まず最初にすること
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
キャンパスの作り方
です。
キャンパス
これはGIMPで画像編集をするときに一番最初に作るものです。

画像のカット・色の変更などは全て
キャンパスの上で行います。
そのため、まずはキャンパスを作ってみましょう。
それではよろしくお願いします。
キャンパスの作成
キャンパスとは
キャンパスとは、
GIMPで画像加工する時の机
のようなものです。
例えば、実際に写真やポスターなどをハサミや他の画像と合わせるなどして一つの画像を作るとします。

パズルのような感じですね。
その場合、机が必要です。

でないと置く場所がありません。
その机のようなものがGIMPではキャンパスになります。
作り方
種類
GIMPでキャンパスを作る方法は、大きく2つあります。
- キャンパスの大きさを指定して作成する方法
- メインの画像と同じ大きさに作成する方法
です。
違い
二つの作り方の違いは、
加工前の画像と同じ大きさの画像にするか変更するか
です。
大きさを変更する
「1、大きさを指定して作成」
例
写真 → A4
同じサイズ
「2、同じ大きさに作成」
例
写真 → 写真
作り方
1、キャンパスの大きさを指定して作成する方法
今回は、A4の横長のキャンパスを作ってみましょう。
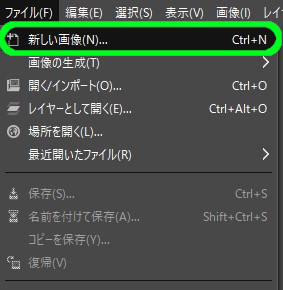
1.1、[メニューバー]の[ファイル]を選択

1.2、[新しい画像]を選択

すると、
メニュー

が出てきます。
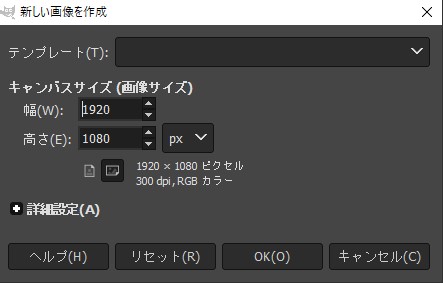
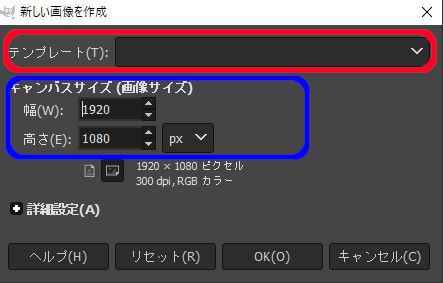
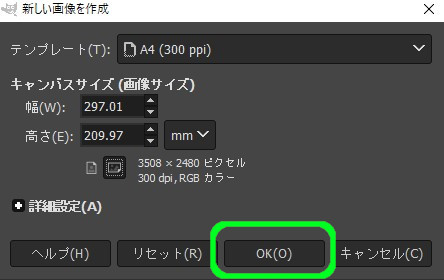
1.3、キャンパスの大きさを選択
ここで、キャンパスの大きさを指定しましょう。

指定する場合は、
テンプレート
決まった大きさを指定
A4やCDカバーなど
キャンパスサイズ
自分で縦横を指定する
1920px・1080pxなど
のどちらかで指定しましょう。
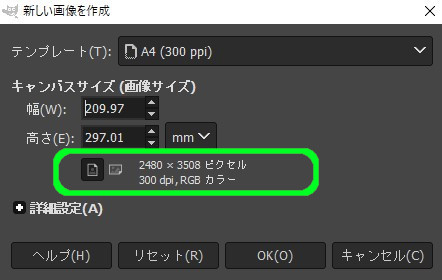
1.4、縦長・横長を選択

