使いながら慣れていきましょう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
GIMPの画面構成
です。
そんなの知っているよって人もいるとは思います。
しかし、私は初めてGIMPに触れた時、「?」しか出てきませんでした。
とにかく専門用語が多いです。
なので、基本からゆっくりいきましょう。
画面構成
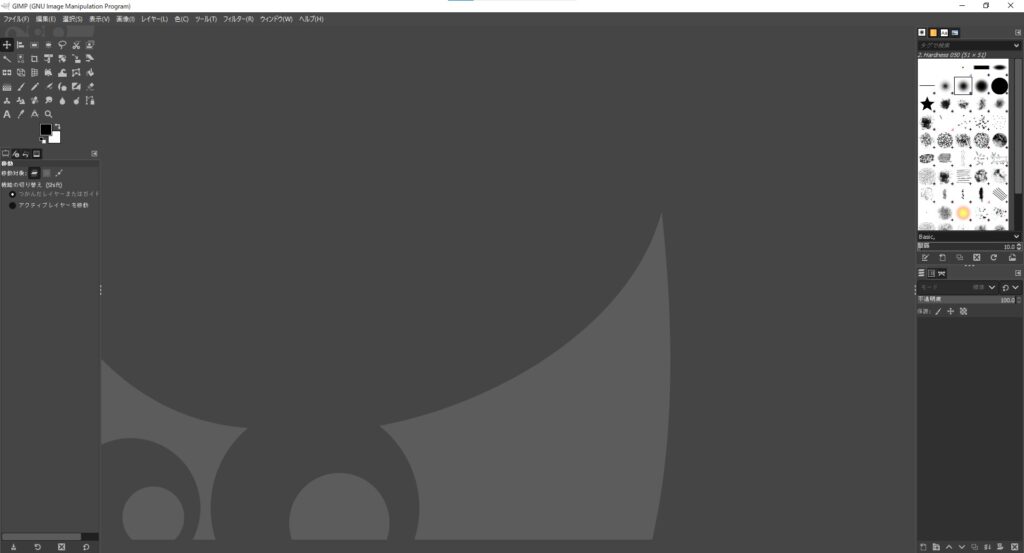
外観
こちらは、GIMP2.10のものです。

こちらが、GIMPの外観です。
イメージウィンドウとも言います。
種類
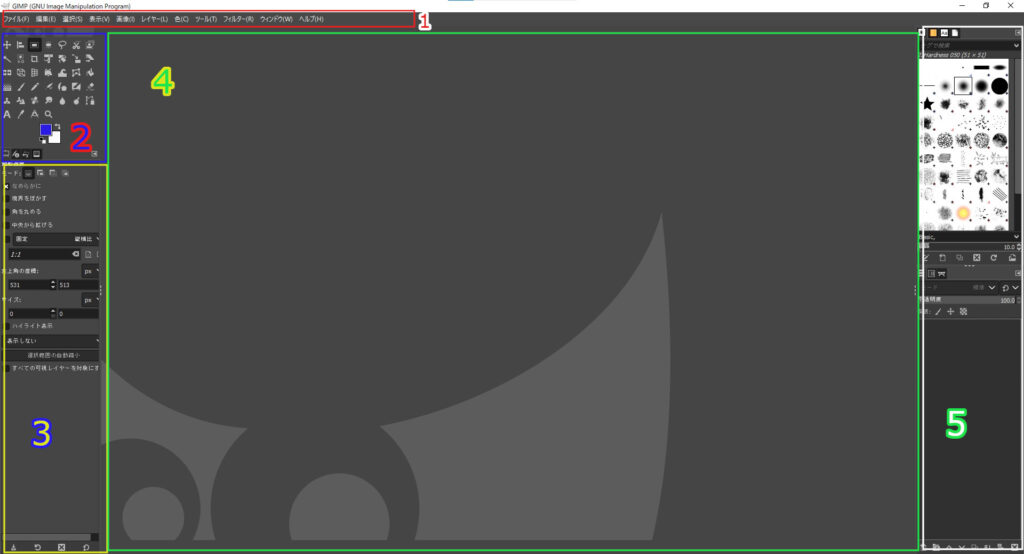
私は、大きく5つに分けました。

