができました。
ボタンを押すことで、

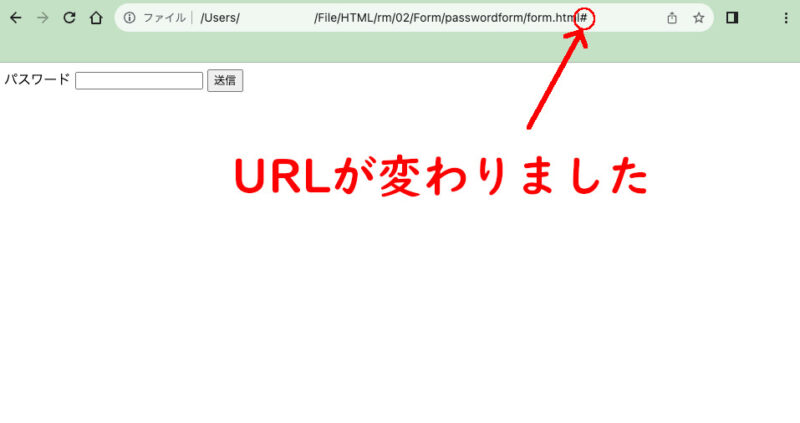
このようにデータが送られました。

action属性の値がURLの後ろに表示されました。
まとめ
今回は、
パスワードフォームを作る方法
について紹介しました。
Webページでフォームを作るとき、*で値を隠したいこともあります。

パスワードや暗証番号などです。
そんなときに、パスワードフォームを作りましょう。
また、そのパスワードを送信するときは、
<input type="submit" value = "送信">
で送信ボタンを作りましょう。

<form>タグの中に入れることでボタンを押したときに送信されます。
最後まで読んでいただき、ありがとうございました。



コメント