1.5、[OK]を押す

1.6、完成

これで、A4で横長のキャンパスができました。

実際には一緒に背景色のレイヤーも作成されます。
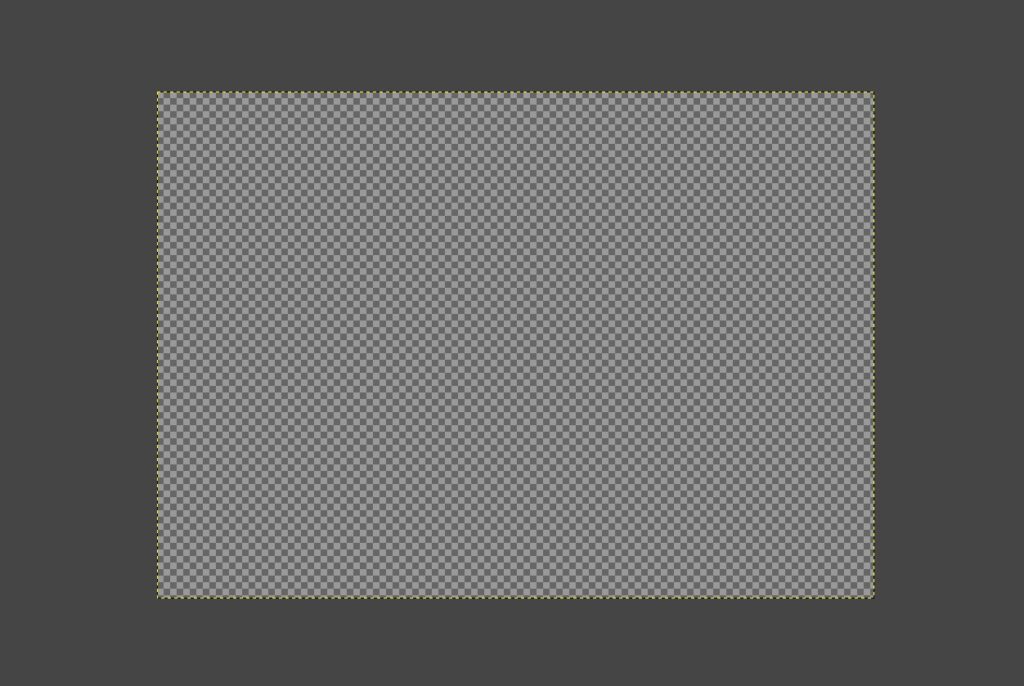
この時一緒に作成されたレイヤーを非表示にしてみましょう。
すると、

このように透明なキャンパスが作成されています。
2、メインの画像と同じ大きさに作成する方法
今回は、
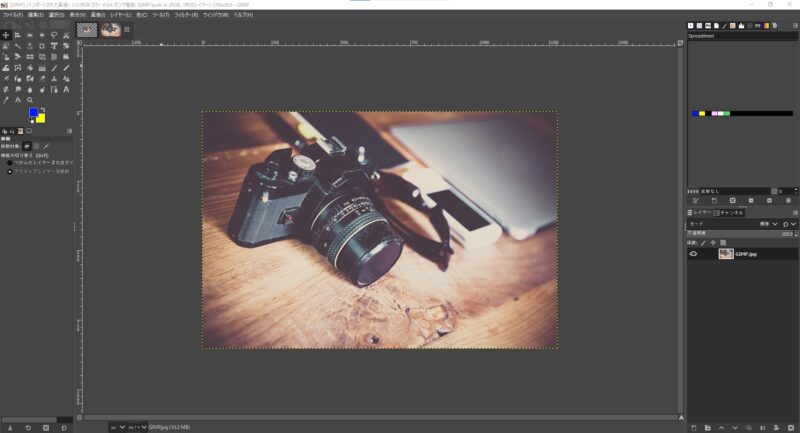
この画像

と同じ大きさのキャンパスを作ってみましょう。
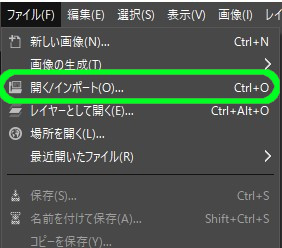
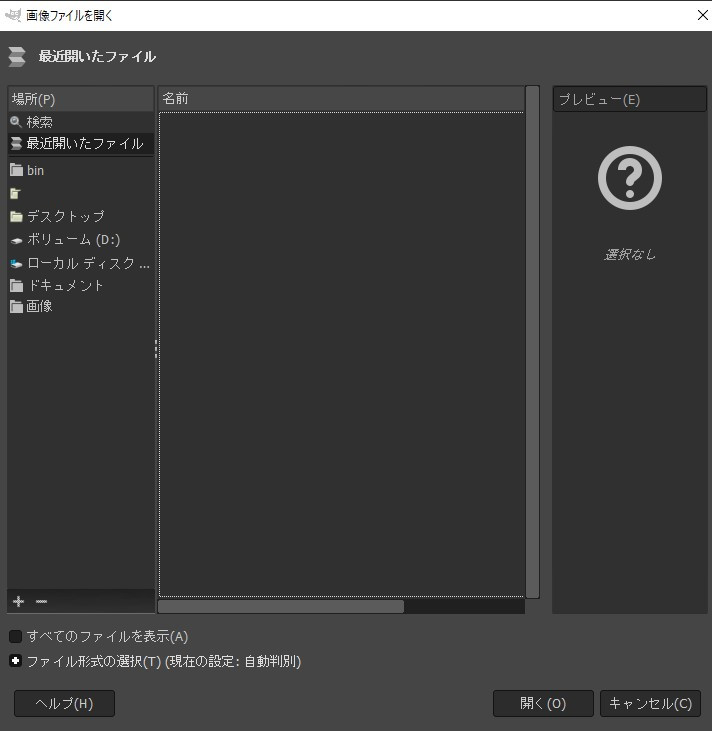
2.1、[メニューバー]の[ファイル]を選択

