<input type=”tel”>でフォームを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
Webページに電話番号フォームを作る方法
を紹介させていただきます。
HTMLでWebページを作るとき、
テキストフォーム

を作りたいこともあります。
その時に、
電話番号を入れるフォーム

にしたいこともあります。

スマホで開くと番号しか入れられないようになっています。
そんな番号を入れる用のフォームについての紹介です。
それではよろしくお願いします。
電話番号フォームを作る
電話番号フォームとは
電話番号フォームとは、
スマホで開くと電話番号の入力に最適化されたキーパッドが表示される

フォームのことです。
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
| 0 | × |

こんな感じです。
どんなときに使用する?
電話番号フォームは、
電話番号など数字を入れて欲しいとき
に使用します。
使用するタグ
メールフォームを作る場合に使用するタグは、
formタグ・labelタグ・inputタグ
の3つになります。
各タグは、
- formタグ:送信先や送信方法を指定する
- label:文字とフォームを関連づける
- input:フォームを作成する
という役割があります。
そのため、一応inputタグのみでもフォーム自体は作れます。

そのページのみで使う場合は<form>は入りません。
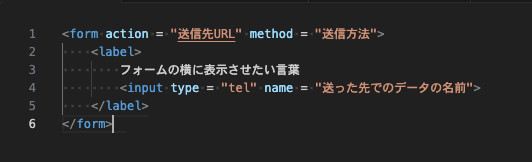
書き方
<form action = "送信先URL" method = "送信方法">
<label>
フォームの横に表示させたい言葉
<input type = "tel" name = "送った先でのデータの名前">
</label>
</form>


<body>タグ内に書きましょう。
属性
<form>に使う属性
<form>には主に、
action属性とmethod属性
を入力します。
action属性
action属性には、
入力された内容を送る場所
を指定します。

サーバーのURLなどです。
method属性
method属性には、
送るサーバーへどのように送るか
を指定します。
主に、
POSTかGETのどちらか
を指定します。
しかしGETを使用すると、入力された値がURLに表示されてしまうため、データを送信する場合は、POSTを使用しましょう。

私もほぼPOSTにしています。
<label>に使う属性
<label>に必ず必要な属性はありません。

classやidは使うことはあります。
<input>に使う属性
<form>には主に、
type属性とname属性
を入力します。
type属性
type属性には、必ず
tel
を指定するようにしましょう。

これが電話番号フォームを指定したことになります。
name属性
name属性には、
送信先でのデータの名前を指定する
事ができます。

電話番号フォームならaddressなどです。
名前がないと何のデータなのかわからなくなってしまいます。
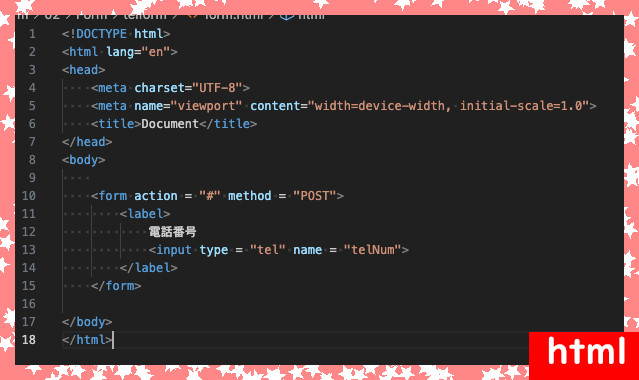
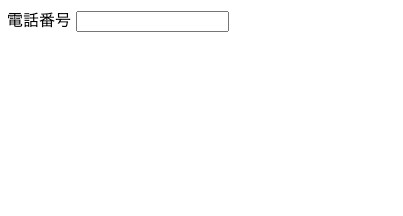
例
電話番号フォーム
<form action = "#" method = "POST">
<label>
電話番号
<input type = "tel" name = "telNum">
</label>
</form>


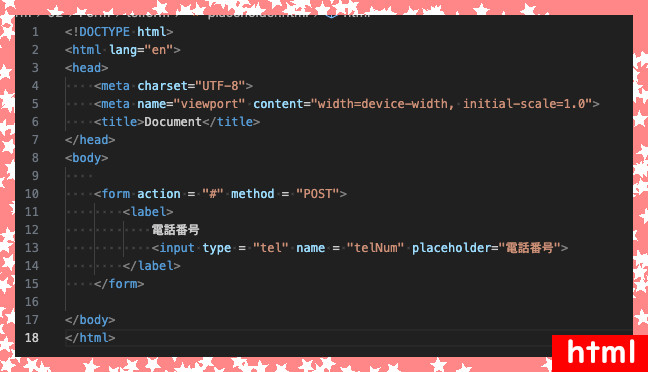
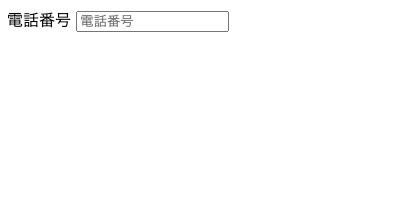
フォームの中に例をつける
placeholder属性をつけて中に例をつけましょう。
<form action = "#" method = "POST">
<label>
電話番号
<input type = "tel" name = "telNum" placeholder="電話番号">
</label>
</form>


