<input type=”text”>でフォームを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
テキストフォームを作る方法
を紹介させていただきます。
HTMLでWebページを作るとき、
テキストフォーム

を作りたいこともあります。

ユーザーに入力してもらうために使用します。
そのため、フォームをどう作るのかを学びましょう。
それではよろしくお願いします。
テキストフォームを作る
テキストフォームとは
テキストフォームとは、
1行のみのテキスト入力欄
のことです。


idやパスワードを入れる時などに使用しますね。
使用するタグ
テキストフォームを作る場合に使用するタグは、
formタグ・labelタグ・inputタグ
の3つになります。
各タグは、
- form:送信先や送信方法を指定する
- label:文字とフォームを関連づける
- input:フォームを作成する
という役割があります。
そのため、一応inputタグのみでフォーム自体は作れます。
しかし、フォームに入力してもらうものは自分のPCなどに送る必要があります。

そのため、formもlabelもセットで使いましょう。
書き方
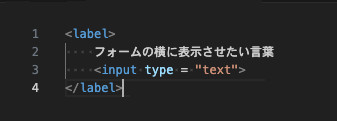
<label>
フォームの横に表示させたい言葉
<input type = "text">
</label>


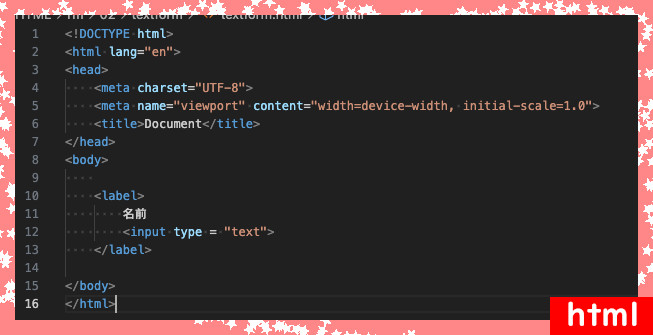
<body>タグ内に書きましょう。
属性
<label>に使う属性
<label>に必ず必要な属性はありません。

classやidは使うことはあります。
<input>に使う属性
<input>には主に、
type属性
を指定します。
type属性
type属性には、
必ずtextを指定する
ようにしましょう。

これがテキストフォームを指定したことになります。
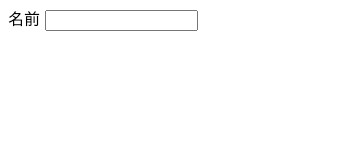
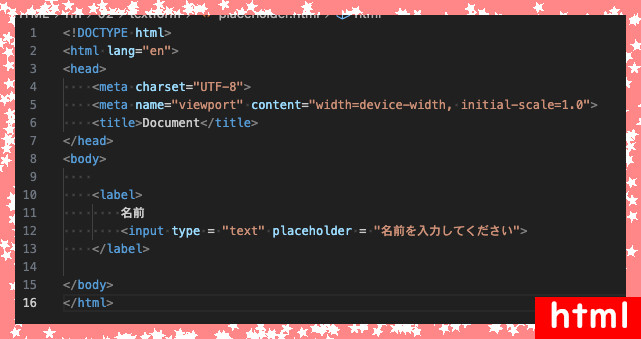
よく使われる例
テキストフォーム
<label>
名前
<input type = "text">
</label>


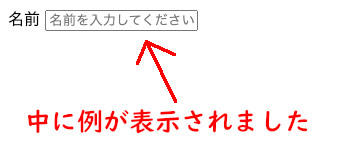
入力欄に例を表示しておく
フォーム内に例を入れるには、
<input>にplaceholder属性を入れる
ことでできます。
<label>
名前
<input type = "text" placeholder = "名前を入力してください">
</label>


フォームに書かれた内容を他のページを送る場合
ここまでの例を見て、

formタグ使ってないじゃん!
って思いませんでしたか?
そうです。
ここまでの例ではformタグは使っていません。
このように、
formタグを使わなくてもテキストフォーム自体は表示できる
のです。
しかし、<label>と<input>のみではどこに送るかを指定していません。

