編集しやすい大きさに変更しよう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
ウィンドウでのレイヤーの表示の大きさを変更する方法
です。
GIMPでは細かい部分を編集することもあります。
そんな時、画面ウィンドウに画像全体を写していては細かい作業はやりにくいです。
そんな時のために、レイヤーの表示の大きさを変更する方法を学びましょう。
それではよろしくお願いします。
レイヤーの表示の大きさを変更する
レイヤーの表示の大きさを変更するとは
レイヤーの表示の大きさを変更するとは、
画像ウィンドウでのレイヤーの表示する大きさを変える

ということです。
画像編集をするとき、

この小さい部分だけ色変えたいんだよなぁ

ちょっとのとこにテキストを載せたいなぁ

というようにすごく細かい作業もあります。
しかし、画像をレイヤーに載せただけでは画像全体が表示されるため細かい作業がしにくくなります。
そのため、画像ウィンドウでのレイヤーの表示サイズを変えてその時その時の作業にあったサイズにしましょう。

全体を見たい時は全体を、
細かい作業の時は大きくして見ましょう。
どんな時に使う?
レイヤーの表示サイズを変更するのは主に、
細かい部分の編集をしたい時とそれを戻したい時
です。
このようにその時行う作業に合ったサイズで編集をしましょう。
変更の仕方
種類
GIMPで画像ウィンドウの表示サイズを変更する方法は、大きく2つあります。
- ショートカットキーとマウスホイールで変更する
- 画像ウィンドウの下の部分で変更する
です。
違い
二つの変更の仕方の違いは、特にありません。

やりやすい方で変更しましょう。
変更方法
ショートカットキーとマウスホイールで変更する
このやり方の場合、必要なのは、
マウスホイールのついたマウス

です。

今はついていないマウスはほぼないと思います。
1、画像をレイヤーとして開く
画像をウィンドウに載せましょう。

画像をレイヤーとして開く方法についてはこちらでも紹介しています
よろしかったらどうぞ

実際にはキャンパスさえあれば変更できますが、
キャンパスのみはあまりないと思います。
2、ウィンドウ上でキーボードの[ctrl]を押しながらマウスホイールを動かす
矢印アイコンを画像ウィンドウ上に置いた状態でctrlを押しながらホイールを動かしましょう。
ことができます。
画像ウィンドウの下の部分で変更する
1、画像をレイヤーとして開く
画像をウィンドウに載せましょう。

画像をレイヤーとして開く方法についてはこちらでも紹介しています
よろしかったらどうぞ

こちらは上と同じです。
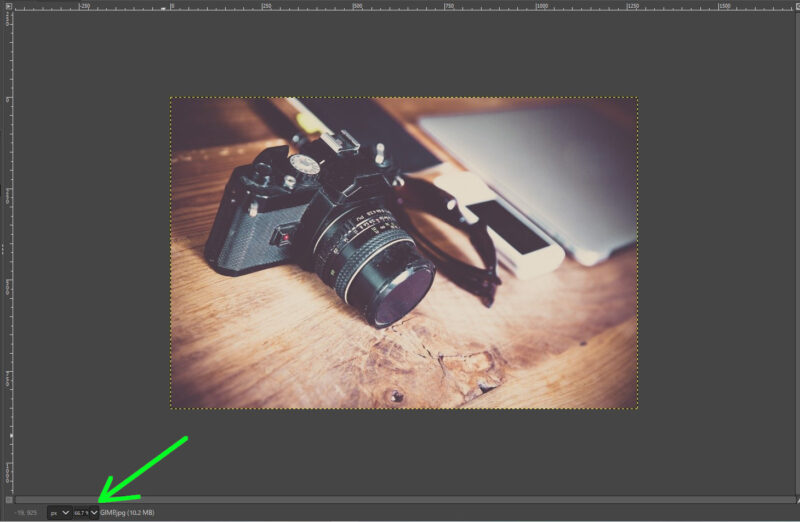
2、画像ウィンドウの下のサイズの部分へ矢印アイコンを持っていく
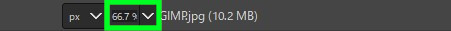
画像ウィンドウの下に小さく[〇〇%]と書かれています。
そこまで矢印アイコンを持っていきましょう。


この部分です。

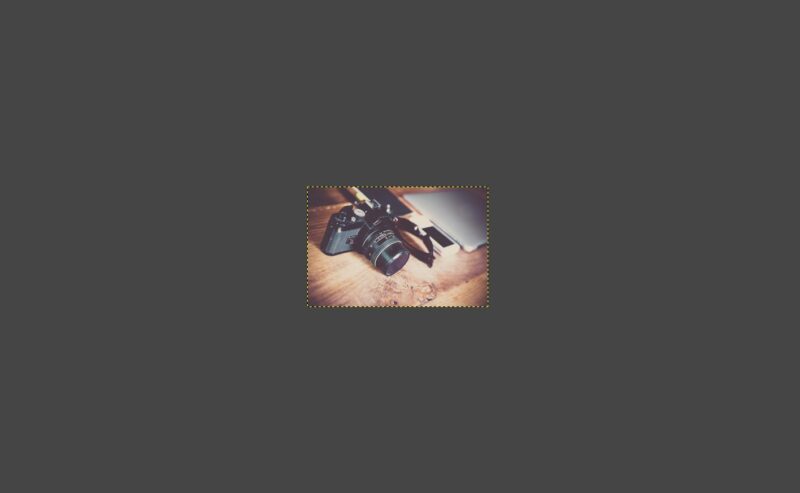
3、マウスホイールを動かす
あとはマウスホイールを動かすことでサイズが変更されます。
ことができます
まとめ
今回は、
GIMPでの画像ウィンドウのサイズを変更する方法
を紹介しました。
画像編集には細かい部分の編集もよくあります。
その時、ウィンドウに画像全体を載せていては編集がしにくいこともたくさんあります。
ウィンドウサイズを変更できるようになってより細かい部分の作業をやりやすくしましょう。
最後まで読んでいただきありがとうございました。







コメント