試しのレイヤーを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
透明レイヤーの作り方
です。
GIMPで画像編集をするとき、

ちょっと試しにここの色変えたいなぁ

ぼかしてみよう
といろいろ試しては戻したいことあります。
その編集を直接その画像レイヤーに編集をしては、戻すのが面倒なこともあります。

いろいろ試した後に戻すには何個も戻らないといけません。
そんな時に使用するものの一つが、
透明レイヤー
です。
それではよろしくお願いします。
透明レイヤーの作成
説明
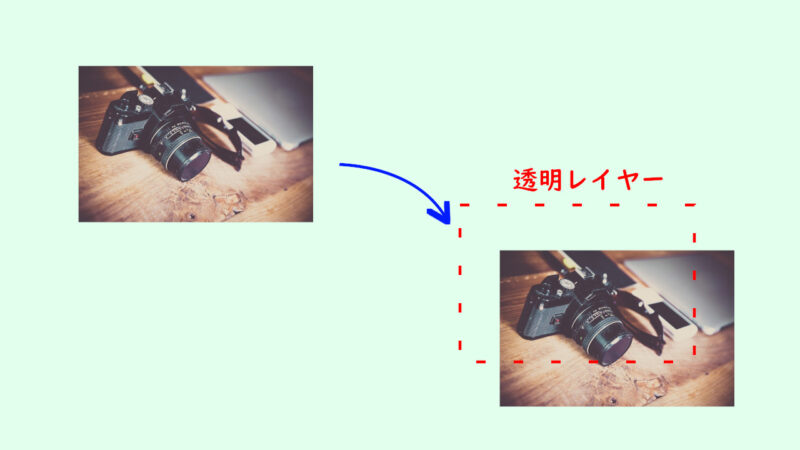
透明レイヤーの作成とは、
キャンパスと同じ大きさの全て透明やレイヤーを作る
ということです。

どんな時に使用するの?
透明レイヤーは、
画像レイヤーなどに直接編集を加えたくない時など
に使用します。
GIMPで画像編集をするとき、
- 試しに色を変えてみよう
- 試しに歪みやぼかしを加えてみよう
ということあります。

編集はトライ&エラーです。
そんなときなどに透明なレイヤーを使ってそちらに色やぼかしを加えて試すことで、戻すときはただ消すだけでOKになります。

実際には、他にもいろいろ使えます。
何を使うの?
GIMPで透明レイヤーを作るには、
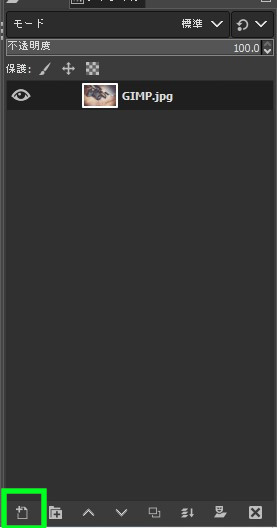
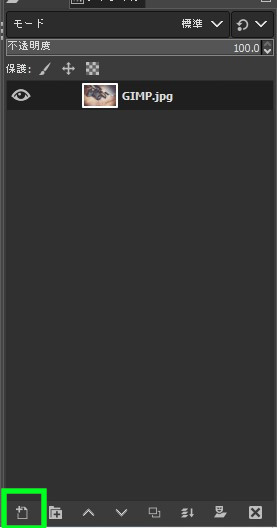
ダイヤログの[新しいレイヤーの追加]ボタン

を使用します。

ダイヤログの下にあります。
試してみましょう!
透明レイヤーを作る流れとしては、
ダイヤログ → [新しいレイヤーの追加] → 色を[透明]
です。
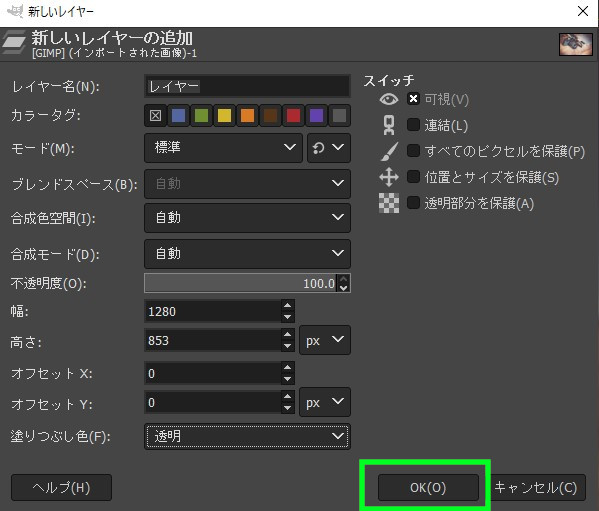
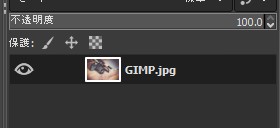
1、ダイヤログの[新しいレイヤーの追加]ボタンを選択

すると、
メニュー

がでてきます。
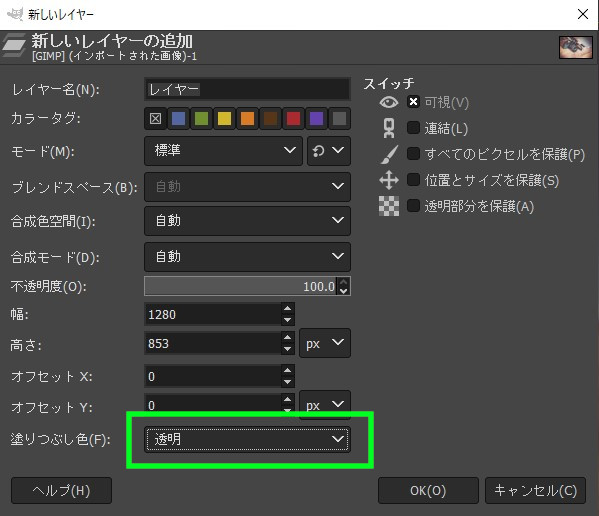
2、塗りつぶし色を[透明]にする


上では元から[透明]になっていますが、
[描画色]などになっていることもあります。
3、[OK]を選択

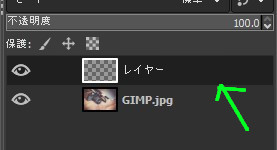
4、完了
ダイヤログに透明なレイヤーが追加されました。

実際には、透明なレイヤーを上に置いただけのため、
ウィンドウの見た目

は変化しません。
まとめ
今回は、
透明レイヤーの作り方
を紹介しました。
画像編集はトライ&エラーです。
そのため、画像レイヤーにもろに編集をしてしまうと、戻したくても戻すのが大変なことがあります。
そうならないようにするためにも、透明なレイヤーを作って試しに編集してみましょう。
最後まで読んでいただきありがとうございました。




コメント