1.メニューバー

他のソフトなどでも見られるメニューです。
- 画像を開く
- 作成した画像を保存する
- 画像のコピーや貼り付け
- 選択範囲の操作
- 拡大縮小
- 色合い
などができます。
2.ツールボックス

画像加工するときに使うツールがたくさん入っています。
GIMP2.10からこのツールボックスがグループ化してあり、小さくなっています。
私には、どこにグループ化されているかわからないため、グループ化を解除して使っています。

解除の方法は明日書かせていただきます。
3.ツールオプション

ツースボックスで選択したツールの細かい設定ができる場所です。

ツールによって項目が違います。
4.画像ウィンドウ

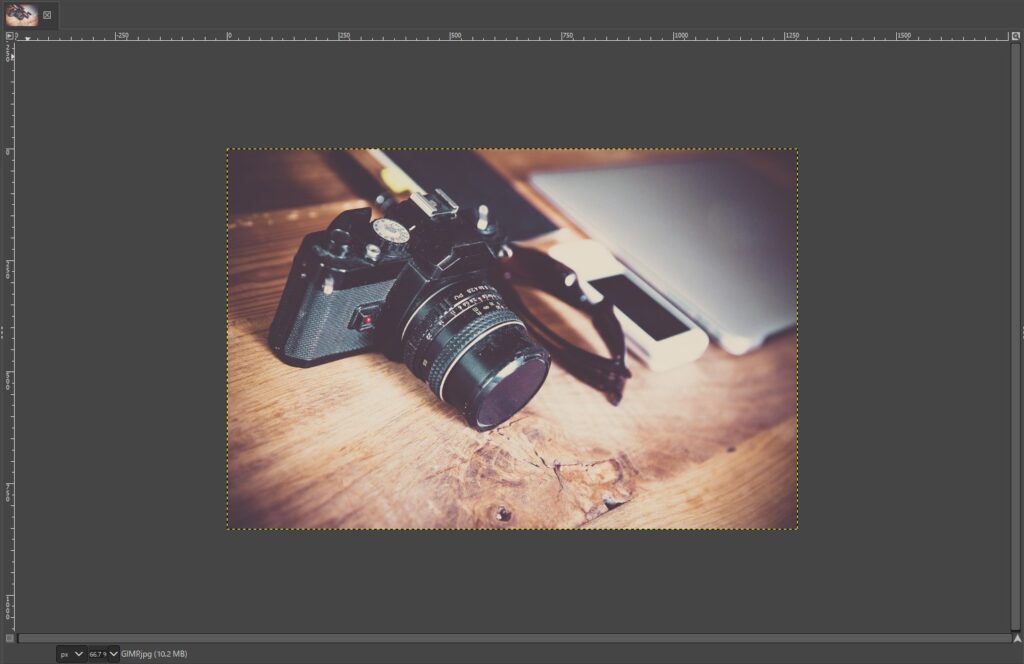
メインの画像が表示されます。
この画面で編集をします。
また、画像をインポートしたら

上にタブが表示されます。

複数の画像を編集する場合、こちらで変更可能です。
また、下で座標や表示倍率を変更できます。

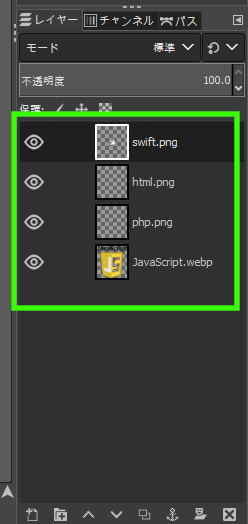
5.ダイアログ

こちらは、サブウィンドウのようなものです。
こちらに、
などが表示されます。
こちらも、タブで管理されており、タブはメニューバーから出し入れが可能です。
なので、使っていくうちによく使うもの使わないものを判断し、自分好みのダイヤログを作りましょう。
まとめ
今回は、
GIMPの画面構成について
です。
ツールボックスやダイヤログは、表示するものされないものが自分で変えられるので、使っていくうちに自分が使いやすいと思う形ができると思います。
(私は、まだデフォルトのままです。)
少しづつ自分好みのGIMPを作っていきましょう。
最後まで読んでいただきありがとうございました。






コメント