必須にする
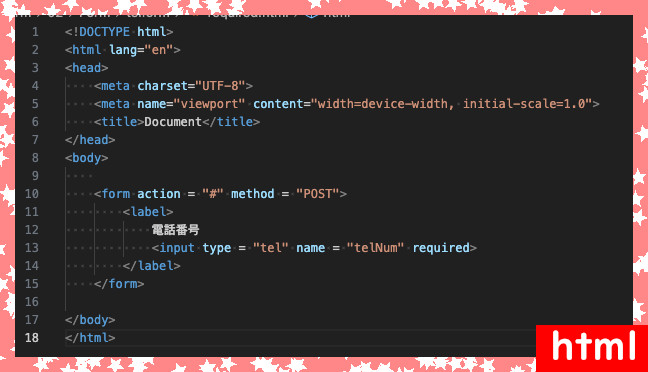
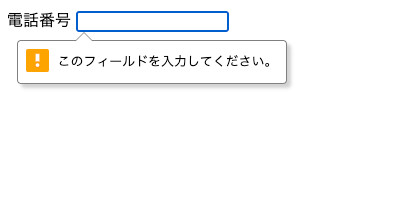
required属性をつけて入力を必須にしましょう。
<form action = "#" method = "POST">
<label>
電話番号
<input type = "tel" name = "telNum" required>
</label>
</form>


送信ボタン付き
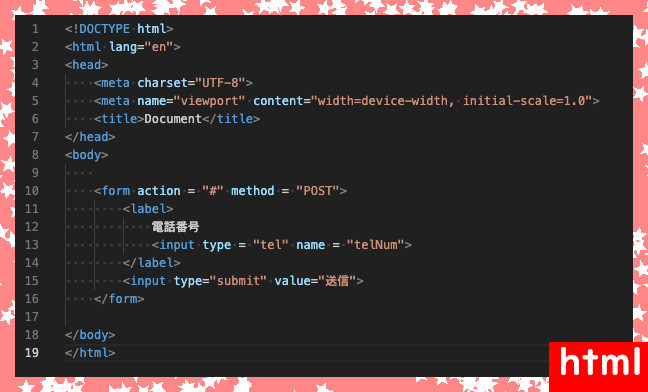
<input type=”submit”>でボタンを作りましょう。
<form action = "#" method = "POST">
<label>
電話番号
<input type = "tel" name = "telNum">
</label>
<input type = "submit" value = "送信">
</form>



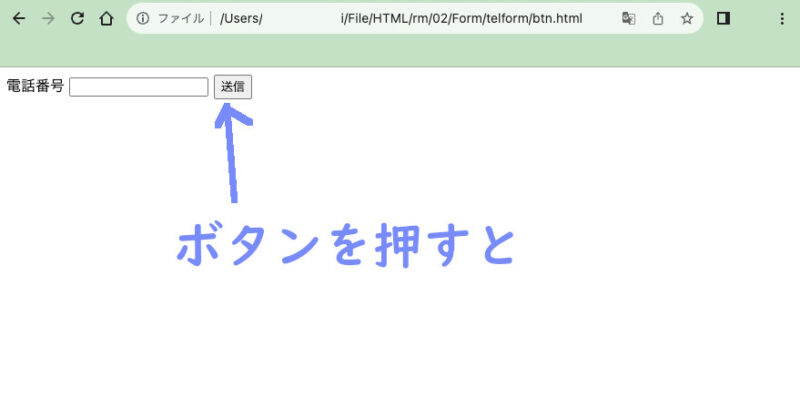
送信ボタンができました。
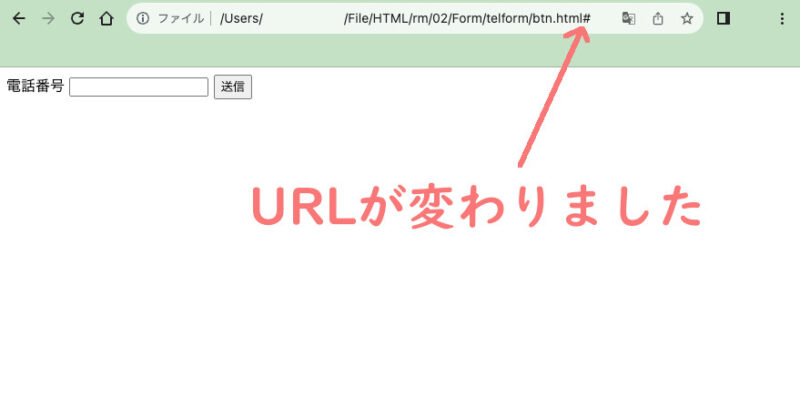
ボタンを押すことで、

このようにデータが送られました。

action属性の値がURLの後ろに表示されました。
まとめ
今回は、
電話番号フォームを作る方法
について紹介しました。
Webページでフォームを作るとき、電話番号アドレスを入力して欲しいこともあります。
そんなときに、ただのテキストフォームでは電話番号以外を入力できてしまいます。
そのため、電話番号を入力して欲しい場合は、電話番号フォームを作りましょう。
電話番号フォームにすることで、スマホなら番号しか入力できないようにすることができます。
また、その電話番号を送信するときは、
<input type="submit" value = "送信">
で送信ボタンを作りましょう。

<form>タグの中に入れることでボタンを押したときに送信されます。
最後まで読んでいただき、ありがとうございました。



コメント