フォームに入力してもらっただけでそのデータはどこにも行きません。
そのため、
サーバーなど他のページへ送る事ができない
のです。

送信ボタンを作っても値はページ内からは飛ばせません。
そんな時は、
<form>を使用して送信情報を指定する
ようにしましょう。
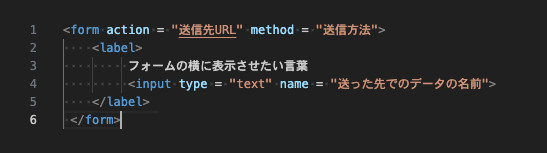
書き方
<form action = "送信先URL" method = "送信方法"> <label> フォームの横に表示させたい言葉 <input type = "text" name = "送った先でのデータの名前"> </label> </form>


<body>タグ内に書きましょう。
属性
<form>に使う属性
<form>には主に、
action属性とmethod属性
を入力します。
action属性
action属性には、
入力された内容を送る場所
を指定します。

サーバーのURLなどです。
method属性
method属性には、
送るサーバーへどのように送るか
を指定します。
主に、
POSTかGETのどちらか
を指定します。
しかしGETを使用すると、入力された値がURLに表示されてしまうため、データを送信する場合は、POSTを使用しましょう。

私もほぼPOSTにしています。
<input>に使う属性
また、送信する場合は<input>に、
name属性
を指定します。
name属性
name属性には、
送信先でのデータの名前を指定する
事ができます。

id名やパスワードなどです。
名前がないとなにのデータなのかわからなくなってしまいます。
よく使われる例
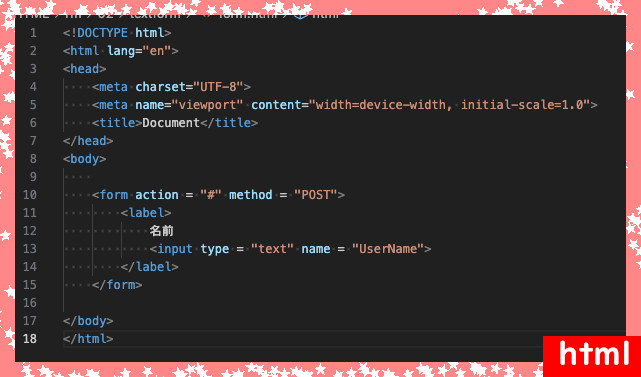
送信先を指定したテキストフォーム
<form action = "#" method = "POST">
<label>
名前
<input type = "text" name = "UserName">
</label>
</form>



見た目は先ほどと変わりません。
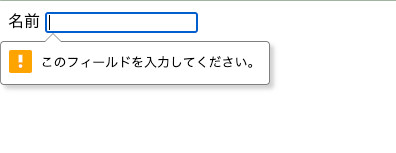
入力を必須にする
フォームの入力を必須にするには、
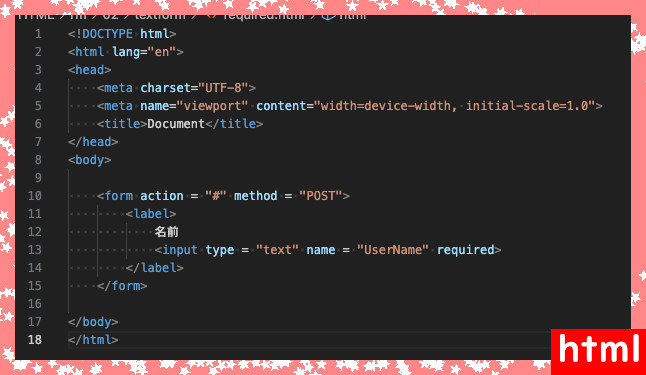
<input>にrequired属性を入れる
ことでできます。
<form action = "#" method = "POST">
<label>
名前
<input type = "text" name = "UserName" required>
</label>
</form>

=で何かを入れる必要はありません。


まとめ
今回は、
テキストフォームを作る方法
について紹介しました。
今のWebページでは、
- ログインID
- ユーザー名
などユーザーに入力してもらう事がよくあります。
そんなときに、テキストフォームを表示しましょう。

また、パスワードやメールアドレスなどは別の書き方があります。
最後まで読んでいただき、ありがとうございました。



コメント