<video>タグで動画を表示しよう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
HTML
今回は、
HTMLを使用してWebページに動画を表示する方法
を紹介させていただきます。
HTMLでWebページを作る場合、動画を載せることもあります。
そのため、動画をどう表示するのかを学びましょう。
それではよろしくお願いします。
動画を載せる
動画を載せるとは
HTMLで動画を載せるとは、
ページに動画を表示する
ということです。


こんな感じですね。
使用するタグ
動画を載せる場合に使用するタグは、
videoタグ
になります。
videoタグは動画タグとも言って、指定した動画をページに表示します。
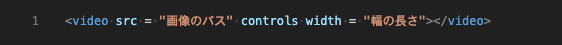
書き方
<video src = "画像のパス" controls width = "幅の長さ"></video>


<body>タグ内に書きましょう。
属性
src
src属性には、
動画のパス
を指定します。
こちらのパスは、現在のhtmlファイルからの動画までのパスを指定します。
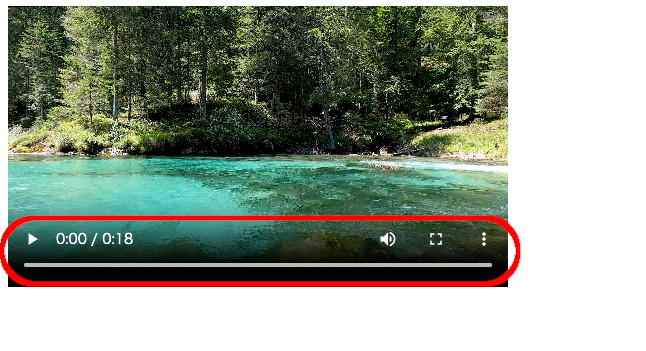
controls
controls属性をつけることで、
動画の再生・停止全画面表示などのコントローラー

が表示されます。
<video>タグはcontrols属性を指定しないと、

このようにただの画像のように表示されます。
そのため、<video>タグにはcontrols属性を忘れないようにしましょう。
width
width属性を指定することで、
動画の幅
を指定できます。
<video>タグは、そのままでは元の動画の大きさで表示されます。

ここでは大きすぎて全部表示されていません。
そのため大きさを合わせたいのなら、width属性を指定しましょう。

height属性で高さも指定できますが、
縦横比は固定されますのでどちらかでOKです。
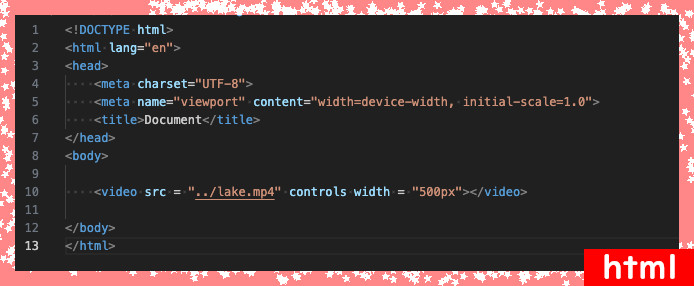
例
動画を置く
<body>
<video src = "../lake.mp4" controls width = "500px"></video>
</body>
まとめ
今回は、
動画を表示する方法
について紹介しました。
今のWebページには動画はほぼほぼ入るため、結構使うことになると思います。
そのため、何度も使って慣れていきましょう。
またこの記事では、再生などのコントローラーをつけて見る人が再生停止を自由にできるようにしています。
しかし<video>タグには、
- autoplay属性:自動で再生される
- loop属性:最後まで再生されたらループする
などいろいろな表示方法があります。
最後まで読んでいただき、ありがとうございました。





コメント