2.2、[開く/インポート]を選択

すると、
メニュー

が出てきます。
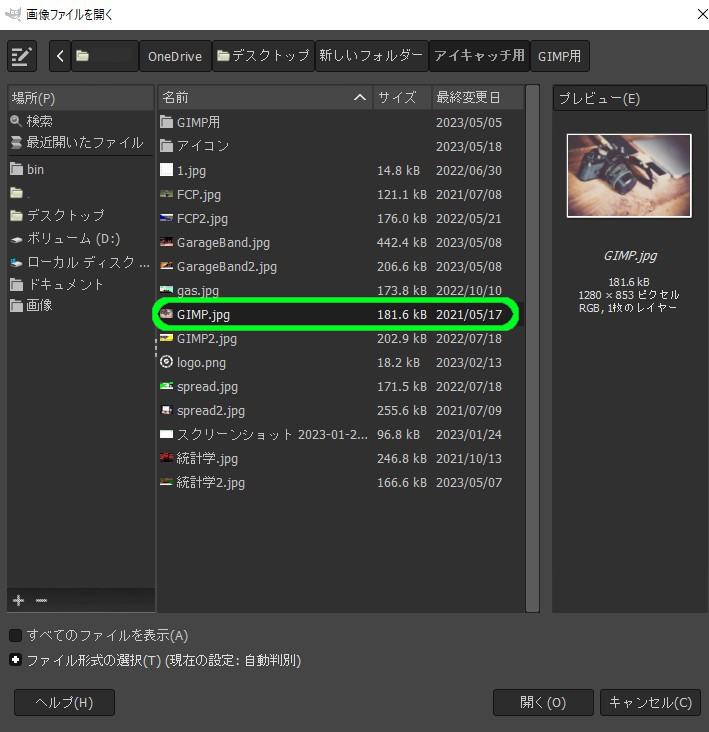
2.3、画像を指定
左の場所からメインの画像がある場所して指定しましょう。

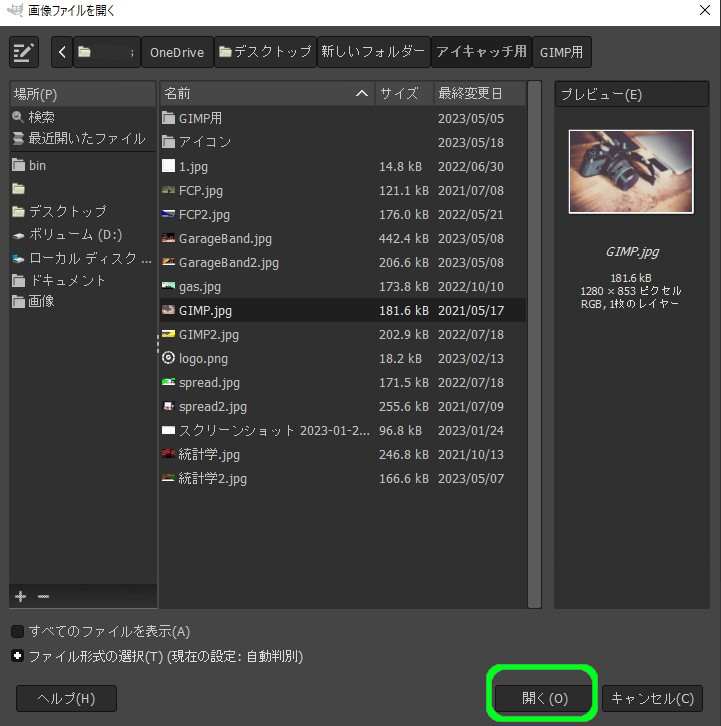
2.4、[開く]を選択

2.5、完成

これで、画像と同じ大きさのキャンパスができました。

実際には一緒に画像のレイヤーも作成されます。
この時一緒に作成されたレイヤーを非表示にしてみましょう。
すると、

このように透明なキャンパスが作成されています。
まとめ
今回は、
GIMPでのキャンパスの作り方について
です。
キャンパスはGIMPで最初に作るものです。
そのため、GIMPを使う時の最初の作業になります。

そのため、何度が使っていくと慣れていきます。
GIMPで編集した画像はキャンパスの大きさの画像になります。
そのため最初に作るとき、キャンパスの大きさに気をつけましょう。
よく編集し終わった後に、

画像の大きさが違う!
作り直しだぁ!!!
ということがあります。
間違えないようにしましょう。
最後まで読んでいただきありがとうございました。







コメント